オリジンガード機能の利用
[更新: 2025年11月13日]
さくらのウェブアクセラレータのオリジンガード機能の利用方法に関するページです。
概要(オリジンガードとは)
ランダムな文字列の「オリジンガードトークン」を発行し、その値をさくらのウェブアクセラレータのリクエストヘッダに追加します。
オリジンのウェブサーバに「オリジンガードトークン」の値が一致する場合のみアクセス許可の設定をすることで、「オリジンガードトークン」の値を持たないリクエストは拒否され、悪意のある攻撃者やサイト閲覧者(エンドユーザ)がオリジンサーバに直接アクセスすることを防ぐことができます。
主な活用例
エンドユーザーからのオリジンへの直接アクセス防御(エンドユーザからの直接アクセスによるオリジンの負荷増大の回避)
オリジンへの不正アクセス防御(攻撃者がオリジンへ大量のリクエストを送信する攻撃の防御)
仕様と詳細
機能仕様
デフォルト設定 |
無効 |
|---|---|
トークンの値 |
ランダム文字列 |
トークンの数 |
1種類 |
トークンの更新 |
可能(※) |
※ 詳細は オリジンガードトークンの更新 をご確認ください。
機能利用に関する注意事項
オリジンサーバで「オリジンガードトークン」の値が一致する場合のみアクセスを許可する設定が必須です。
オリジンサーバで「オリジンガードトークン」の値を確認する設定がない場合、この機能は適用されず無視されます。
初回設定手順
STEP1 オリジンガードトークンの発行
さくらのウェブアクセラレータのリクエストヘッダに追加するオリジンガードトークンを発行します。
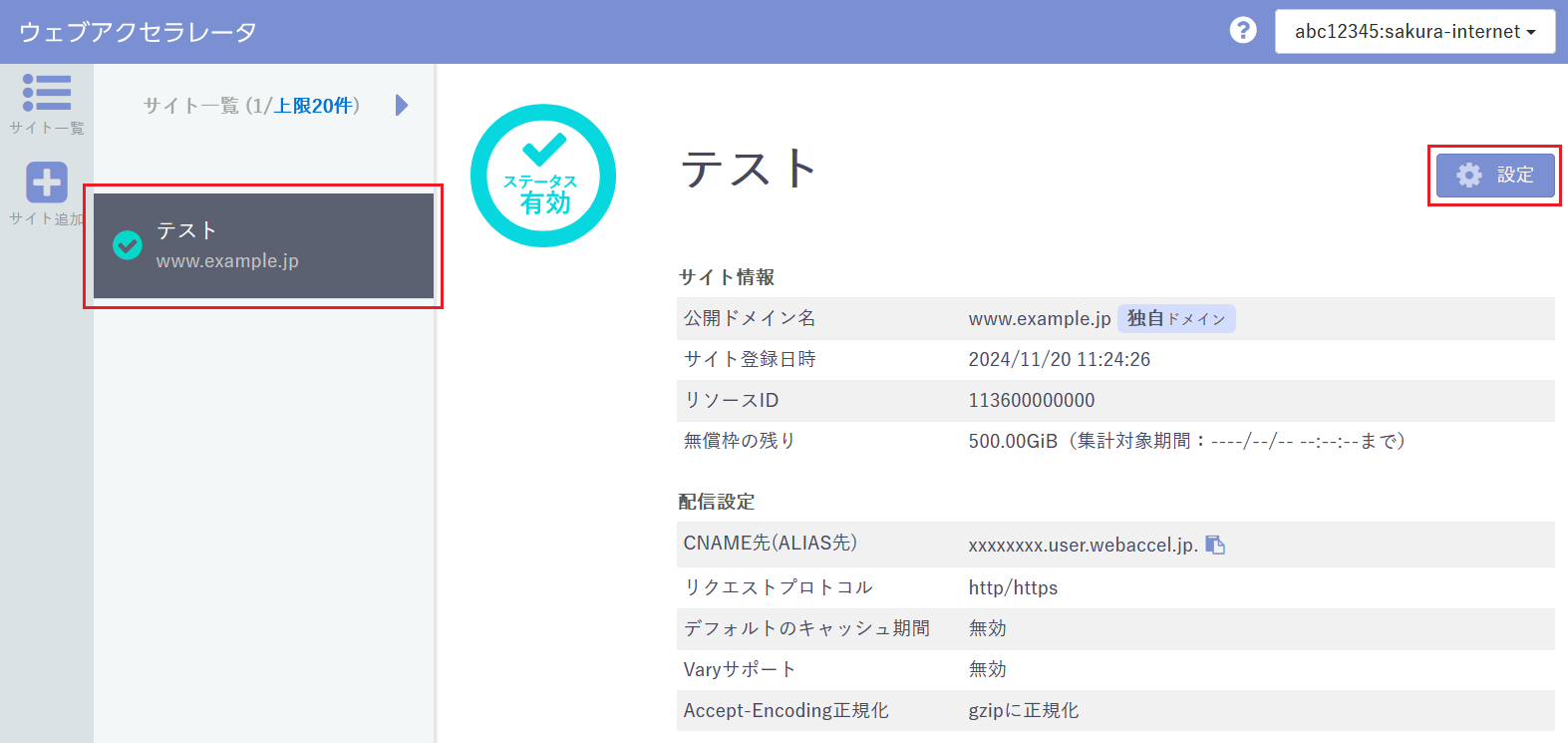
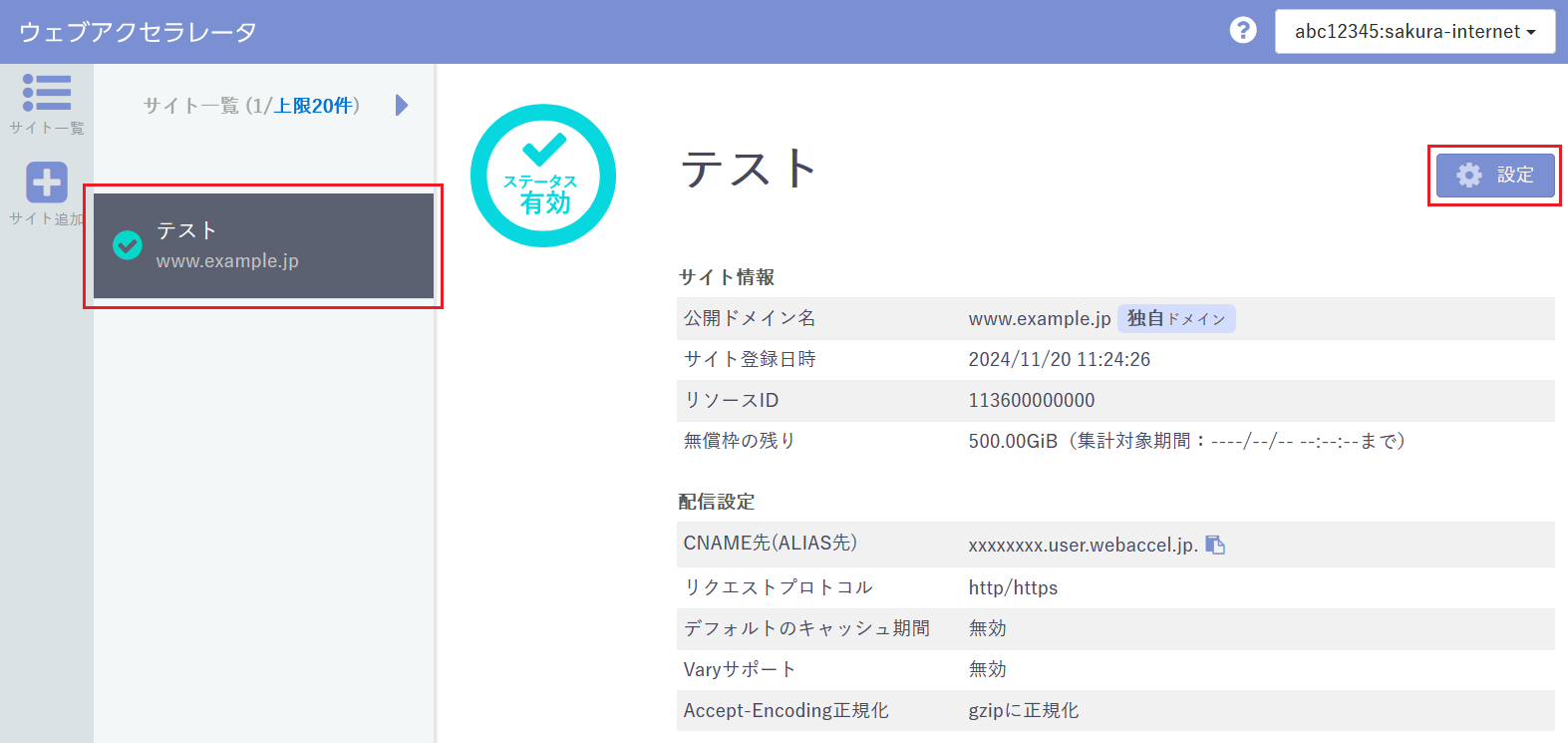
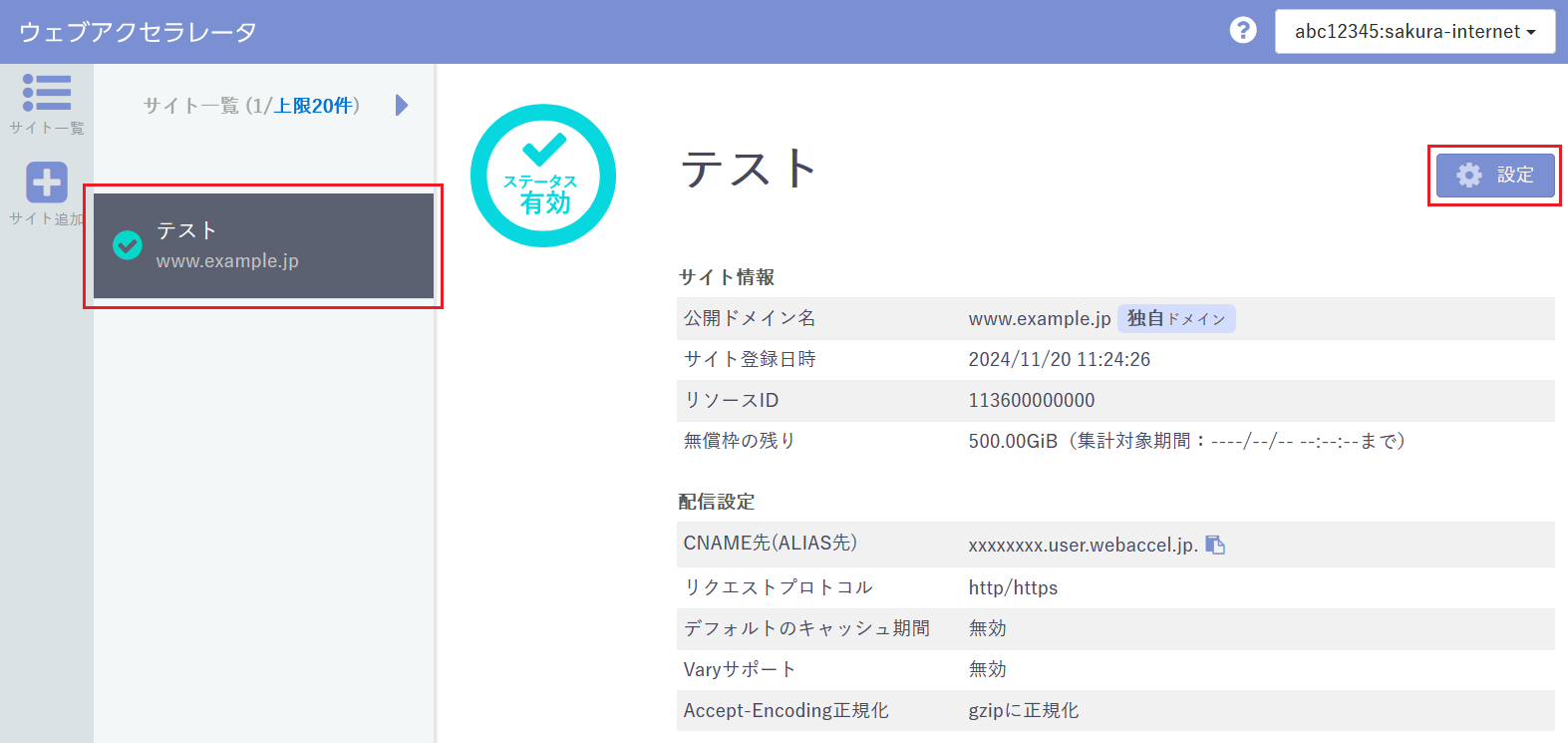
1. 対象サイトの「設定」ボタンをクリックします。

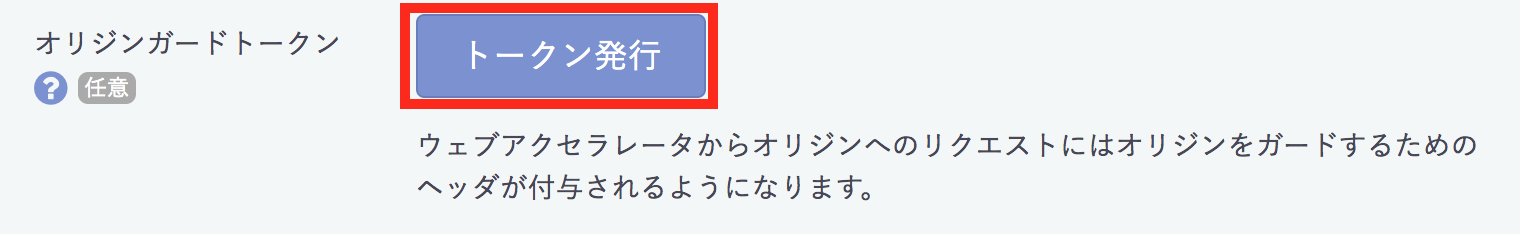
2. 「オリジンガード」タブをクリックします。

3. 「トークン発行」ボタンをクリックします。

4. オリジンガードトークンを発行しますかの画面で「発行」をクリックします。

5. 発行が正常に完了すると、以下のような画面が表示されます。

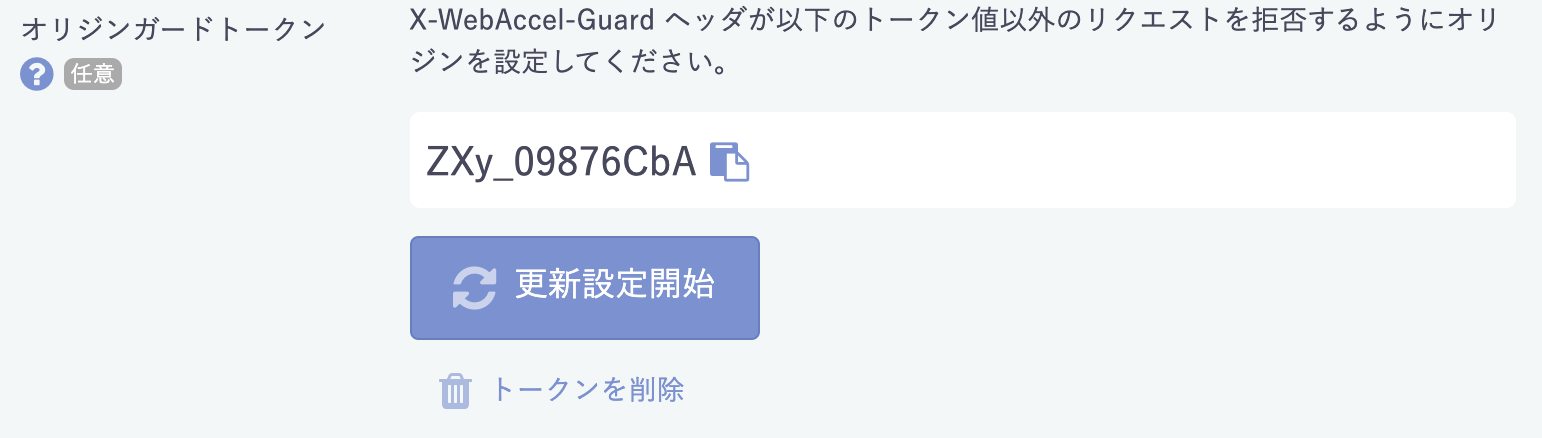
6. オリジンガードトークンにランダムな文字列の値が表示されます。

7. 値に問題が無ければ、アイコンをクリックしオリジンガードトークンをクリップボードにコピーします。

※ アイコンクリックによるクリップボードへのコピーが正常に行えない場合は、画面の値を範囲選択し、直接コピーしてください。
STEP2 お客様のサーバ(オリジンのウェブサーバ)側での設定
オリジンガードトークンを発行すると、以降さくらのウェブアクセラレータのアクセスは、リクエストヘッダの X-WebAccel-Guard にオリジンガードトークンの値が付与されてリクエストされます。
オリジンのウェブサーバに、「この値の入ったリクエストのアクセスのみ許可をする」設定を行うことで、他からのアクセスを抑制します。
Apache利用の場合(httpd.confや.htaccess等)
さくらのレンタルサーバなど、ウェブサーバ(Apache)の設定ファイルが編集出来ないサーバは、.htaccessへ記述することで利用可能です。
RewriteEngine On
RewriteCond %{HTTP:X-WebAccel-Guard} !^************$
RewriteRule ^(.*)$ - [F,L]
nginx利用の場合
location /protected-test {
if ($http_x_webaccel_guard != "************") {
return 403;
}
alias /var/www/html/protected-test;
}
オリジンガードトークンの更新
前提条件
更新確定を行うまでは、現行のトークンのみ配信されます。
オリジンガードトークンの更新をスムーズに切り替えるには、オリジンのウェブサーバ側で一時的に現行のトークンと次期のトークンの許可設定を行うことが必要です。
1. 対象サイトの「設定」ボタンをクリックします。

2. 「オリジンガード」タブをクリックします。

3. 「更新設定開始」ボタンをクリックします。

4. 現行・次期トークンが表示されます。

※ 現行トークンは、これまで使用していたトークンです。この時点では、現行トークンが送信される状態です。
5. 次期トークンの値に問題が無ければ、アイコンをクリックし次期トークンをクリップボードにコピーします。

※ 次期トークンを変更したい場合や更新をキャンセルしたい場合は、「更新キャンセル」をクリックすることでキャンセルできます。
※ アイコンクリックによるクリップボードへのコピーが正常に行えない場合は、画面の値を範囲選択し、直接コピーしてください。
6. 発行された次期トークンをオリジンのウェブサーバへ設定します。
Apache利用の場合(httpd.confや.htaccess等)
さくらのレンタルサーバなど、ウェブサーバ(Apache)の設定ファイルが編集出来ないサーバは、.htaccessへ記述することで利用可能です。
RewriteEngine On
RewriteCond %{HTTP:X-WebAccel-Guard} !^(************(現行トークン)|************(次期トークン))$
RewriteRule ^(.*)$ - [F,L]
nginx利用の場合
location /protected-test {
set $guarded 1;
if ($http_x_webaccel_guard = "************(現行トークン)") {
set $guarded 0;
}
if ($http_x_webaccel_guard = "************(次期トークン)") {
set $guarded 0;
}
if ($guarded = 1) {
return 403;
}
alias /var/www/html/protected-test;
}
※ この時点では、現行トークンのみ送信されておりますので、オリジンのウェブサーバには、現行・次期トークン共に許可する設定を行ってください。
7. 次期トークンの値に変更後、「更新確定」ボタンをクリックします。

8. オリジンガードトークンの更新を確定しますかの画面で「更新確定」をクリックします。

※ 更新確定を行うと、これまで使用していた現行トークンは無効となり、次期トークンが送信されるようになります。
※ 次期トークンが許可対象に設定されているか確認してから確定してください。
9. 更新が正常に完了すると、以下のような画面が表示されます。

10. オリジンのウェブサーバの設定からこれまで利用していたトークン値を削除します。
Apache利用の場合(httpd.confや.htaccess等)
さくらのレンタルサーバなど、ウェブサーバ(Apache)の設定ファイルが編集出来ないサーバは、.htaccessへ記述することで利用可能です。
RewriteEngine On
RewriteCond %{HTTP:X-WebAccel-Guard} !^************(新しい現行トークン)$
RewriteRule ^(.*)$ - [F,L]
nginx利用の場合
location /protected-test {
if ($http_x_webaccel_guard != "************(新しい現行トークン)") {
return 403;
}
alias /var/www/html/protected-test;
}
※ 更新確定を行うと、これまで使用していた現行トークンは無効となり、次期トークンの値が現行トークンに切り替わり送信されるようになります。
オリジンガードトークンの削除
前提条件
オリジンガードトークンの削除は即時反映されるため、必ずオリジンのウェブサーバ側の設定を先に解除してください。
次期トークンが表示されている状態ではトークンの削除は行えません。更新キャンセル後に行ってください。
1. 対象サイトの「設定」ボタンをクリックします。

2. 「オリジンガード」タブをクリックします。

3. 「トークンを削除」ボタンをクリックします。

※ 次期トークンが表示されている状態ではトークンの削除は行えません。
4. オリジンガードトークンを削除しますかの画面で「削除」をクリックします。

5. 発行が正常に完了すると、以下のような画面が表示されます。

6. オリジンガードトークンには、「トークン発行」のボタンのみが表示されます。