Varyサポート機能の利用
[更新: 2025年11月13日]
さくらのウェブアクセラレータのVaryサポート機能の利用方法に関するページです。
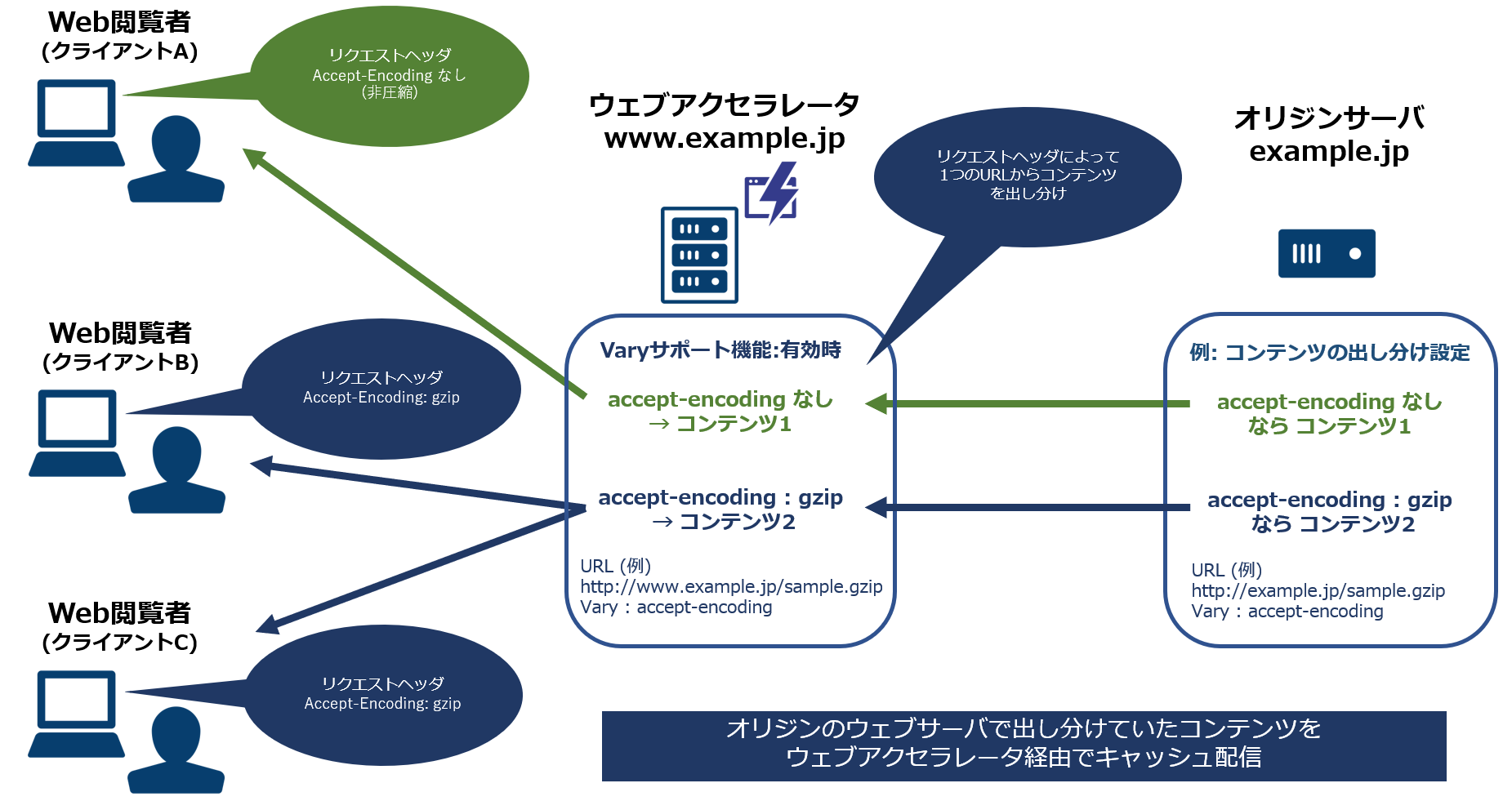
概要(Varyサポート機能とは)
Varyサポート機能を有効にすると、Varyヘッダの設定内容に応じて1つのURLに対して複数のキャッシュを保持し、クライアントに応じたコンテンツをキャッシュ配信することができます(※)。
本機能は、1つのURLでコンテンツを出し分けるサイトをさくらのウェブアクセラレータ経由で配信する際に活用いただけます。
※ Varyサポート機能が無効の場合は、1つのURLにつき1つのキャッシュのみが保持され、すべてのクライアントに同じコンテンツが配信されます。
主な活用例
圧縮・非圧縮の出し分け(非圧縮あるいは gzip,Brotli での圧縮)
設定例

仕様と詳細
機能仕様
デフォルト設定 |
Varyサポート設定無効 |
|---|---|
キャッシュの保持上限 |
1つのURLに対し最大 5種類 |
機能利用に関する注意事項
Varyサポート機能は、オリジンサーバ側のVaryヘッダの指定の仕方によってさくらのウェブアクセラレータのキャッシュヒット率が大幅に低下する可能性があります。機能仕様および設定内容をご理解の上でご利用いただくよう、お願いいたします。
Varyサポート機能は、オリジン種別が「オブジェクトストレージ」のサイトでは非対応となっております。オリジン種別が「ウェブサーバ」のサイトにご利用ください。
注意
User-Agent の指定について
User-AgentをVaryヘッダに指定しないでください。User-Agentには非常に多くの種類が存在するため、1つのURLに対してキャッシュ可能な上限(5種類)を超える可能性が高く、キャッシュヒット率が大幅に低下します。これにより、さくらのウェブアクセラレータのキャッシュ配信によるメリットが失われる恐れがあります。
注意
WebPとPNGの出し分けについて
Acceptヘッダ(Vary: Accept)によるWebP画像とPNG画像の出し分けは推奨されません。
Acceptヘッダの値はブラウザによって様々で5種類を超えてしまう為、さくらのウェブアクセラレータでVaryサポートを有効にしてもキャッシュヒット率が低下してしまう原因となります。
代替として、HTMLの <picture> タグをご検討ください。HTMLの <picture> タグを利用した方法については 【TIPS】HTMLの <picture> タグでWebP/PNGや解像度の異なる画像などを出し分けたい をご確認ください。
Varyサポート機能利用時のオリジンサーバ側の準備
本機能を利用するためには、以下の準備が必要です。
オリジンサーバ側で、リクエストヘッダに応じたコンテンツの出し分けを設定
オリジンサーバのレスポンスヘッダにVaryヘッダを設定(※)
※ Varyヘッダの指定については オリジンサーバ側でのVaryの指定例 をご確認ください。
Varyサポート機能利用時の個別キャッシュ削除について
Varyサポート機能利用時もURL単位(?クエリストリング込み) となります。特定の種類だけのキャッシュ削除はできません。
設定手順
さくらのウェブアクセラレータのVaryサポート機能を有効にします。
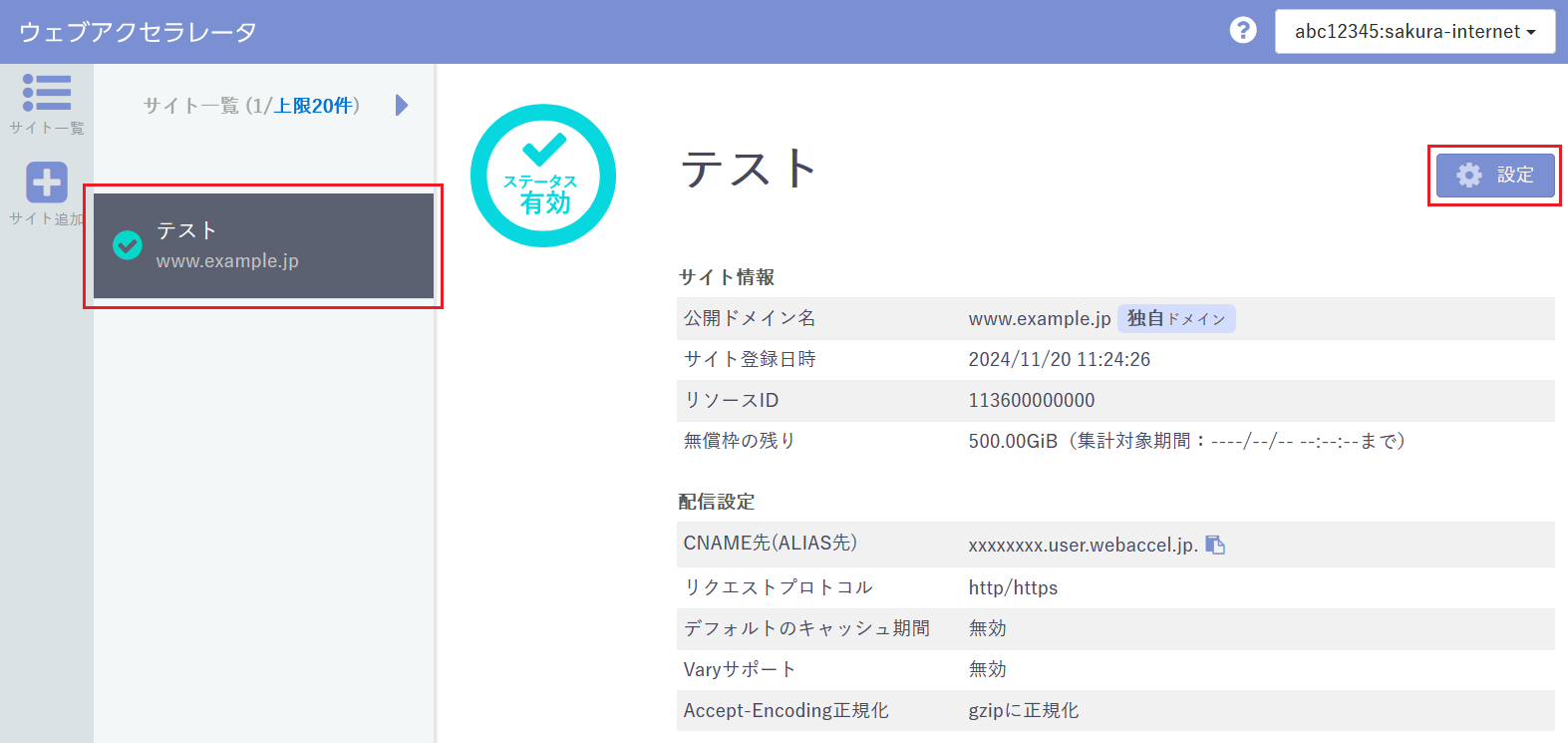
1. 対象サイトの「設定」ボタンをクリックします。

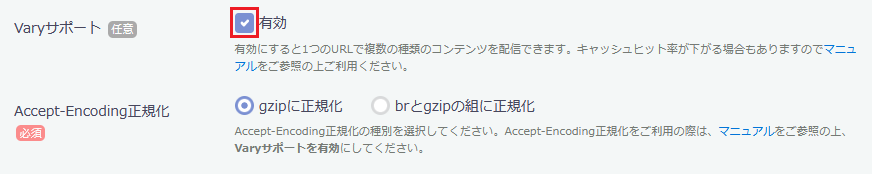
2. Varyサポート 項目のチェックボックスの有効をクリックします。

※ Brotli での圧縮出し分けを行いたい場合は、 オリジンサーバ側でのVaryの指定例 のご確認の上、「Accept-Encoding正規化」項目で「brとgzipの組に正規化」を選択してください。
3. 「保存」ボタンをクリックします。

4. サイトの設定を変更しますか?の画面が開きますので、問題なければ「保存」ボタンをクリックします。

※ 変更した内容は、「保存」ボタンをクリックした時点で反映されます。
5. 保存が正常に完了すると、以下のような画面が表示されます。

6. 保存が完了したらキャッシュ管理の項目でキャッシュを削除するURLを入力します。
注釈
キャッシュの削除について
設定変更前の古いキャッシュが配信されてしまわないよう、キャッシュの削除を実行してください。(無効にする際にも行ってください)
以下の手順では「URL毎に個別削除」の方法を示しています。全件削除の必要がある場合は「全件削除」を実行してください。(オリジンの負荷に注意して選択してください)
注意
Varyサポート機能利用時の個別キャッシュ削除について
個別キャッシュ削除は、Varyサポート機能利用時もURL単位(?クエリストリング込み) となります。(特定の種類だけのキャッシュ削除はできません)

7. 個別削除をクリックし、キャッシュを削除します。

8. キャッシュ削除を実行すると、以下のような画面が表示されます。

9. さくらのウェブアクセラレータの設定が完了したら、オリジンサーバのレスポンスヘッダに、Varyヘッダを指定します。
注釈
オリジンサーバにおいて、レスポンスヘッダへのVaryヘッダの指定と、指定した内容に応じたコンテンツの出し分けが必要です。
Varyヘッダの指定については次項の指定例をご確認ください。
オリジンサーバ側でのVaryの指定例
gzip,Brotli もしくは非圧縮
Vary: Accept-Encoding
Accept-Encoding の正規化(ノーマライズ)仕様について
さくらのウェブアクセラレータの仕様として、クライアントのリクエストヘッダ「Accept-Encoding」の値は正規化(ノーマライズ)されます。
さくらのウェブアクセラレータからオリジンには、「gzip (Accept-Encoding:gzip)」「Brotli (Accept-Encoding:br)」「非圧縮 (Accept-Encodingなし)」の3種類のみが、リクエストヘッダとして送られます。
クライアントのリクエストヘッダの値に「gzip または gzip に相当する設定」が 含まれる 場合
例: Accept-Encoding: gzip
→ オリジンに「gzip (Accept-Encoding:gzip)」と送られます。クライアントのリクエストヘッダの値が「gzip または gzip 相当する設定」が 含まれない 場合
例: Accept-Encoding: compress
→ オリジンに「非圧縮 (Accept-Encodingなし)」」と送られます。
また、設定の「Accept-Encoding正規化」項目で「brとgzipの組に正規化」を選択している状態ではクライアントのリクエストヘッダの値によってオリジンへ以下のように送られます。
ブラウザが Brotli、gzip の両方に対応していれば Accept-Encoding: br , gzip
ブラウザが gzip のみ対応していれば Accept-Encoding: gzip
ブラウザが Brotli、gzip の両方ともに非対応であれば Accept-Encodingなし
(設定の「Accept-Encoding正規化」項目)

注釈
「Accept-Encoding正規化」をご利用の場合はVaryサポート機能を有効にしてください。また併せて オリジンサーバのレスポンスヘッダに、Varyヘッダの指定及び指定した内容に応じたコンテンツの出し分けの設定が必要です。
オリジン間リソース共有 (CORS)
CORS機能を利用せず、オリジンサーバ側でCORS設定を行う場合について をご確認ください。