02 認証・認可設定ガイド
[更新: 2025年11月17日]
特定の認証を通過したクライアントのみがアクセス可能な APIゲートウェイ を作成する
概要
このドキュメントでは、特定の認証を通過したクライアントのみがアクセス可能な APIゲートウェイ を作成する方法について説明します。
まず、サービスに対して認証を設定し、その後、サービスに紐づくルートに対して認可設定を行います。
認証を設定したサービスを利用するためには、必ずそのサービスに紐づくルートの認可設定にユーザを追加する必要があります。
サービスの作成
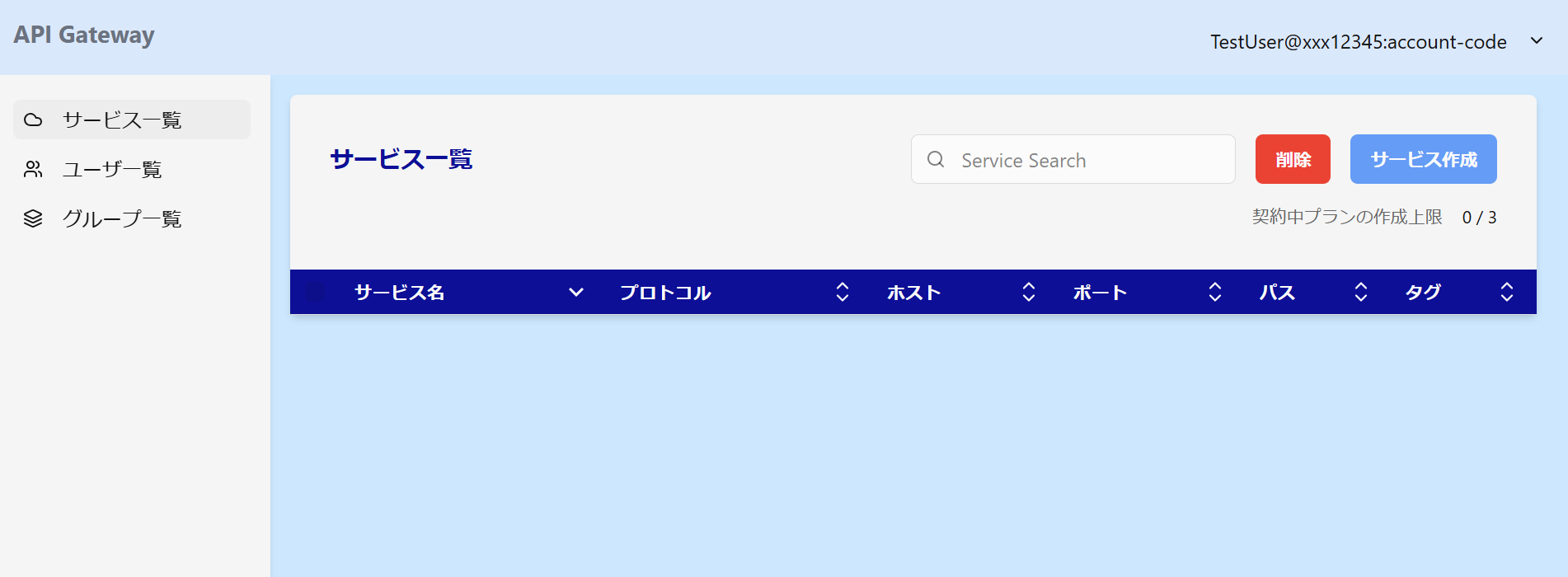
サイドバーからサービス一覧を選択し、サービス作成ボタンを押下します。

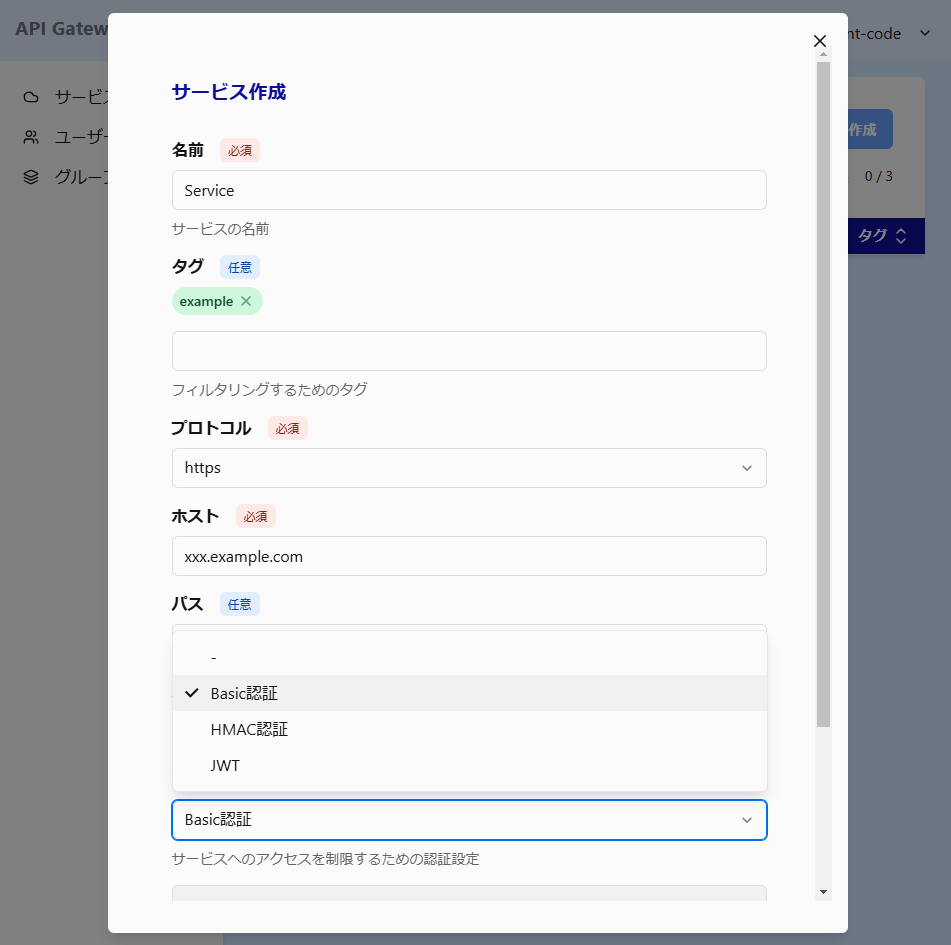
バックエンドサービスの情報を入力し、作成ボタンを押下するとサービスを作成することができます。 この時に、認証設定項目にて、使用する認証方式を選択します。 以下の3つの認証方式がご利用いただけます。 なお、OIDC認証は、別途設定が必要です。詳しくは、OIDC認証の設定ガイドを参照してください。
Basic認証
HMAC認証
JWT

設定値
項目 |
設定値 |
|---|---|
名前(必須) |
任意のサービス名 |
契約(必須) |
サービスを紐づける契約 |
タグ |
任意の値 |
プロトコル(必須) |
http or https |
ホスト(必須) |
バックエンドサービスのホスト |
パス |
バックエンドサービスのパス(未入力の場合、「/」に設定される) |
ポート |
バックエンドサービスのポート番号(未入力の場合、設定したプロトコルに対応するポート番号が設定される) |
認証設定 |
Basic認証 / HMAC認証 / JWT / OIDC認証 のいずれかを選択 |
作成に成功すると、サービス一覧画面に表示されます。
サービス名をクリックもしくは行をダブルクリックすることで、サービス詳細画面に遷移します。
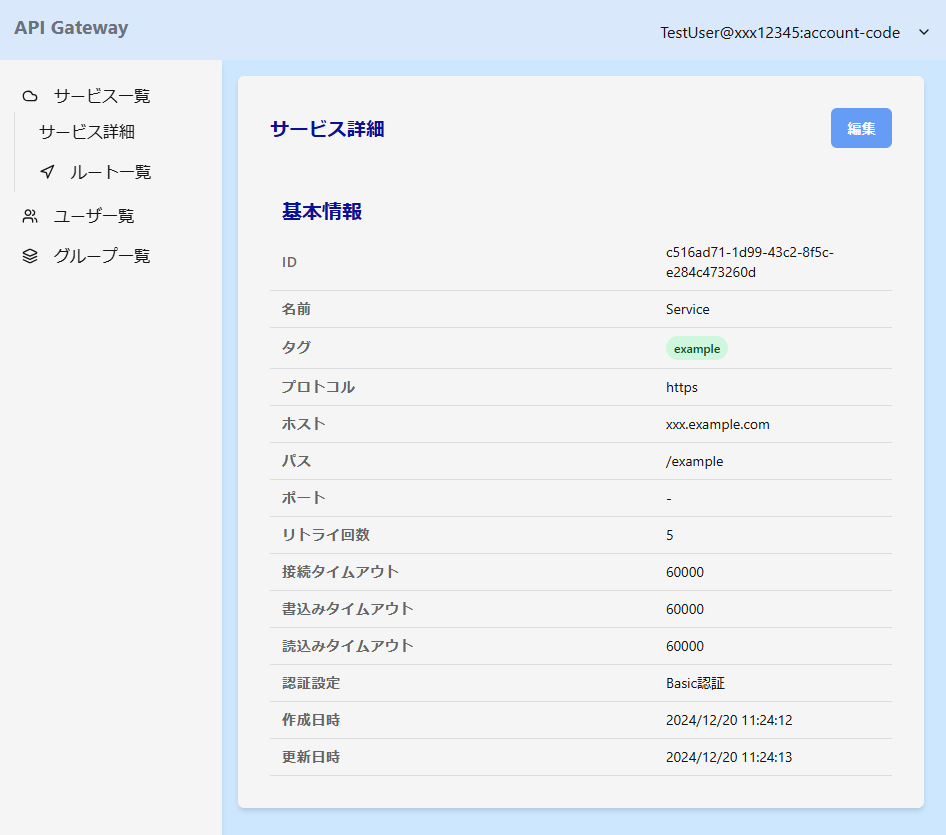
サービス詳細画面に遷移すると、登録したサービスの情報を確認することができます。
認証設定に選択した認証方法が設定されていることを確認します。

ルートの作成
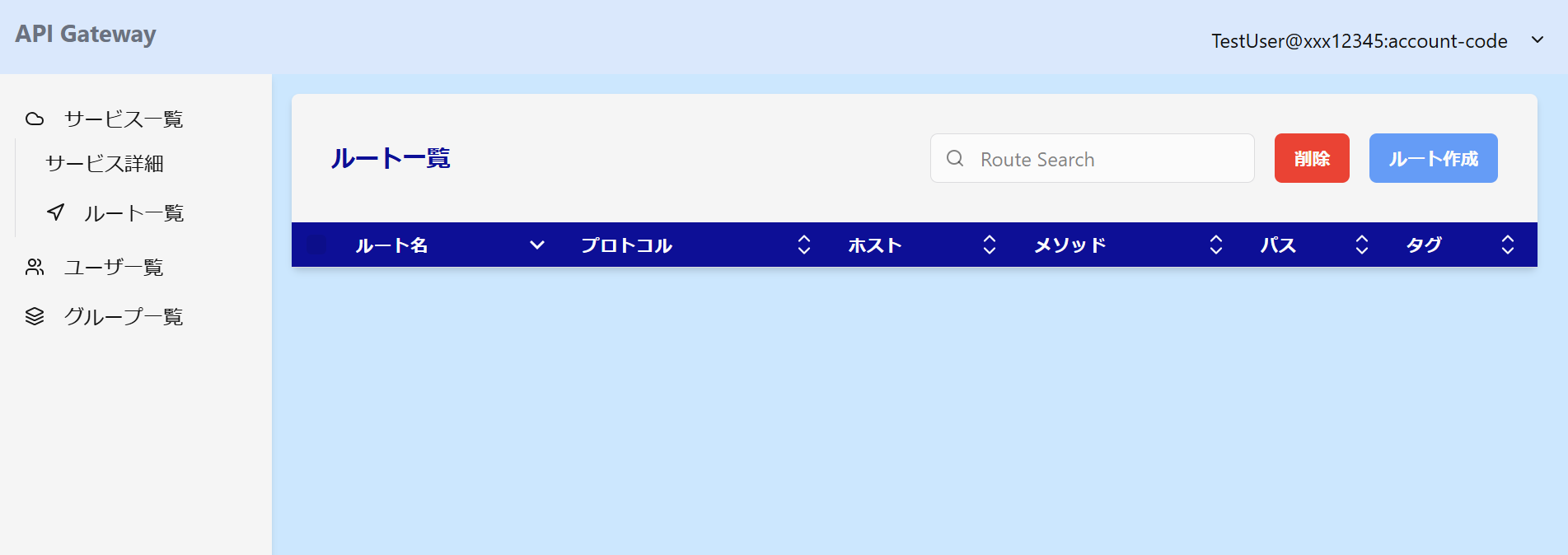
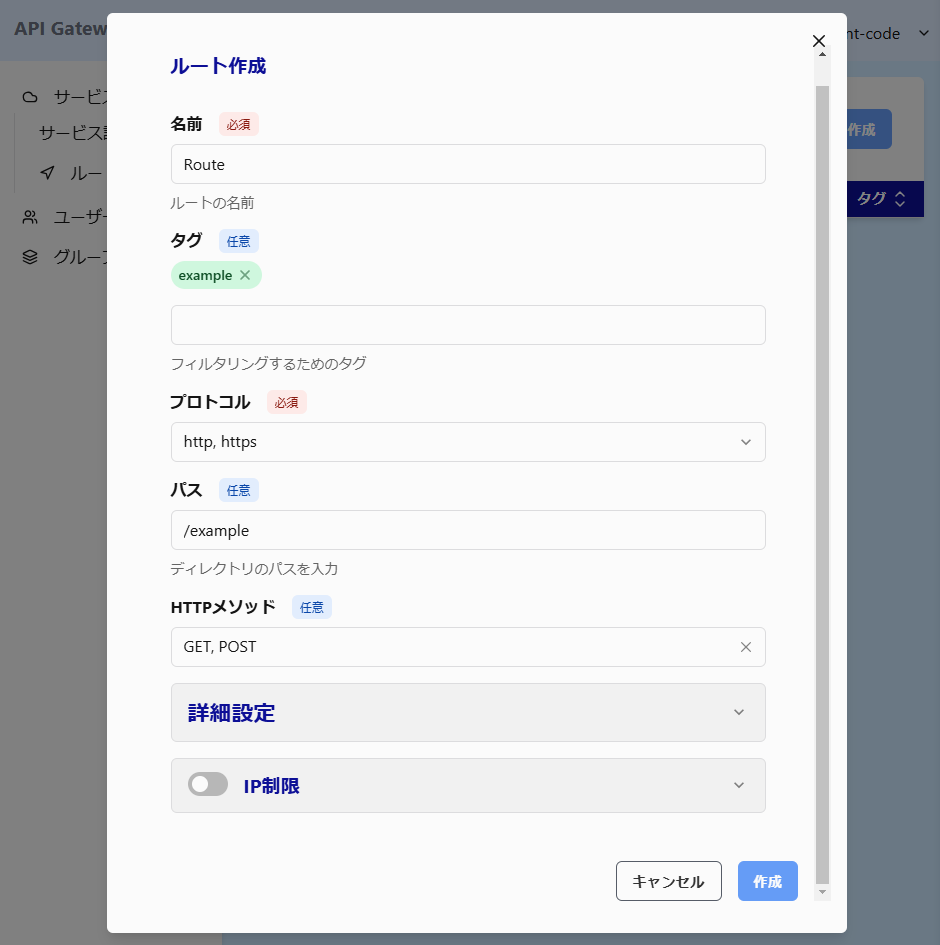
サイドバーからルート一覧を選択し、ルート作成ボタンを押下します。

必要な項目を入力し、作成ボタンを押下するとルートを作成することができます。

設定値
項目 |
設定値 |
|---|---|
名前(必須) |
任意のルート名 |
タグ |
任意の値 |
プロトコル(必須) |
http or https or http/https |
ホスト(必須) |
自動発行されるホスト値またはドメイン管理画面にて設定したドメインを選択 |
パス |
任意のパス(未入力の場合、「/」が設定される) |
HTTPメソッド |
ルートへのアクセスメソッド(未入力の場合、全メソッドが許可される) |
ユーザ作成
サイドバーからユーザ一覧を選択し、ユーザ作成ボタンを押下します。

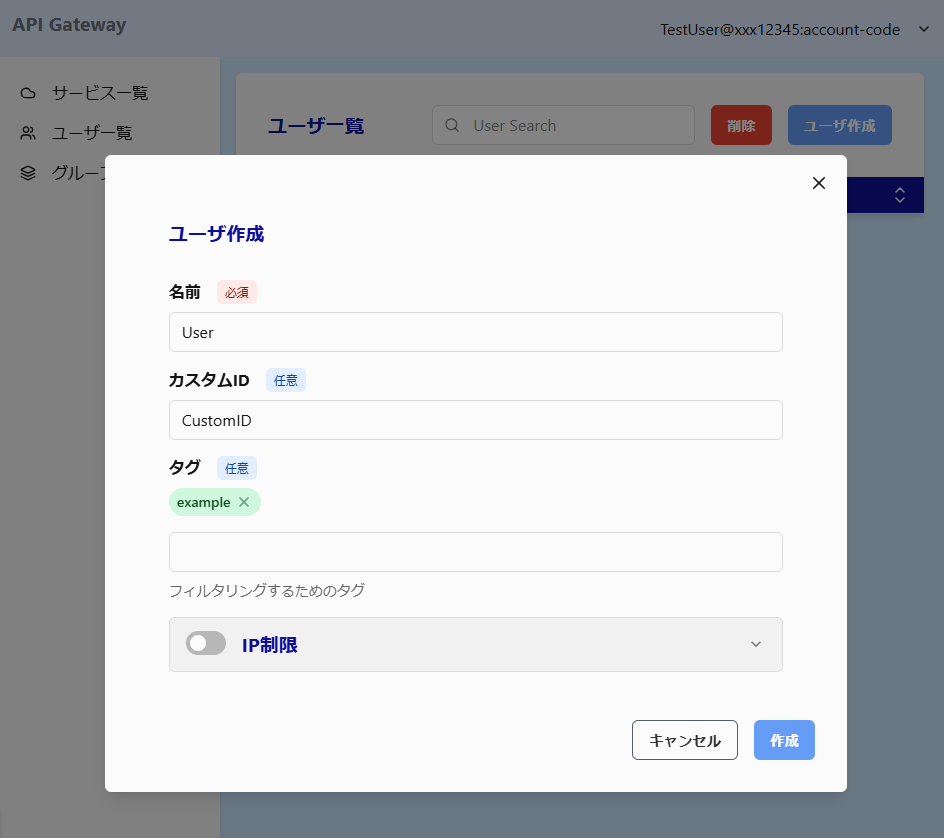
必要な項目を入力し、作成ボタンを押下するとユーザを作成することができます。

設定値
項目 |
設定値 |
|---|---|
名前(必須) |
任意のユーザ名 |
カスタムID |
任意の値 |
タグ |
任意の値 |
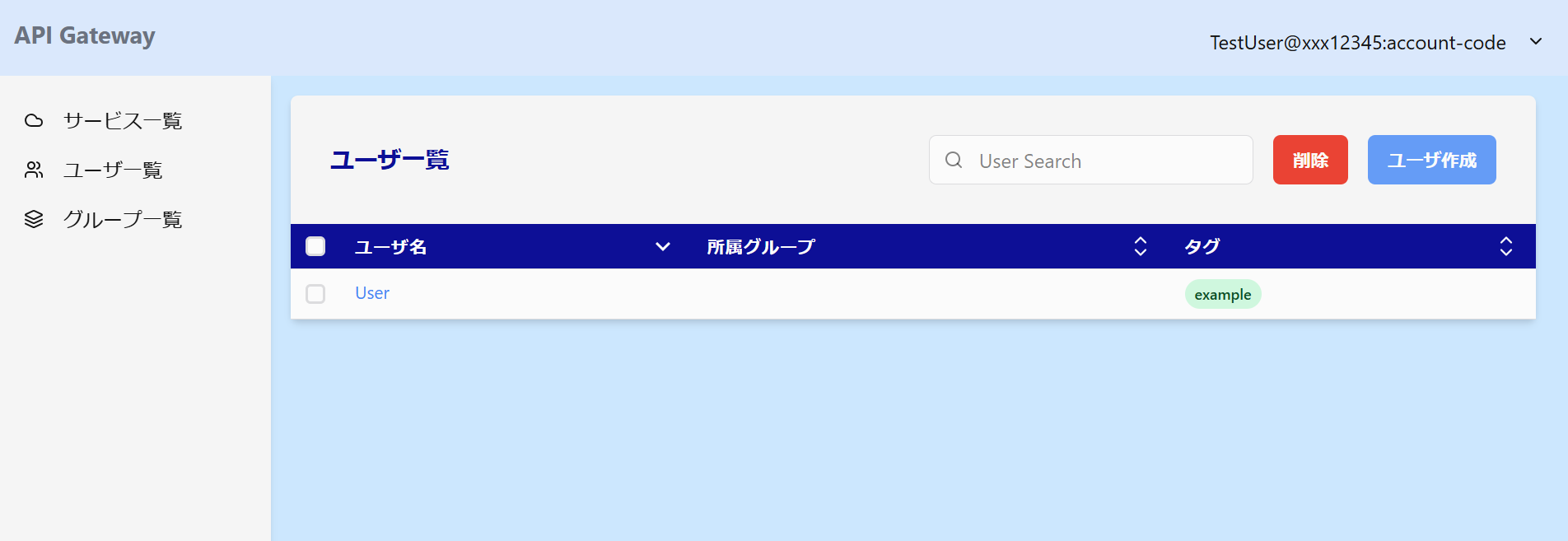
作成に成功すると、以下のようにユーザ一覧画面に表示されます。
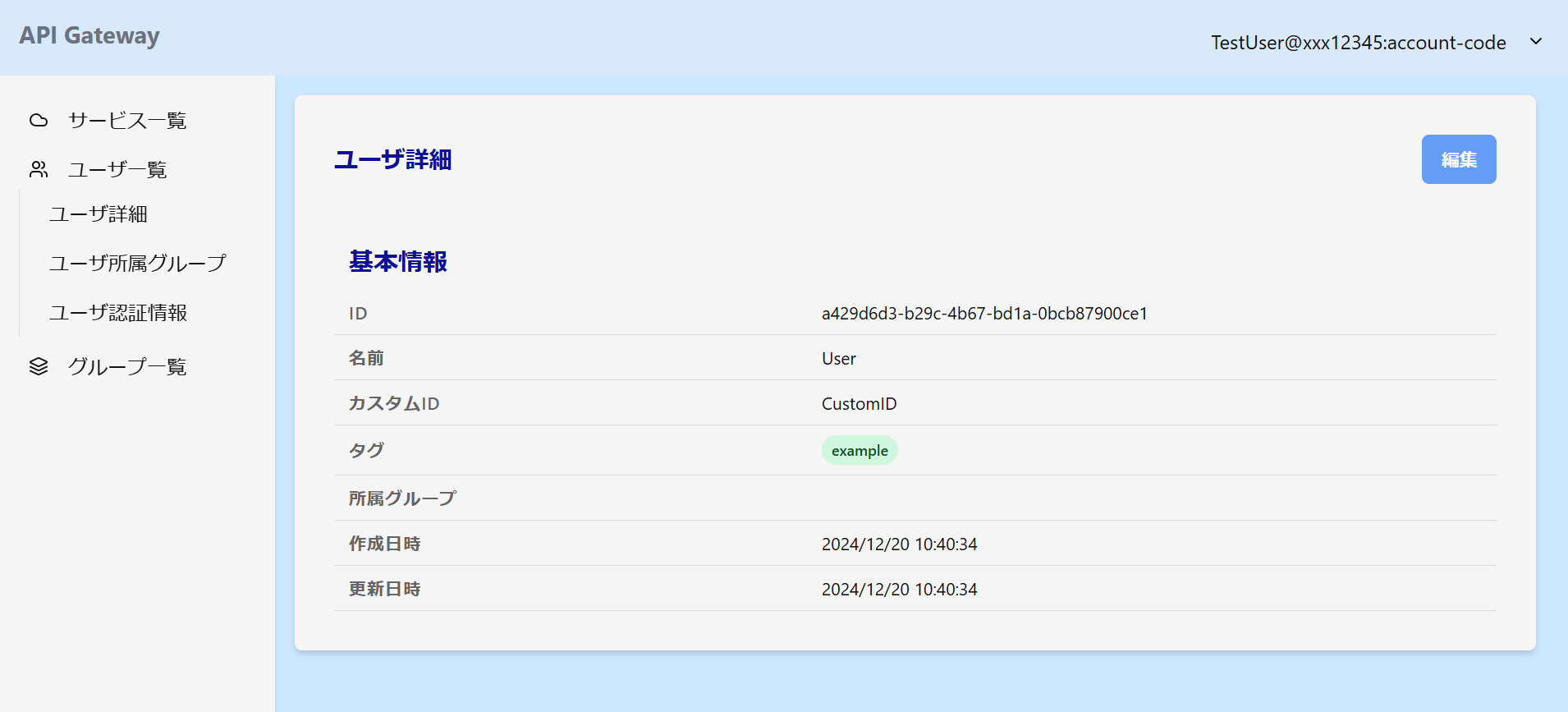
ユーザ名をクリックもしくは行をダブルクリックすることで、ユーザ詳細画面に遷移します。

ユーザ詳細画面に遷移すると、登録したユーザの情報を確認することができます。

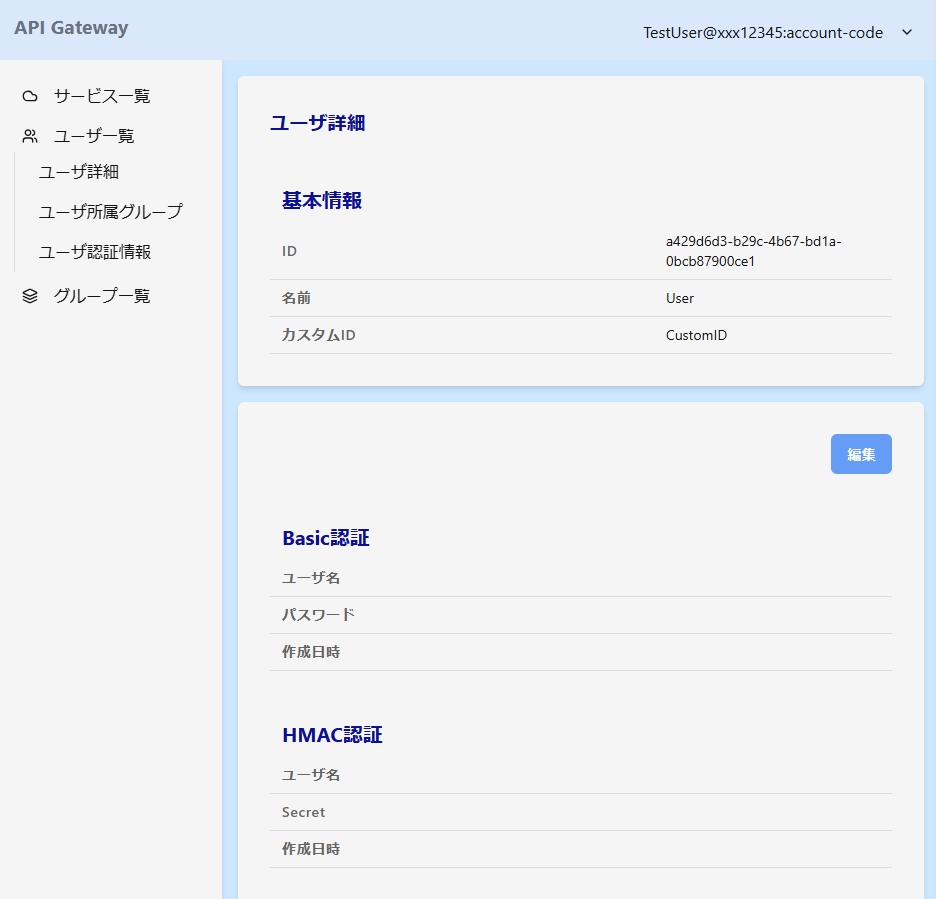
ユーザ認証情報設定
サイドバーからユーザ認証情報を選択し、編集ボタンを押下します。

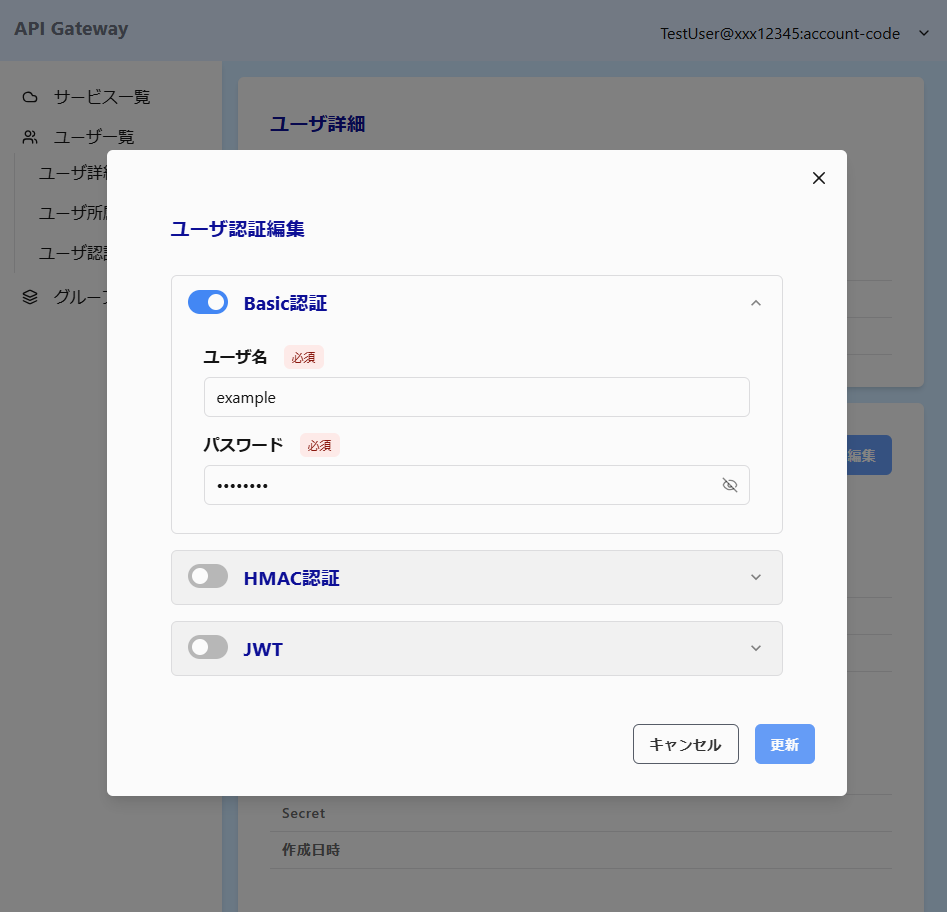
サービス作成時に選択した認証方法の設定をONにして各項目を入力し、更新ボタンを押下することでユーザへ認証設定をすることができます。
(例. Basic認証)

設定値
Basic認証
項目 |
設定値 |
|---|---|
ユーザ名(必須) |
Basic認証に使用するユーザ名 |
パスワード(必須) |
ユーザ名に対応するパスワード |
HMAC認証
項目 |
設定値 |
|---|---|
ユーザ名(必須) |
HMAC認証に使用するユーザ名 |
Secret(必須) |
ユーザ名に対応するSecret値 |
JWT
項目 |
設定値 |
|---|---|
Key(必須) |
JWTに使用するKey値 |
Secret(必須) |
Keyに対応するSecret値 |
アルゴリズム(必須) |
JWTに使用するアルゴリズムをプルダウンメニューから選択 |
グループ作成
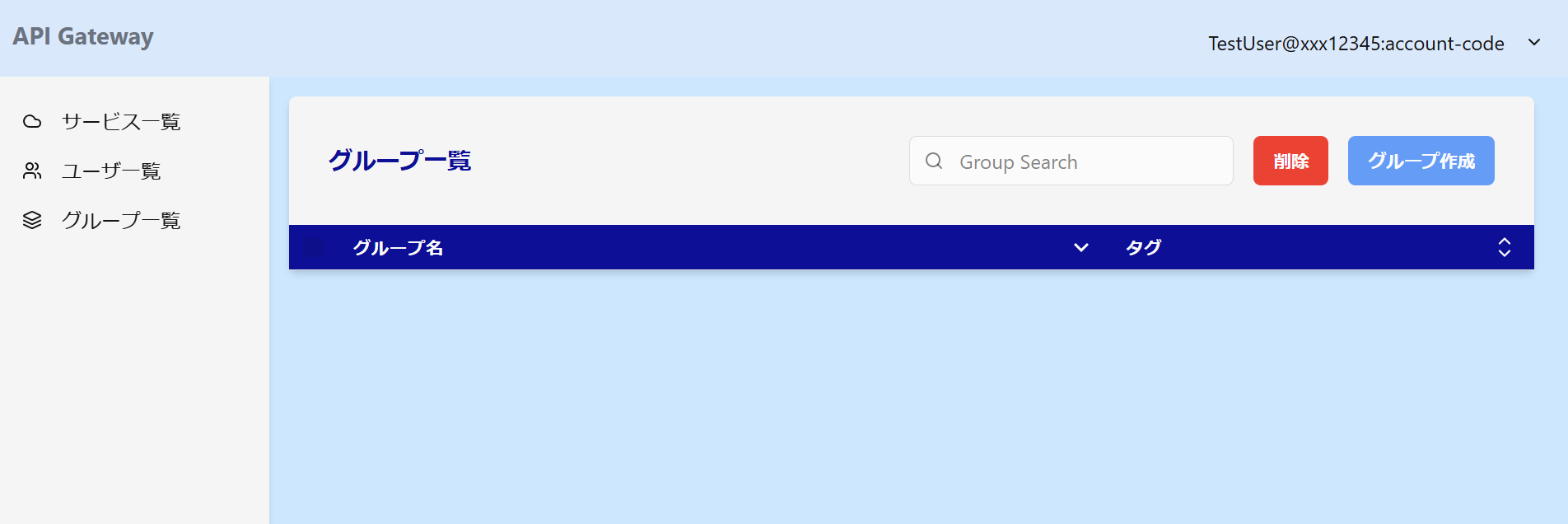
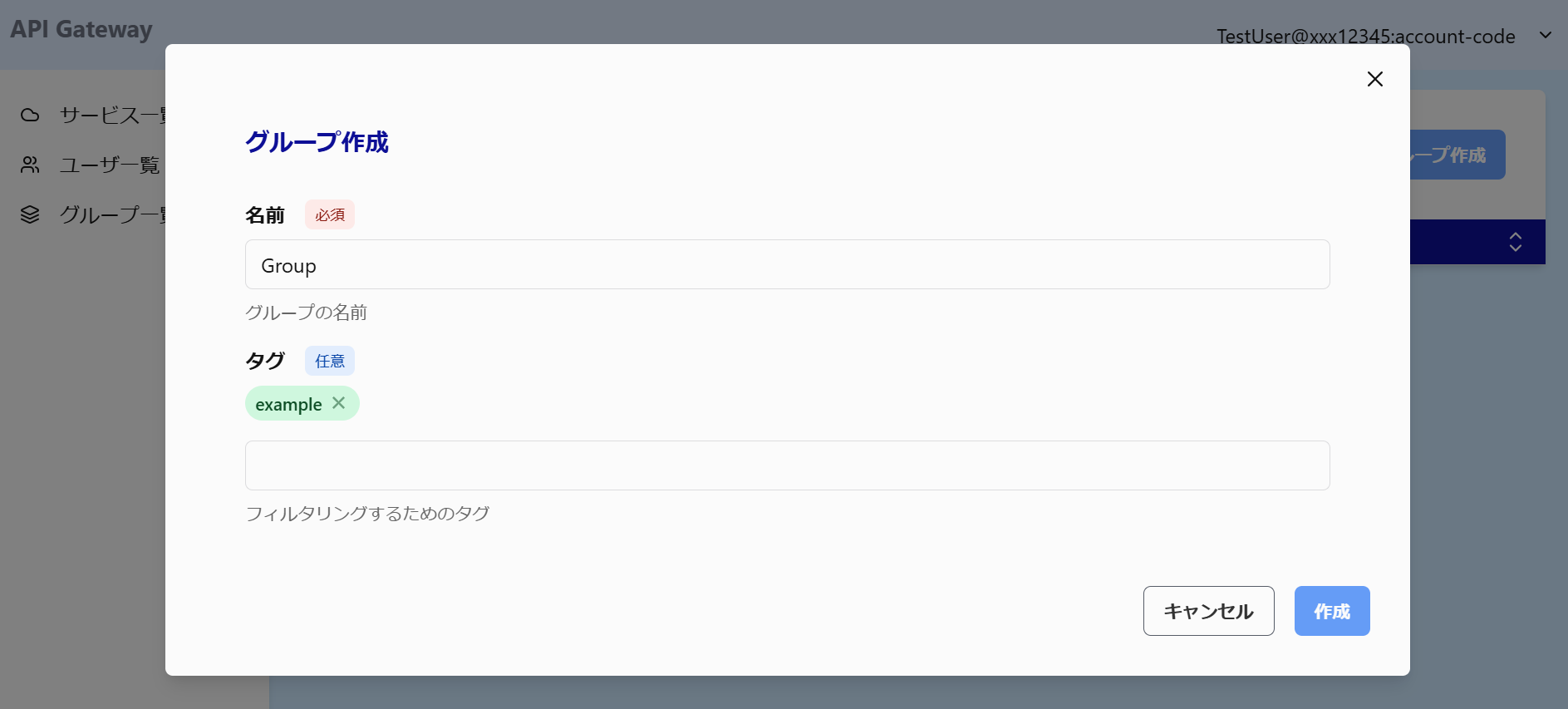
サイドバーからグループ一覧を選択し、グループ作成ボタンを押下します。

必要な項目を入力し、作成ボタンを押下するとグループを作成することができます。

設定値
Basic認証
項目 |
設定値 |
|---|---|
名前(必須) |
任意のグループ名 |
タグ |
任意の値 |
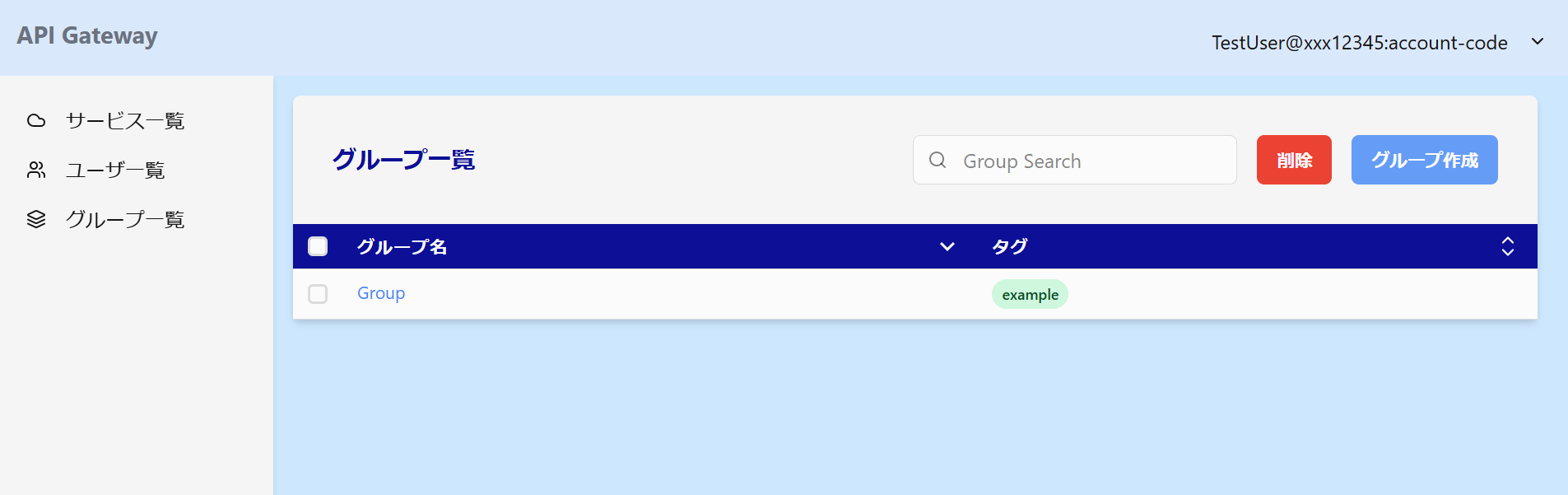
作成に成功すると、以下のようにグループ一覧画面に表示されます。
グループ名をクリックもしくは行をダブルクリックすることで、グループ詳細画面に遷移します。

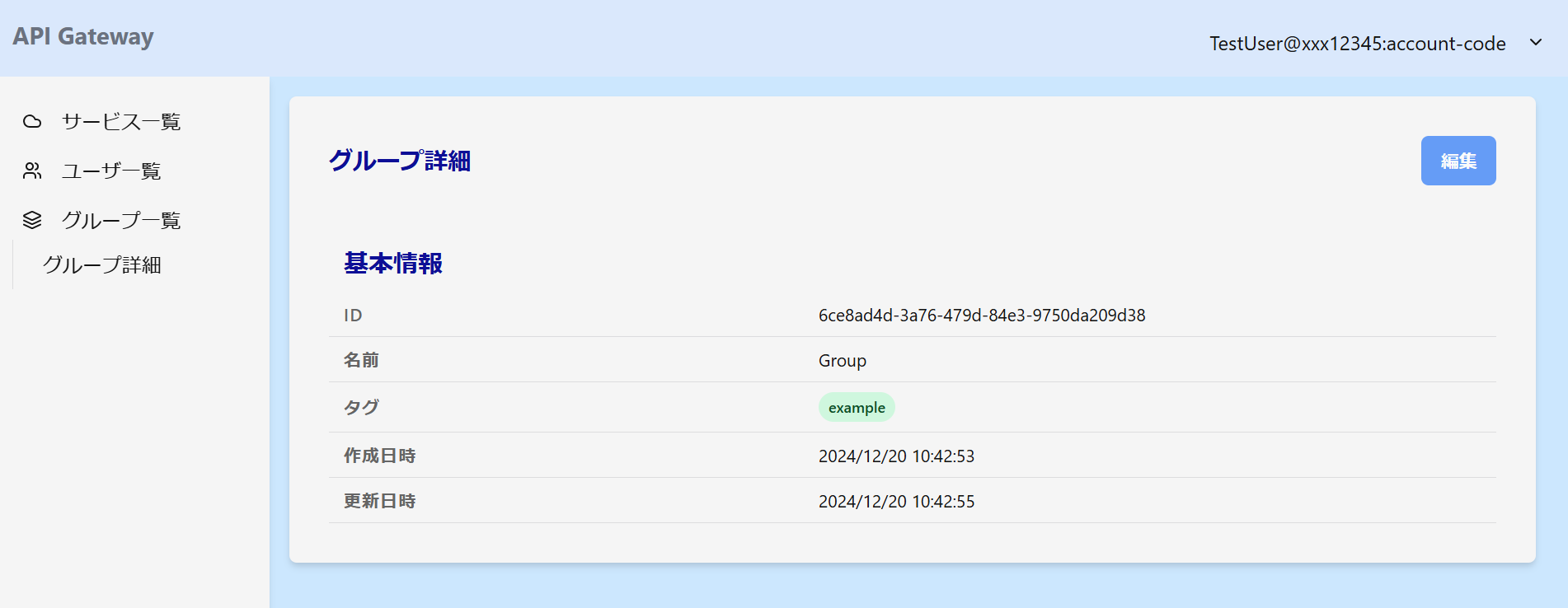
グループ詳細画面に遷移すると、登録したグループの情報を確認することができます。

グループ所属設定
作成したユーザをグループに所属させます。
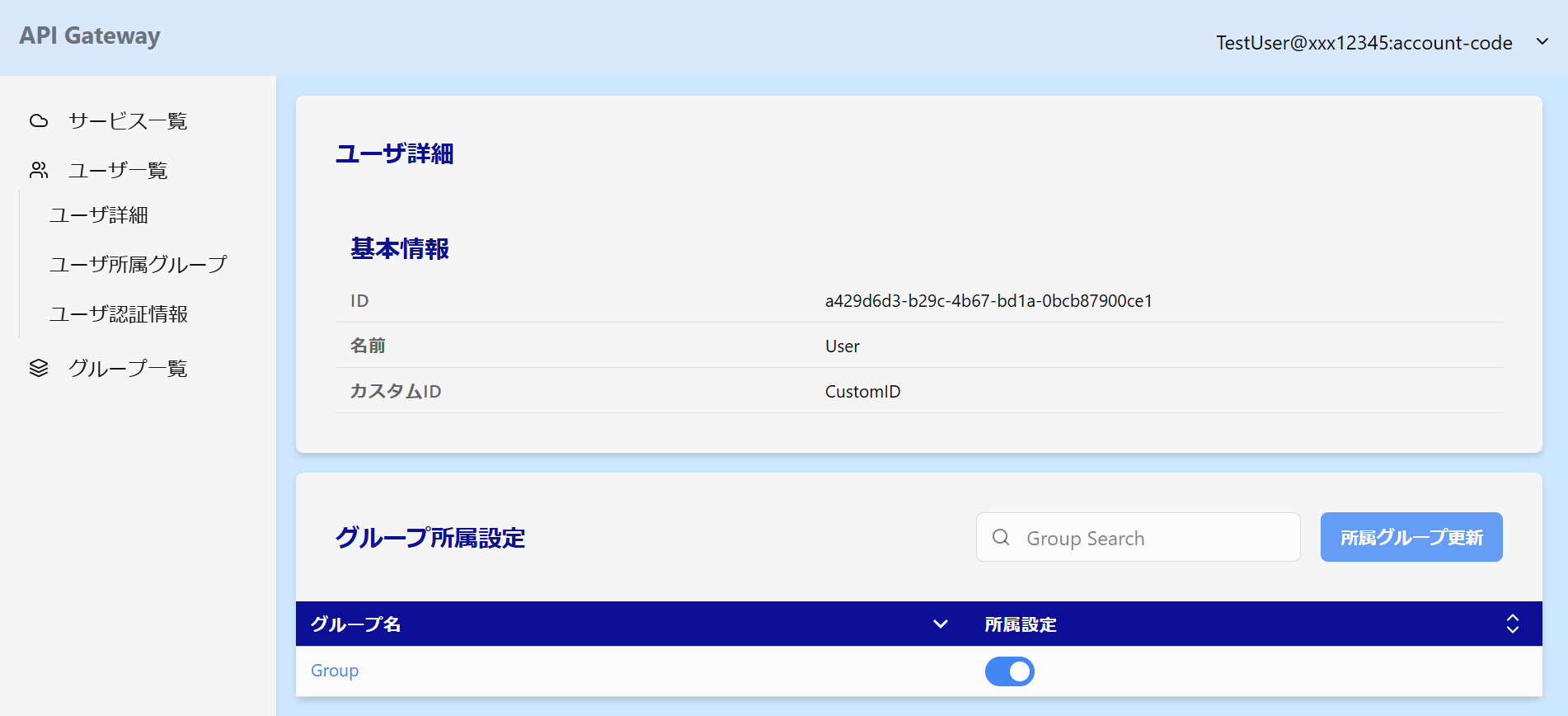
ユーザ一覧画面からグループに所属させたいユーザを選択し、ユーザ詳細画面に遷移します。その後、サイドバーからユーザ所属グループを選択します。
グループ所属設定画面より、所属させたいグループをONにし、所属グループ更新ボタンを押下することで、ユーザをグループに所属させることができます。

認可設定
グループをルートの認可設定に追加します。
以下の順番で認可を設定したいルートの詳細画面にアクセスします。
サービス一覧 > サービス詳細 > ルート一覧 > ルート詳細
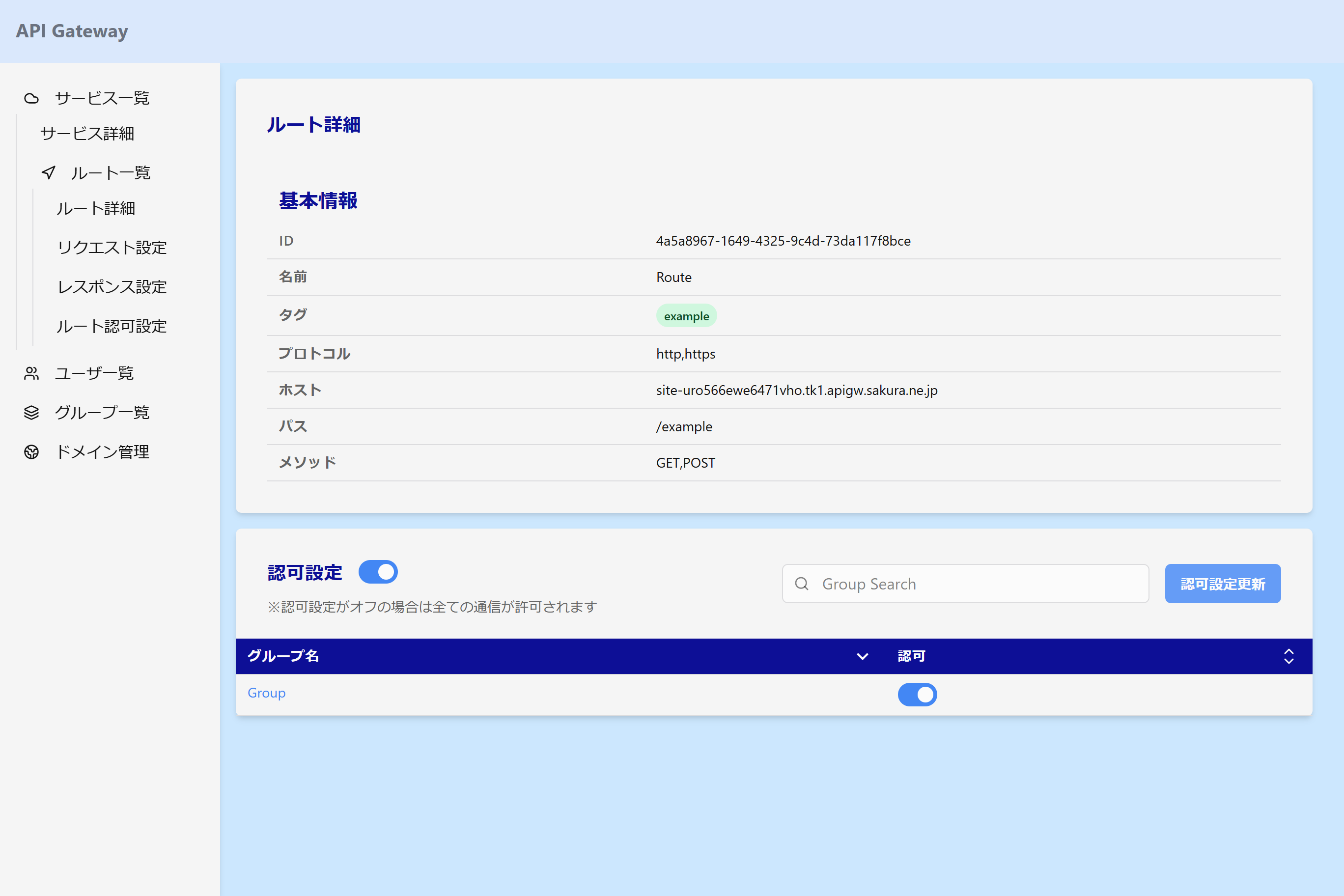
サイドバーからルート認可設定を選択します。
ルート認可設定画面より、認可設定・許可したいグループをONにします。
その後、認可設定更新ボタンを押下することで、グループに所属するユーザからのアクセス許可をルートに設定することができます。

設定完了
これで特定の認証を通過したユーザのみがアクセスできるように設定することができました。
設定した認証情報を含めてルートのパスにリクエストを行うことで、バックエンドサービスにアクセスすることができます。
また、認証情報を付与していないリクエストや、認可されていないユーザからのリクエストを拒否することができます。
認証機能の使用例
認証情報を含むリクエストを用いてルートにアクセスする際に使用される Authorizationヘッダ の仕様およびその使用例について説明します。
Basic認証
ヘッダ仕様
項目 |
設定値 |
|---|---|
Authorization |
Basic <ユーザ名とパスワードをコロン(:)で結合した文字列をBase64エンコードした文字列> |
認証ヘッダに埋め込むBase64文字列の生成例(Node.js)
import { Buffer } from "node:buffer";
const base64 = Buffer.from("username:password", "base64");
使用例
{
"method": "GET",
"url":"https://example.com",
"headers": {
"Authorization": "Basic ${base64}"
}
}
Hmac認証
ヘッダ仕様
項目 |
設定値 |
|---|---|
Authorization |
hmac <署名文字列> |
Date |
リクエストの日時 |
Authorizationヘッダに設定する署名文字列の仕様
項目 |
設定値 |
|---|---|
username |
認証に使用するユーザ名 |
algorithm |
使用するハッシュ関数。SHA1, SHA256, SHA384, SHA512のいずれかを指定します。 |
headers |
HMAC署名に使用するHTTPヘッダを指定します。 |
signature |
指定されたusernameとalgorithmを使って計算されたHMAC署名を指定します。 |
※疑似ヘッダとは、ヘッダではないがリクエストに含まれる、署名の信頼性を高めるためのパラメータです。
認証ヘッダに設定するパラメータ生成例(Node.js)
import CryptoJS from "crypto-js";
const username = 'username';
const secret = 'secret';
const algorithm = "hmac-sha256";
const httpVersion = 'HTTP/1.1';
const method = 'GET';
const path = '/';
const date = new Date().toUTCString();
const headers = 'date request-line';
const signatureBaseString = `date: ${date}\n${method} ${path} ${httpVersion}`;
const signature = CryptoJS.HmacSHA256(signatureBaseString, secret).toString(CryptoJS.enc.Base64);
使用例
{
"method": "GET",
"url": "https://example.com",
"headers": {
"Authorization": "hmac username=\"${username}\", algorithm=\"${algorithm}\", headers=\"${headers}\", signature=\"${signature}\"",
"Date": "${date}"
}
}
JWT認証
ヘッダ仕様
項目 |
設定値 |
|---|---|
Authorization |
Bearer <発行したJWTトークン> |
JWTトークンは、あらかじめAPIゲートウェイに登録したJWTCredentialを元に発行される短期間有効なトークンです。
アプリケーション側で以下のような実装処理を行い、JWTトークンを発行する必要があります。
サーバ側のJWTトークンの生成例(Node.js)
トークン仕様
項目 |
設定値 |
|---|---|
key |
APIゲートウェイに登録したJWTCredentialのkey値。 |
secret |
APIゲートウェイに登録したJWTCredentialのsecret値。 |
algorithm |
APIゲートウェイに登録したJWTCredentialのアルゴリズム値。 |
import jwt from "jsonwebtoken";
const key = 'key';
const secret = 'secret';
const algorithm = 'HS256';
const payload = {
sub: 'user-1234',
name: 'Example User',
iat: Math.floor(Date.now() / 1000),
iss: key,
};
const token = jwt.sign(payload, secret, { algorithm, expiresIn: "1m" });
使用例
{
"method": "GET",
"url": "https://example.com",
"headers": {
"Authorization": "Bearer ${token}"
}
}