code-server¶
仕様¶
提供プラン |
全てのプラン |
|---|---|
バージョン |
全てのバージョン |
OS |
さくらインターネット公式スクリプト一覧 をご確認ください。 |
スクリプト構成¶
本スタートアップスクリプトの利用により、以下の処理が実施できます。
ホスト名設定
ログインユーザー名の変更
Nginx + Let's Encrypt による https 化
ホスト名を入力しない場合は、標準で付与されている標準ホスト名で証明書を取得し構成します。 Let's Encrypt を利用して証明書を取得しますので、独自ドメインをご利用される場合は、VPSをご契約後、DNS名前解決を設定した後にご利用ください。
Python スクリプトをステップ実行してみる¶
実際に code-server を利用し、Python スクリプトのデバック実行を試す方法を記載しています。 ユーザー名を sakura に変更した状態を想定していますので、お客様環境に合わせて読み変えてください。
注意
記載内容は、ご利用方法の一例となります。 管理者権限をお渡ししているサービスであり、弊社では Python スクリプトの内容を含め、内容及び動作について保証及びサポート致しませんのでご了承ください。
ログインする¶
ウェブブラウザからVPS(設定したホスト名もしくは標準ホスト名)にアクセスし、パスワードを入力することで利用できます。
code-server は PWA に対応している為、Google Chrome などの対応したウェブブラウザをご利用頂くと、インストールする事で通常のアプリケーションのように利用できます。

PWAに対応したウェブブラウザでのインストールボタン¶

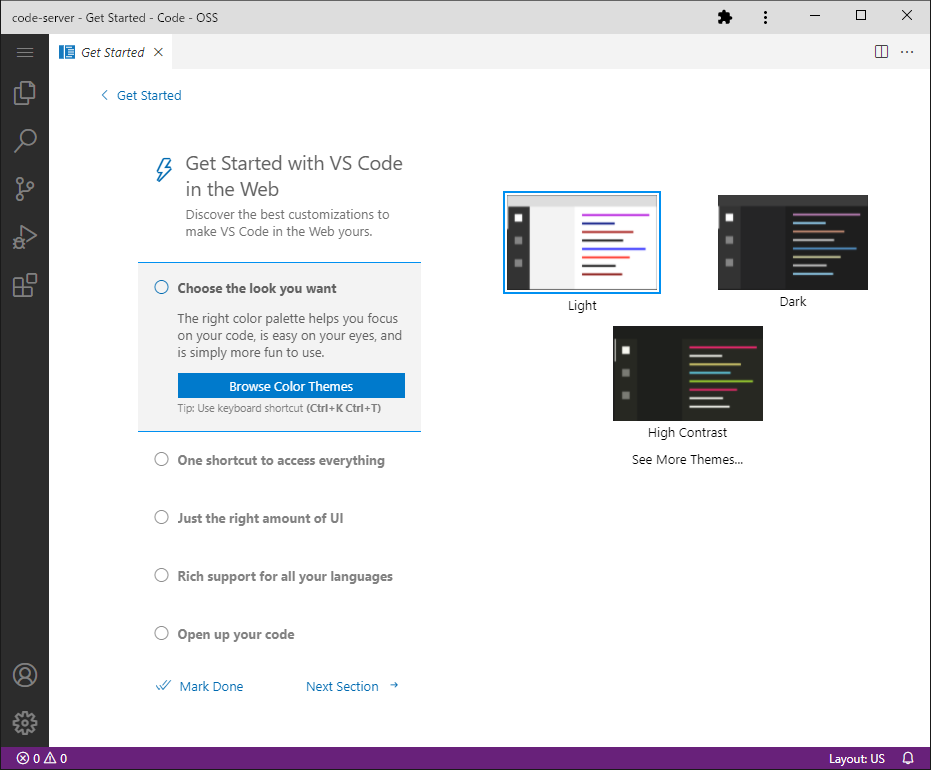
PWA化した code-server¶
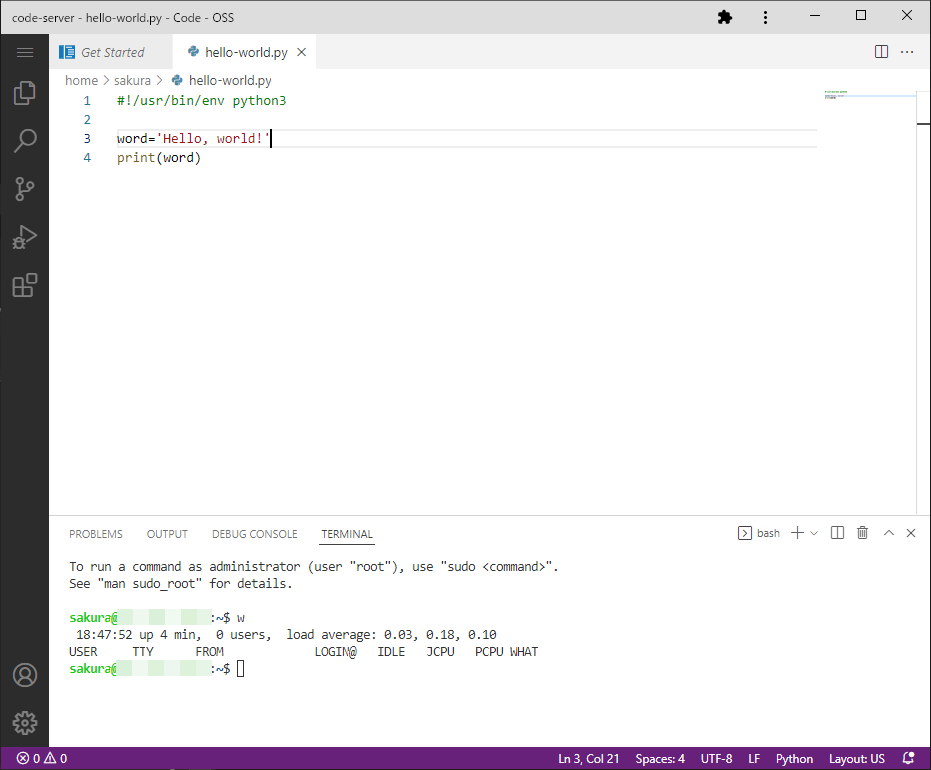
Pythonファイルを作成する¶
まず初めに、新しいファイルを作成(Ctrl-K N)し、次の hello-world.py を作成します。
#!/usr/bin/env python3
word='Hello, world!'
print(word)
Ctrl-S キーで、ファイルを /home/sakura/hello-world.py として保存します。
デバック実行する¶
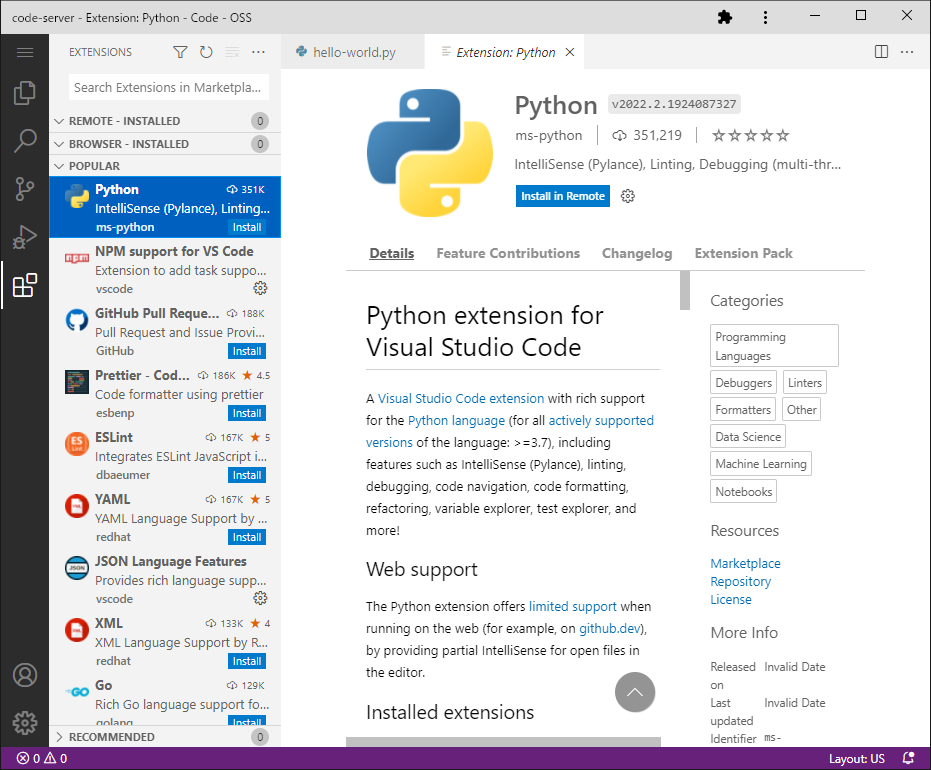
左サイドバーの Extensions からPython extension をインストールする事で、 code-server からデバック実行できるようになります。

Python extension をインストールする¶
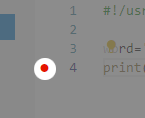
Python extension をインストールした後に hello-world.py のタブに戻り、ブレークポイントを L4 に設定(4行目の左をクリック)します。 Breakpoint の設定によりデバック実行すると、printの実行前に一時停止します。

設定された Breakpoint¶
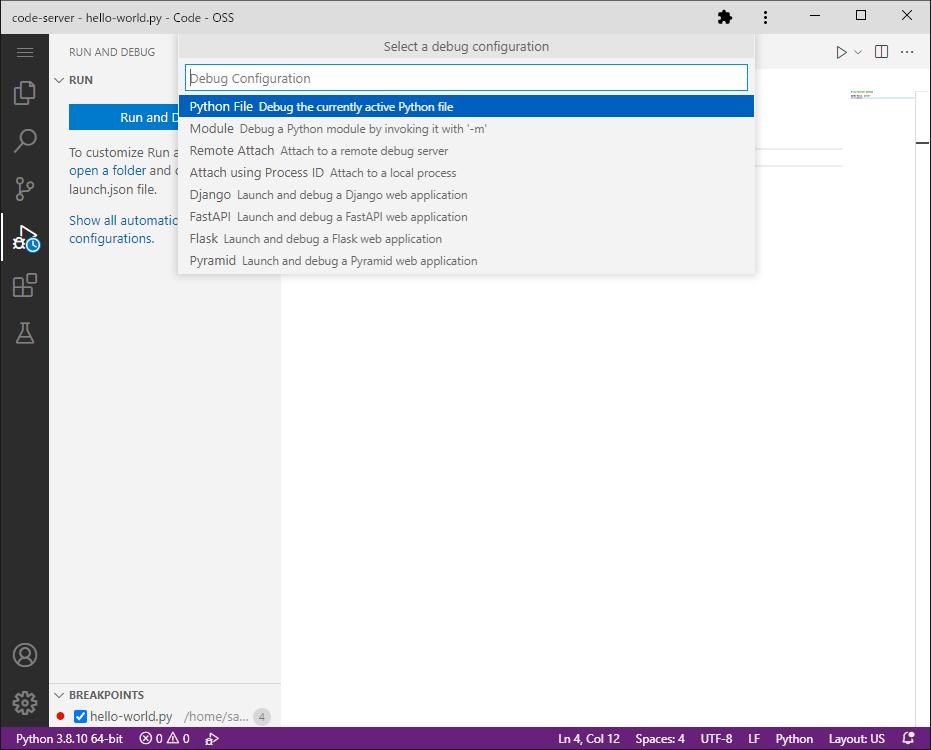
左サイドバーの Run and Debug から Run and Debug を実行し、表示されたメニューから Python File を選択する事で実行され、Breakpointで停止します。

Python File を選択する¶
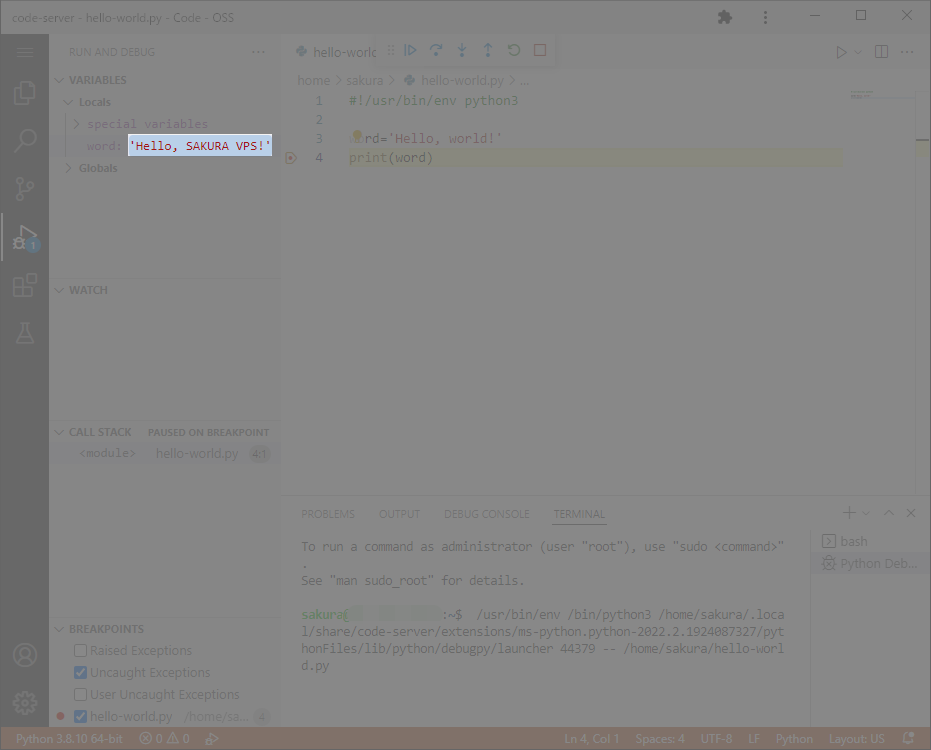
停止した状態で、変数 word の内容を Hello, world! から Hello, SAKURA VPS! に変更してみます。

変数 word を変更する¶
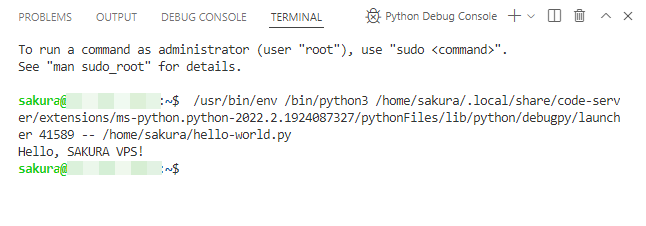
Continue(F5) もしくは Step Over(Alt-F10) することで、ターミナルに Hello, SAKURA VPS! と表示される事が確認できます。

Hello, SAKURA VPS!¶