急激なアクセスにも対応できるWebサイトの構築
[更新: 2025年11月27日]
概要
ほとんどの期間はアクセス数に変動はないものの、キャンペーンやイベントなどを行った場合のみ一時的にアクセスが急増するサイトを構築する場合の構築例です。閑散期は安く、アクセス増加時のみ設備を増強して負荷に耐えうる構成にする…といった、無駄な投資を省けるクラウドならではのメリットを生かし、なおかつWAF(Web Application Firewall)や外形監視、さらにはロードバランサアプライアンスなど、さくらのクラウドが提供するサービスを積極的に活用し、より「悪意のある攻撃に耐える高セキュリティ性」、「高アクセス負荷に耐え高い可用性を保つ」システムを目指します。
大まかな構築の流れ
最終的に目標とする構成までは、以下のステップで構築を進めていくこととします。
SiteGuardを導入した単体のWebサイトの作成
負荷状況や死活監視のためのシンプル監視の導入
ロードバランサを使用した負荷分散
構築の過程ではさくらのクラウドが提供する多種多様な機能を積極的に活用し、その利用方法についても学んでいきます。
1. SiteGuardを導入した単体のWebサイトの作成
まずは単体のWebサイトを構築します。ここではさくらのクラウドが無償提供するWAF「 SiteGuard 」を、スタートアップスクリプト機能 で簡単にインストールすることで、最初からWebサーバアプリケーションをインストールするよりも手間なく短時間で、さらにはWAF機能がついた高セキュリティなサーバを構築します。
SiteGuardとは?
SiteGuardとはWAF(Web Application Firewall)製品のひとつです。本製品はWebサーバ内にWebサーバと同時に起動させて利用します。SQLインジェクションやXSS(クロスサイトスクリプティング)など、Webアプリケーション経由での攻撃にも対応し、サービスの停止や情報漏洩を未然に防ぎます。
サーバ作成
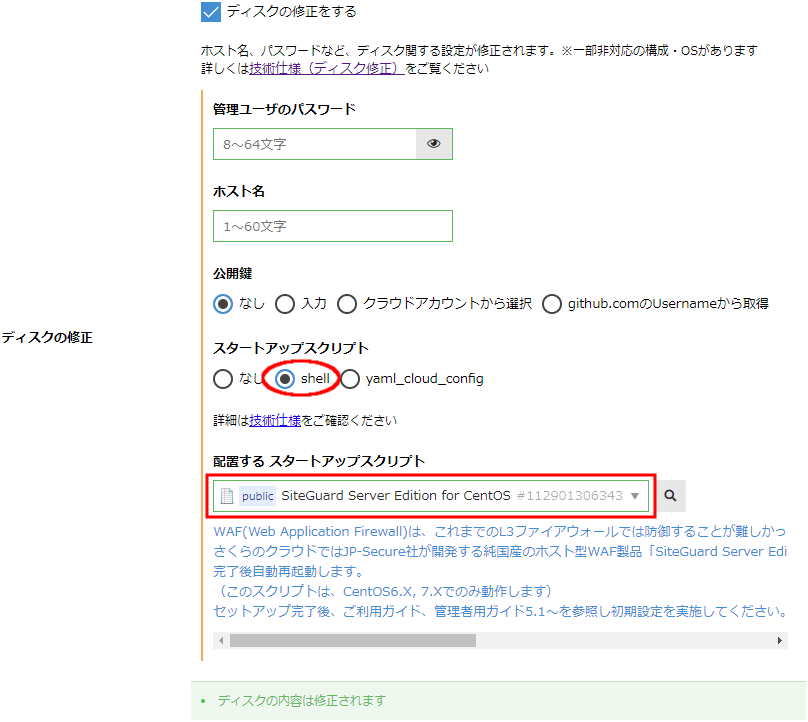
サーバ作成時はスタートアップスクリプトに「SiteGuard」を選択します。

SiteGuard設定
重要
本スタートアップスクリプトではSuiteGuard管理画面への初回ログインパスワードが固定値となっています。そのためセットアップ完了後はすぐに以下の手順でSiteGuard管理画面にログインし、パスワードの変更を行ってください。
スタートアップスクリプトによりサーバ作成完了後に自動的にSiteGuardセットアップスクリプトが動作し、1度再起動された後に利用可能な状態となって起動します。まずは管理画面にアクセスするため、サーバの 9443 番ポートにHTTPS接続します。
https://IPアドレス:9443/
注意
初期状態では自己署名SSL証明書が使用されているためブラウザに警告が表示されるのでそのまま継続します。
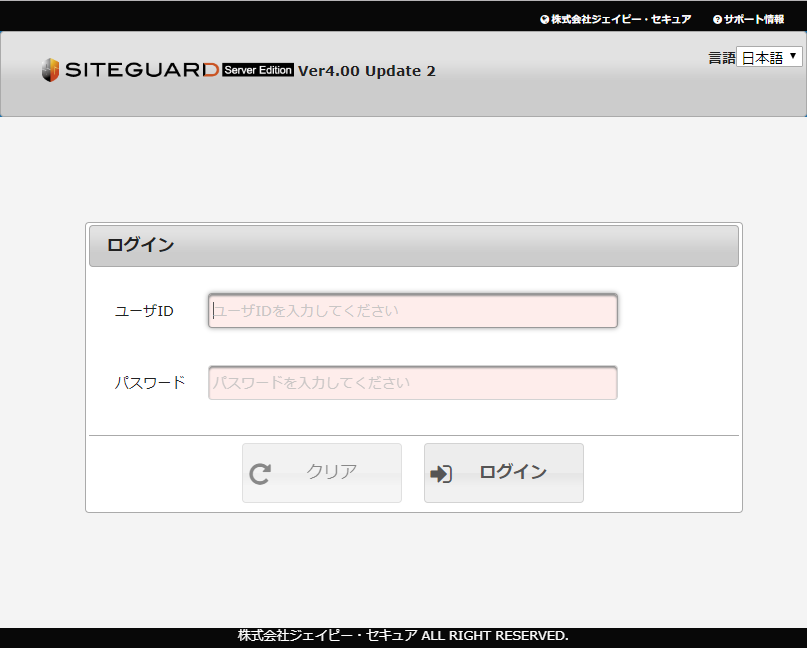
設定画面ではインストールマニュアルに記載されたデフォルトのユーザIDとパスワードを入力し「ログイン」ボタンをクリックしてログインします。

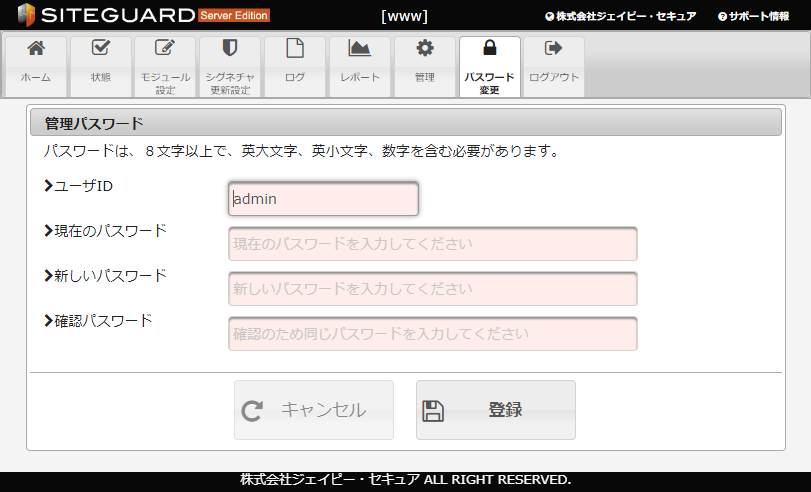
最初のログイン時はパスワードの変更が求められます。新たなパスワードを入力し「登録」ボタンをクリックします。

注意
パスワードは、8文字以上で、英大文字、英小文字、数字を含む必要があります。
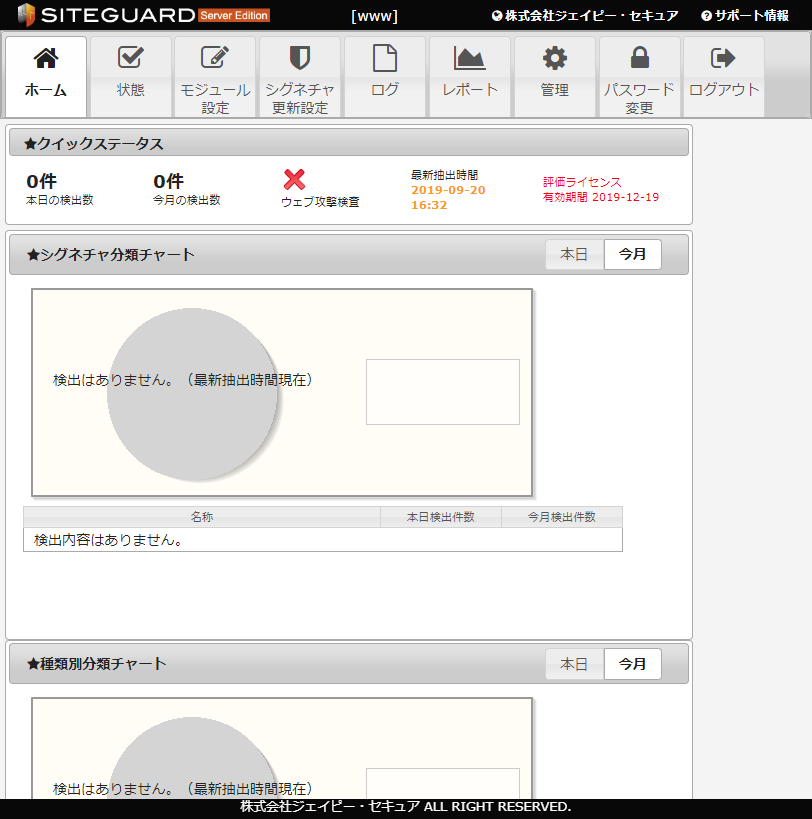
SiteGuardコントロールパネルのホーム画面が表示されることを確認します。

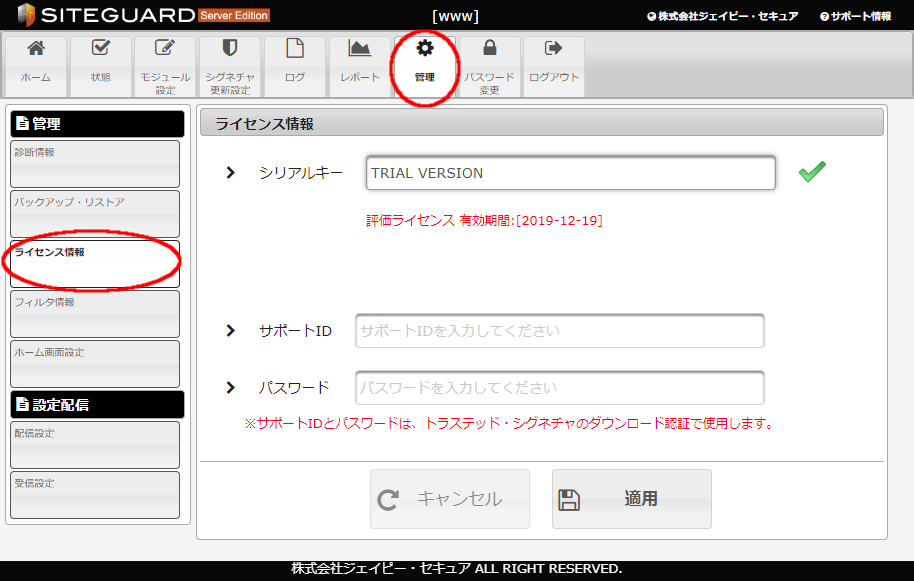
現時点ではシリアルキーが未登録の状態(評価ライセンスでの動作)となるため、ライセンス登録画面よりさくらのクラウド向け提供バージョンのシリアルキーを登録します。

注釈
シリアルキーは EGセキュアソリューションズ株式会社 SiteGuard Server Edition ご利用ガイド に記載されています。
これで必要な初期設定は完了です。以降のSiteGuardの設定や運用については EGセキュアソリューションズ株式会社 SiteGuard Server Edition ご利用ガイド 内に記載のSiteGuard管理者用ガイドを参照ください。
Webサーバ(Apache)設定
スタートアップスクリプト「SiteGuard」では、SiteGuardのインストールと共にApacheも同時にインストールされ、起動した状態となります。ブラウザより http//IPアドレス/ にアクセスし、Apacheの初期画面が表示されることを確認ください。
設定ファイルやDocumentRootの位置はデフォルトで導入した場合と同様の設定です。詳しくはApacheのドキュメントを参照ください。
2. 負荷状況や死活監視のためのシンプル監視の導入
続いて構築したWebサーバの死活監視を行うためシンプル監視を導入します。「 シンプル監視 」は、ネットワーク疎通監視(ping, tcp)やアプリケーション監視(http, smtpなど)を簡単に行える機能です。 ここでは、1で構築したWebサーバをhttp監視し、ダウンした際はメール通知できるよう設定します。
通知先の登録
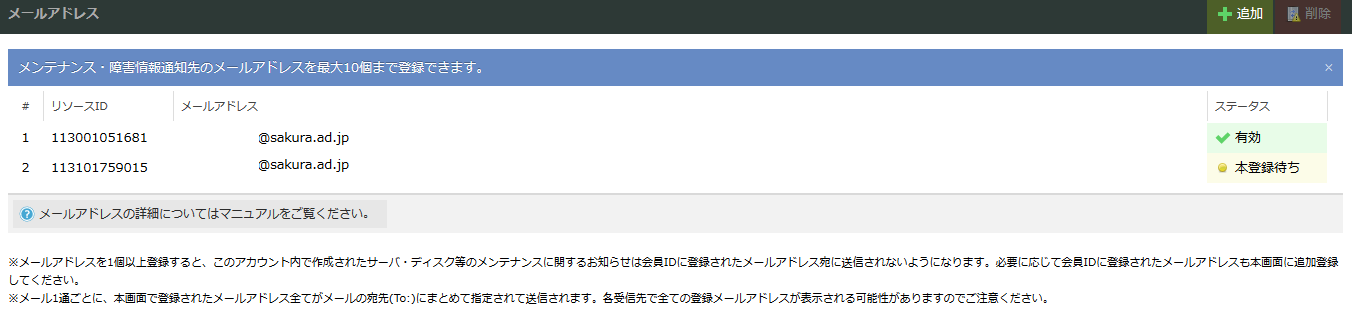
通知先をオプションの 緊急連絡用メールアドレス より登録します。 こちらには10個まで任意のメールアドレスを登録することができるので複数人で管理している場合も各自にメールを出すことが可能となっています。

追加すると、確認メール「【さくらのクラウド】メンテナンス・障害情報通知先メールアドレス 本登録手続きのお願い」が届くので本登録手続きを行ってください。
テストページの作成
SSHなどで構築したサーバにアクセスします。 下記のサンプルでテストページを作成します。
# cd /var/www/html
# vi index.html
<html>
<head><title>テストページ</title></head>
<body>
<p>テストページです。</p>
</body>
</html>
ブラウザより、テストページにアクセスできることを確認してください。
シンプル監視の設定
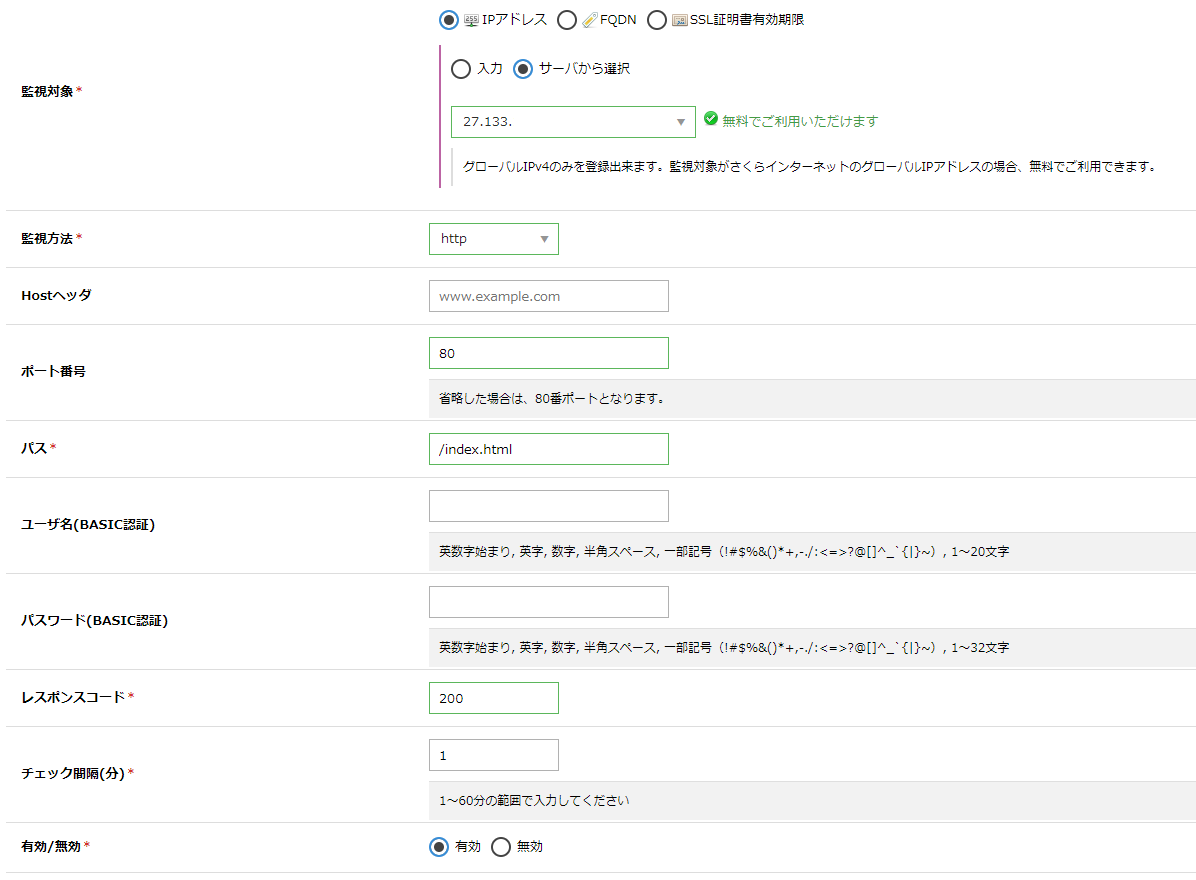
シンプル監視のメニューより監視対象の追加を行います。今回は、メール送信されることを確認しますが、SlackなどのWebhook URLを指定することによって、通知することを可能です。

監視項目はhttpとします。今回は、前項で作成したテストページに対して監視を行うため、パスは「/index.html」とします。必要に応じて、こちらは変更してください。
注釈
サーバを新規作成する際、「シンプル監視を有効にする」にチェックを入れることにより、自動的にシンプル監視を設定することも可能です。
シンプル監視の動作確認
SSHなどで構築したサーバにアクセスします。 Webサーバを停止してみます。
# systemctl stop httpd
下記のようにメールが届きます。
※ このメッセージは自動送信されています。
さくらのクラウドシンプル監視サービスです。
下記の監視においてアラートを検知しました。
リソースID: xxxxxxxxxxxx
監視対象: 133.242.xxx.xxx
説明: test-websv
状態: ダウン
プロトコル: http
ポート番号: 80
パス: /index.html
ステータス期待値: 200
検知日時: 2019-10-01 10:44:22
ログ: connect to address 133.242.xxx.xxx and port 80: Connection refused
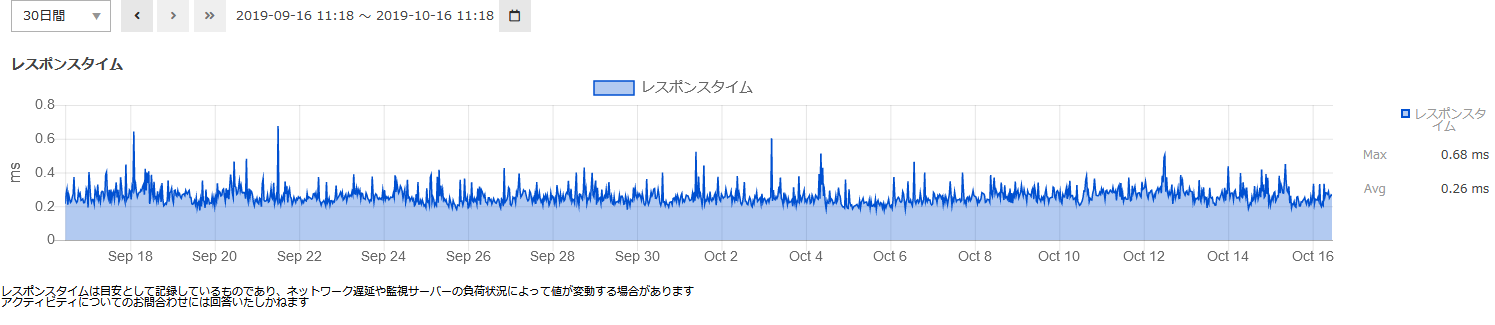
アクティビティグラフによるレスポンスタイムの確認
アクティビティグラフではレスポンスタイムを確認することができるので負荷状況の確認にも最適です。