CORS機能の利用
[更新: 2025年11月13日]
さくらのウェブアクセラレータのCORS機能の利用方法に関するページです。
概要(CORS機能とは)
さくらのウェブアクセラレータの登録サイトのリソース(画像などのファイル)を別のウェブサイトに共有する(※1)場合、特定のアクセス方法(※2)については、通常、同一オリジンポリシーによりアクセスが制限されます。
CORS(オリジン間リソース共有)機能を利用すると、さくらのウェブアクセラレータに登録したサイトの配信時に、CORS設定内容に基づいて、アクセス拒否/許可を制御することができます。
※1 さくらのウェブアクセラレータの登録サイトのリソース(画像などのファイル)を別のウェブサイトに共有する例:
公開ドメイン img.example.jp (さくらのウェブアクセラレータの登録サイト)のリソース(画像などのファイル)を、別のウェブサイト https://www.example.jp (CORS設定の許可オリジン)に共有する。
※2 JavaScriptやAJAXリクエストによるアクセス、Canvasでの画像取得など
主な活用例
第三者サイトへのリソースの不正埋め込みを防止(例:サイト
img.example.jpの画像や動画などのコンテンツが第三者サイトに無断で埋め込まれるのを防止)異なるオリジンからのリソース読み込みを許可(例:サイト
cdn.example.jpのJavaScriptなどのリソースを、複数のサブドメインapp1.example.jpやapp2.example.jpで共有)マイクロサービス間でのデータ共有の制御(例:フロントエンド
app.example.jpとバックエンドapi.example.jp間でのデータ共有)全てのオリジンを許可して柔軟なリソース共有(例:サイト
ad.example.jpの広告コンテンツなどをアクセス制限せず幅広く共有)
仕様と詳細
機能仕様
デフォルト設定 |
CORS設定無効 |
|---|---|
許可オリジンの設定 |
全オリジン許可 または 許可オリジンの個別指定 |
最大許可オリジン数 |
8つ |
対応するリクエストメソッド |
GET、HEAD(シンプルリクエストのみ対応) |
機能利用に関する注意事項
CORS(オリジン間リソース共有)機能は許可するオリジンによっては情報漏えいやその他のセキュリティ侵害が発生する可能性があります。そのため、機能仕様および設定内容を十分にご理解の上でご利用ください。
オリジン種別「オブジェクトストレージ」で、CORSに対応した配信を行う場合は、 オブジェクトストレージ側の「CORS設定」 ではルール設定を行わず、本機能で設定してご利用ください。
設定手順
さくらのウェブアクセラレータのCORS機能を有効にします。
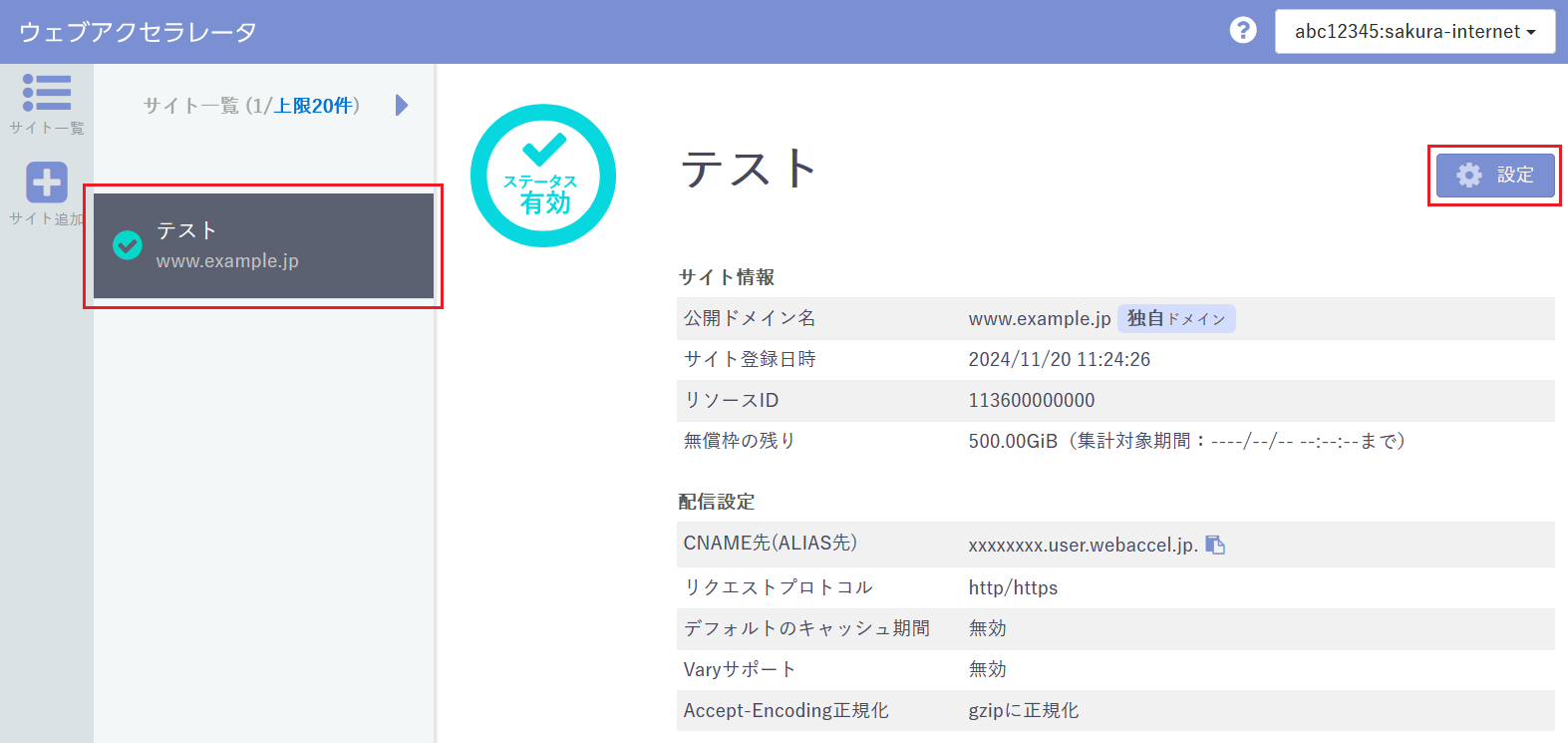
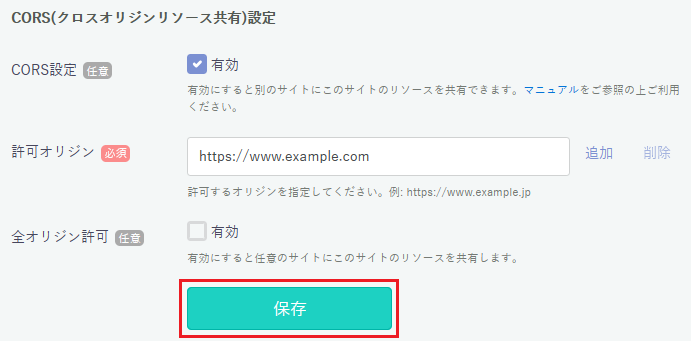
1. 対象サイトの「設定」ボタンをクリックします。

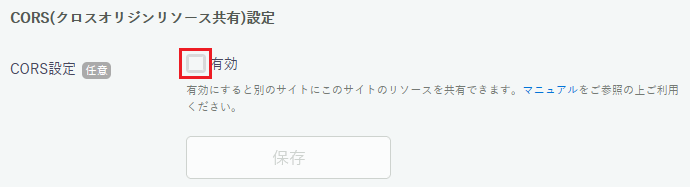
2. CORS(クロスオリジンリソース共有)設定 項目のチェックボックスの有効をクリックします。

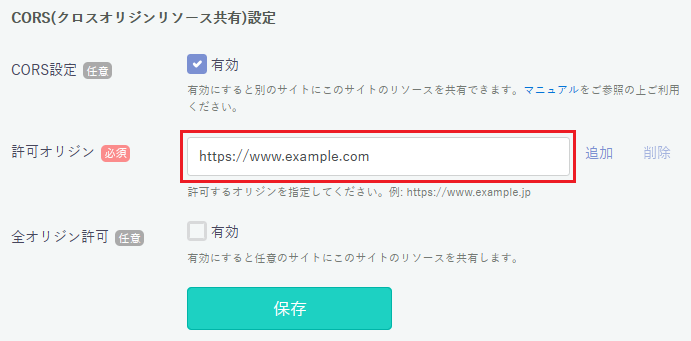
3. 表示されたテキストボックス(許可オリジン)にCORSを許可するオリジンを入力します。(最大4つまで追加できます)

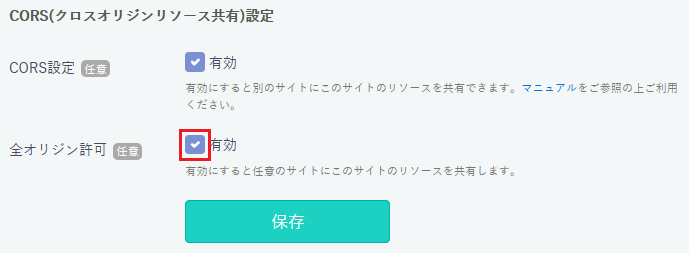
全てのオリジンに許可する場合は全オリジン許可のチェックボックスの有効をクリックします。
(この場合、個別での許可オリジンの設定はできません。)

注意
許可オリジンについて
スクリプト実行等において設定したオリジンからのアクセスを許可することで、情報漏えいなどのセキュリティ侵害が発生する可能性がありますので前提条件及び設定内容をご理解の上でご利用ください。
4. 「保存」ボタンをクリックします。

5. サイトの設定を変更しますか?の画面が開きますので、問題なければ「保存」ボタンをクリックします。

※ 変更した内容は、「保存」ボタンをクリックした時点で反映されます。
6. 保存が正常に完了すると、以下のような画面が表示されます

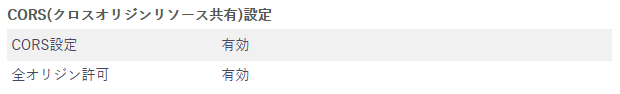
<ホーム画面での表示>
(個別で許可オリジンを設定している場合)

(全オリジン許可が有効の場合)

CORS機能を利用せず、オリジンサーバ側でCORS設定を行う場合について
CORS設定は、基本的にはさくらのウェブアクセラレータのCORS機能をご利用いただくことを推奨します。
ただし、CORS機能の機能仕様 の制限により、CORS機能にて対応できない場合は、オリジンサーバ側でCORS設定を実装し、VaryヘッダにOriginを指定してください。
オリジンサーバ側でCORS設定を行う場合は、Varyサポート機能 と組み合わせてご利用ください。
Vary: Origin
注意
Vary: Origin の指定について
Vary: Origin を指定する際、Vary: Accept-Encoding, Origin のように複数ヘッダを指定する場合があります。この場合、値の組み合わせが5種類を超えるとキャッシュヒット率が低下する原因となりますのでご注意ください。