デフォルトのキャッシュ期間の利用
[更新: 2025年11月13日]
さくらのウェブアクセラレータのデフォルトのキャッシュ期間の利用方法に関するページです。
概要(デフォルトのキャッシュ期間とは)
デフォルトのキャッシュ期間とは、オリジンサーバのレスポンスヘッダにキャッシュ期間の設定(Cache-Control: s-maxageの指定)がない場合に適用されるキャッシュ期間です。オリジンサーバ側で設定を行わなくても、コントロールパネルから簡単にキャッシュ期間を設定することができます。
また、オリジンサーバのレスポンスヘッダでのキャッシュ期間の設定(Cache-Control: s-maxageの指定)と併用することで、特定のファイルやディレクトリのみキャッシュ期間を変更することも可能です。
仕様と詳細
機能仕様
デフォルト設定 |
オリジンがウェブサーバの場合:無効 |
|---|---|
指定可能なキャッシュ期間の最小値 |
オリジンがウェブサーバの場合:0秒 |
指定可能なキャッシュ期間の最大値 |
604,800秒(7日間) |
デフォルトのキャッシュ期間の適用外条件 |
あり(※) |
※ オリジンサーバのレスポンスヘッダに、キャッシュ期間の設定(Cache-Control: s-maxageの指定)やキャッシュを無効にするヘッダが含まれている等の適用対象外条件に一致する場合は、デフォルトのキャッシュ期間設定は無視されます。詳細は デフォルトのキャッシュ期間設定の適用対象外条件 をご確認ください。
注意
デフォルトのキャッシュ期間を設定することで、ウェブサイトのキャッシュ期間を簡単に管理できます。ただし、キャッシュ設定により、個人情報を含むファイルやCookieがキャッシュされる可能性があります。設定内容を十分ご確認の上、ご利用ください。
設定手順
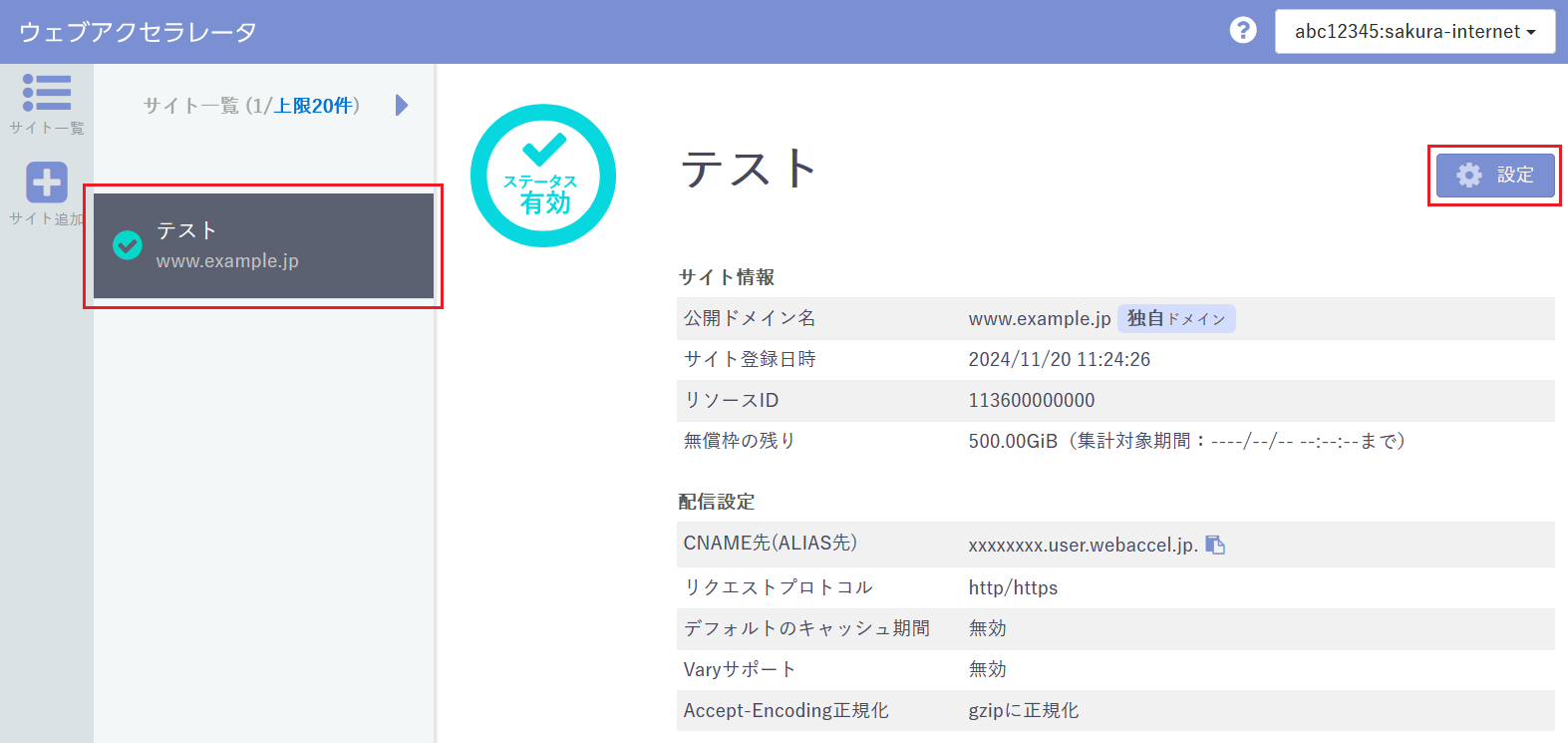
1. 対象サイトの「設定」ボタンをクリックします。

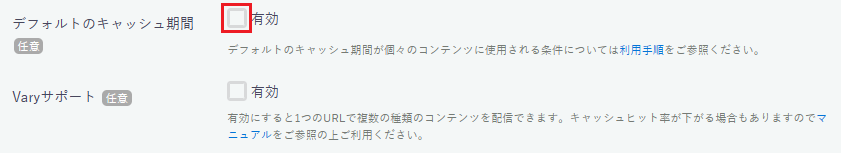
2. デフォルトのキャッシュ期間 項目のチェックボックスの有効をクリックします。

* キャッシュ期間の秒数を変更する場合は、デフォルトのキャッシュ期間を有効後に行ってください。
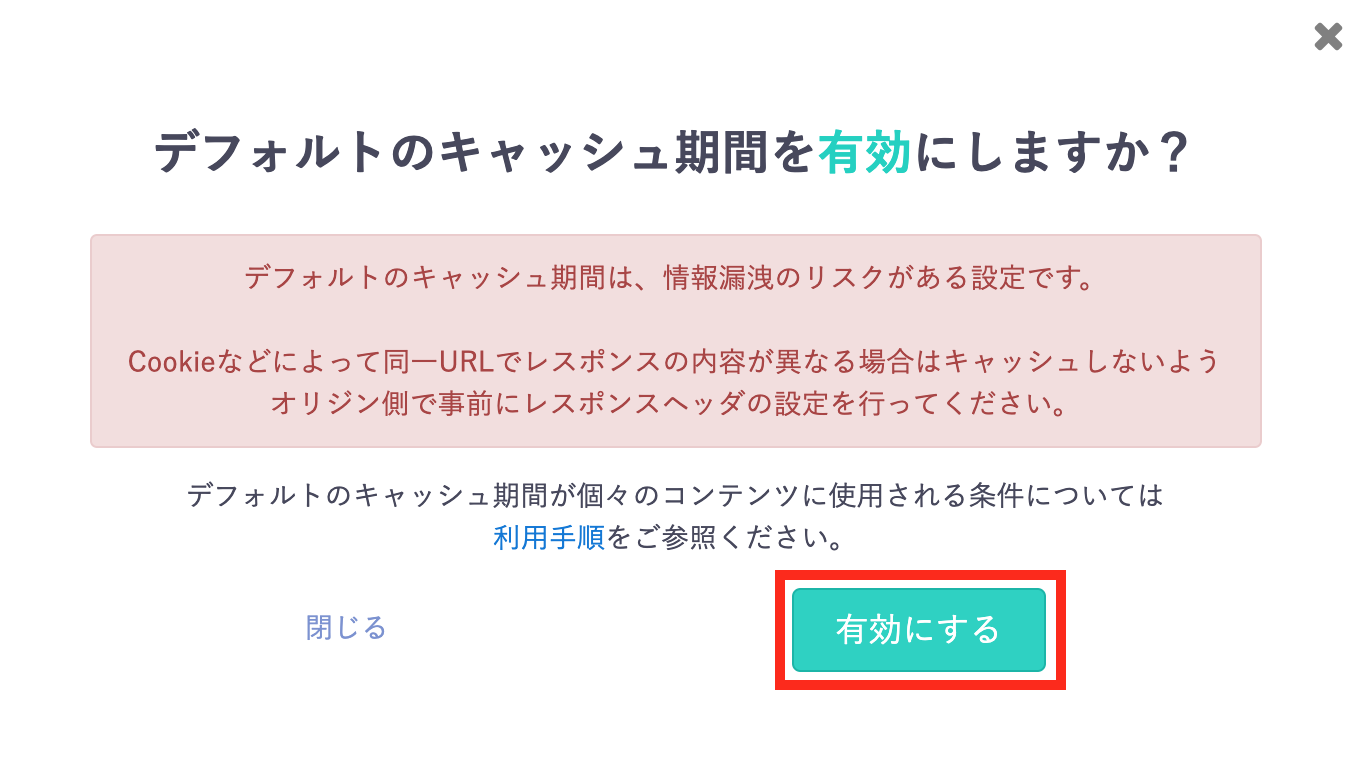
3. デフォルトのキャッシュ期間を有効にしますか?の画面が開きますので、問題なければ「有効にする」ボタンをクリックします。

* この設定でキャッシュは有効になりますが、キャッシュ期間の秒数を変える場合は、次に進んでください。
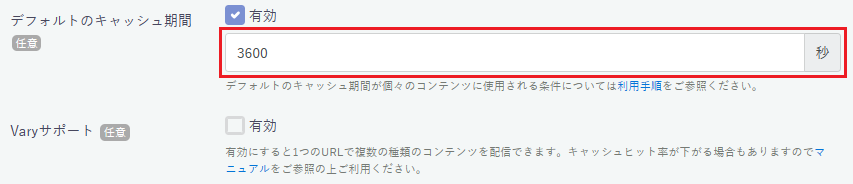
4. デフォルトのキャッシュ期間の秒数を変更する場合、値を入力します。

* 初期の値には「3,600秒 (60分)」が設定されています。最大は「604,800秒(7日間)」です。
5. 秒数の入力が終われば「保存」ボタンをクリックします。

6. サイトの設定を変更しますか?の画面が開きますので、問題なければ「保存」ボタンをクリックします。

* 変更したキャッシュ期間は、「保存」ボタンをクリックした時点で反映されます。
7. 保存が正常に完了すると、以下のような画面が表示されます。

デフォルトのキャッシュ期間設定の適用対象外条件
下記の条件のいずれかを満たす場合は、デフォルトのキャッシュ期間設定ではキャッシュ対象外となります。
この機能を使わずに、オリジンサーバでの設定(s-maxageの付与)にてキャッシュ設定を行う場合は、下記条件を満たしていてもキャッシュ可能な項目もありますので、ご注意ください。
リクエストメソッド
リクエストメソッドがGETではない。
ステータスコード
オリジンサーバのレスポンスステータスコードが下記のいずれかの場合。
200より小さい。
300以上。
特定のキャッシュ制御ヘッダ
1.オリジンサーバのレスポンスヘッダのCache-Controlヘッダの値に下記のいずれかが含まれる場合。
no-store
private
no-cache
must-revalidate
proxy-revalidate
2.オリジンサーバのレスポンスヘッダに Pragma: no-cacheヘッダがある場合。
3.オリジンサーバのレスポンスヘッダに、Cache-Control: s-maxageヘッダがある場合。
この場合は s-maxage の値がキャッシュ期間となります。
特定の認証ヘッダ
1.オリジンサーバのレスポンスヘッダに WWW-Authenticateヘッダがある場合。
2.リクエストヘッダに Authorizationヘッダがある場合。
その他
オリジンサーバのレスポンスヘッダが下記の両方を満たしている場合。
ただしステータスコード204/304の場合は対象外です。
Content-Lengthヘッダがない。
Transfer-Encodingヘッダの値にchunkedが含まれていない。