初期設定(独自ドメインにサブドメインを新規設定して利用)
[更新: 2025年11月13日]
さくらのウェブアクセラレータ機能の初期設定に関するページです。
このページではお客様が利用中のドメインに新しくサブドメインを作成し、そのサブドメインのみをさくらのウェブアクセラレータ経由で利用する際の使い方を解説しています。
稼働中の既存ドメインでさくらのウェブアクセラレータを利用する場合は 初期設定(既存の独自ドメイン利用) をご覧ください。
さくらのウェブアクセラレータで提供される ******.user.webaccel.jp で利用する場合は、 初期設定(サブドメイン) のページをご覧ください。
前提条件・設定例

前提条件
さくらのウェブアクセラレータを利用するサイトについては、弊社サービス以外でも、他社クラウドサービスなどで利用可能です。
さくらのウェブアクセラレータはキャッシュサービスですので、別途コンテンツをアップロードするオリジンサーバが必要になります。
オリジンサーバはお客様ご自身でご用意ください。- 独自ドメインでの利用はCNAMEレコードもしくはALIASレコードの設定が必要です。
Zone Apexドメイン(example.com のような頭にサブドメインを伴わないドメイン)がご利用可能かどうかについては、ご利用のネームサーバの仕様に準拠します。詳細は サービス仕様 をご確認ください。
ALIASレコードで設定する場合、さくらのウェブアクセラレータのサイトを有効化するために必要なドメイン所有チェックがCNAMEで参照できないため、 TXTレコードを使用する方法 で、さくらのウェブアクセラレータのサイトを有効化してください。
公開ドメインに既に別のCNAMEレコードが設定されている場合、TXTレコードが記述されていないため、 _webaccel.(公開ホストFQDN)でTXTレコードを使用する方法 で、さくらのウェブアクセラレータのサイトを有効化してください。
本ページは一例としてCNAMEレコードでの設定を解説しています。
さくらのウェブアクセラレータのサービス概要などは、 サービス概要 をご覧ください。
注釈
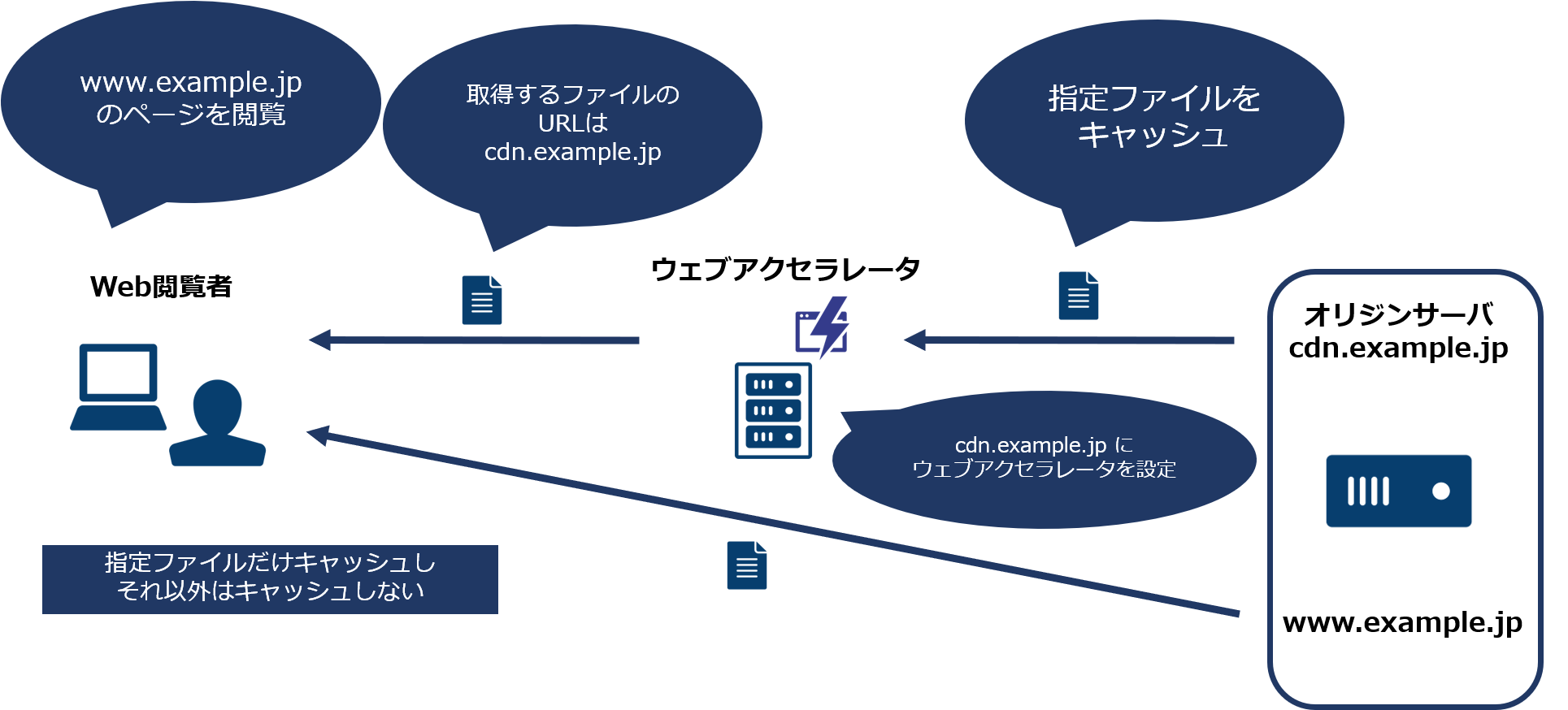
サブドメインの新規設定について
新規にサブドメインを作成して利用する際のポイントは、独自ドメインを使いながら、ネガティブキャッシュ発生のリスクも
ダウンタイムも生じないところです。
反面、全ファイルキャッシュはできないので、SEOなどに影響のない画像ファイルなど、一部のコンテンツのみを
キャッシュ配信することにしか利用できません。
設定手順
STEP1 事前確認
お客様のオリジンサーバ、ネームサーバにて、以下の設定ができるかをご確認ください。 設定できない場合は、このページの方式でのさくらのウェブアクセラレータの利用はできません。サブドメイン利用での設定をご検討ください。
お客様がお持ちのドメインのCNAMEレコード、Aレコード、TXTレコードが編集できること。
キャッシュしたいファイルに対してHTTPレスポンスヘッダーを追加できること
(ApacheWebサーバであれば.htaccessが使用できれば可能です。nginxの場合はnginxの設定ファイル編集ができる必要があります。)
STEP2 お客様のサーバ(オリジンサーバ)側での設定
さくらのウェブアクセラレータではキャッシュ時間とキャッシュしたいファイルの指定にHTTP レスポンスヘッダーの s-maxage を利用します。 そのため、HTTPレスポンスヘッダーを設定できる環境が必要です。
また、新規でサブドメインを作成しますので、作成したサブドメインでのアクセスを許可する設定も必要になります。
STEP3 さくらのウェブアクセラレータ コントロールパネルへのアクセス手順
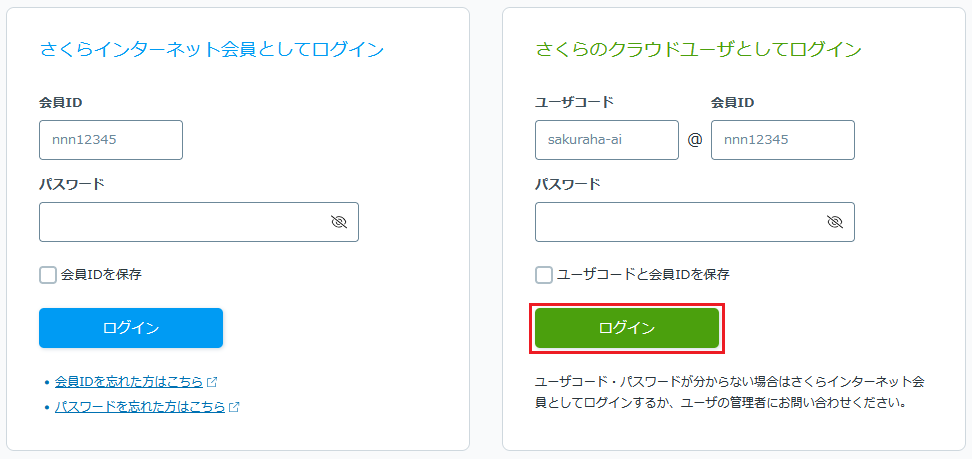
1. ログイン画面にてさくらのクラウドユーザとしてログインします。
ログイン情報を入力し「ログイン」ボタンをクリックします。

2. さくらのクラウド ホームに遷移します。
「さくらのウェブアクセラレータ」の項目をクリックします。

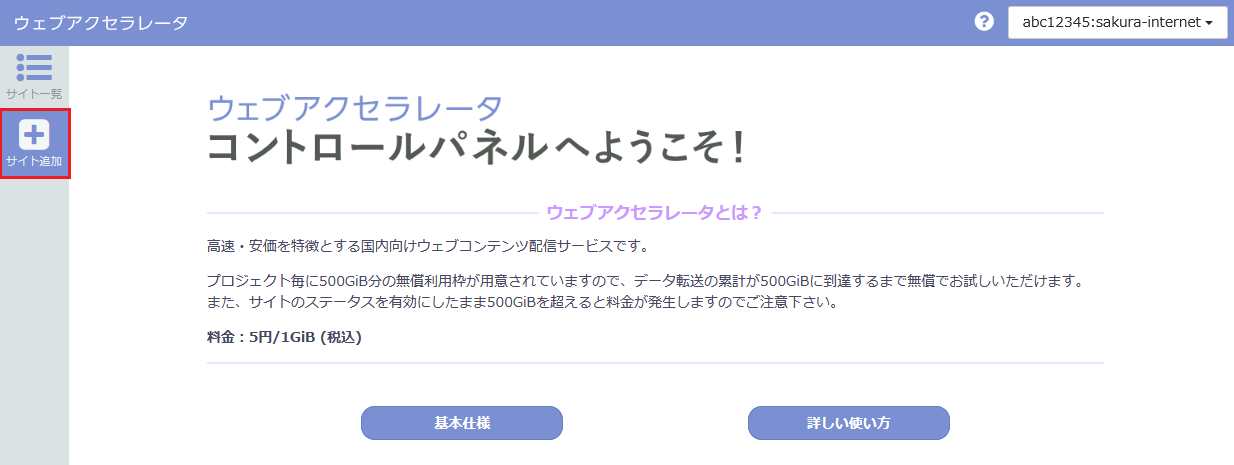
3. さくらのウェブアクセラレータのコントロールパネルに遷移します。
初期表示時は、作成日時が最も新しいサイトの情報が表示されます。

4. サイト新規追加にて独自ドメインを追加してください。各項目を選択・入力します。

各項目の説明は以下の通りです。
ドメイン種別 |
独自ドメイン又はサブドメインを選択(ここでは独自ドメインを選択) |
|---|---|
サイト名 |
作成するサイトの名前を入力 |
公開ドメイン名 |
ドメイン種別で独自ドメインを選択した場合、公開ホスト名を入力 |
リクエストプロトコル |
さくらのウェブアクセラレータへのアクセスのリクエストプロトコルを指定します。 |
オリジン種別 |
ウェブサーバを選択 |
オリジンプロトコル |
オリジンサーバへのアクセスのプロトコルを指定します。 |
オリジンサーバ |
オリジンサーバのIPアドレスもしくはFQDN(ドメイン名、ホスト名)を入力 |
ホストヘッダ |
ホストヘッダに指定するホスト名を入力 |
デフォルトのキャッシュ期間 |
さくらのウェブアクセラレータ側でキャッシュ期間を設定したい場合は有効にして時間を入力 |
Varyサポート |
有効/無効を選択 (有効にすると1つのURLで複数の種類のコンテンツを配信できます。) |
5. 確認画面に遷移します。内容に問題が無ければ「追加サイトの詳細」ボタンをクリックします。

6. 追加完了後、サイト詳細で追加された内容を確認します。
※ 独自ドメインの場合、公開ホストFQDNへのCNAMEの設定またはTXTレコードの設定を促すメッセージが表示されます。 本ページの設定方法はサブドメインの新規設定を前提にしていますので、TXTレコードの追加ではなく、CNAME設定へと進みます。
STEP4 ステータス有効化手順
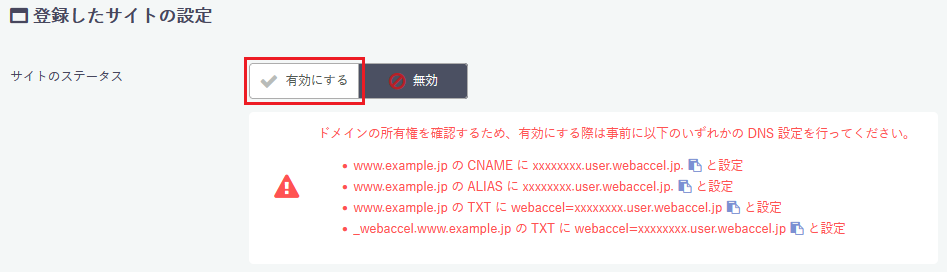
サイト詳細でステータスが無効になっていることを確認します。
1. ステータスを有効化するため、「有効」ボタンをクリックします。
ドメインの所有権を確認するため、事前にDNS側で独自ドメインのTXTレコードに、DNSレコード設定の「TXTレコード」タブの設定内容に記載されている 「webaccel=******.user.webaccel.jp」の文字列をコピーして登録します。
※ TXTレコード登録による所有権の確認をせずに、CNAMEの設定を行うことも可能ですが、さくらのウェブアクセラレータのステータスの有効化が確認できるまでサイトが閲覧できなくなるため、すでに稼働中のサイトで独自ドメイン設定を行う場合はTXTレコードによる事前認証を行うことをおすすめします。

2. 有効化確認で「有効に切り替える」ボタンをクリックします。

3. ステータスの有効化が完了となります。完了メッセージを確認してください。
遷移したサイト詳細でステータスが有効になっていることを確認します。
STEP5 DNS設定手順(CNAME)
さくらのクラウド DNSサービスで、DNSゾーンを追加し、独自ドメインのCNAMEで先ほど自動生成したCNAME先を設定するよう変更します。 本ページの設定方法はサブドメインの新規設定を前提にしていますので、CNAME設定後のTTLなどは考慮する必要はありませんが、 設定当初TTLは300秒程度の短めに設定しておくことをおすすめします。
※ 他のDNSサービスでも変更内容は同様となりますが、TTLが設定できない場合などがあります。 他社サービスについては動作保証対象外となりますのでご了承ください。 この例としてさくらのDNSサービスで管理しているドメインを対象に説明します。 他のサービスで管理しているドメインの場合は、そのサービスでの操作手順に従ってCNAMEを設定してください。
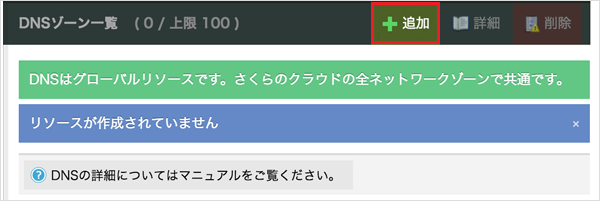
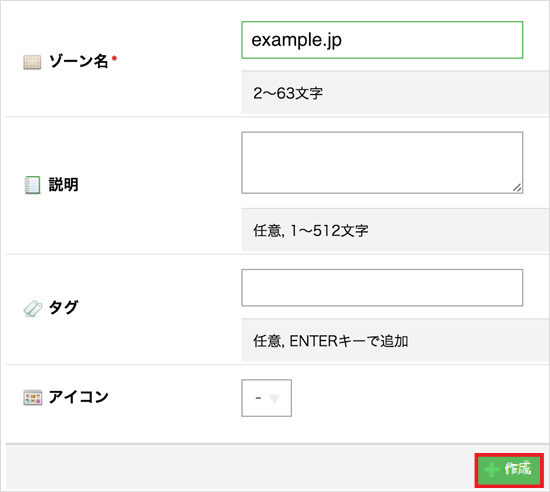
1. ゾーン名を入力し、「追加」ボタンをクリックします。


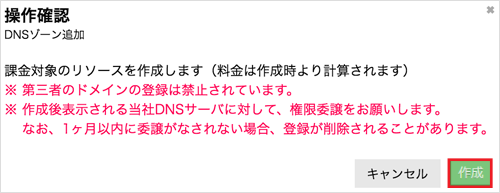
2. DNSゾーン追加の操作確認を行い、「作成」ボタンをクリックします。

3. DNSゾーンが追加されることを確認し、「閉じる」ボタンをクリックします。

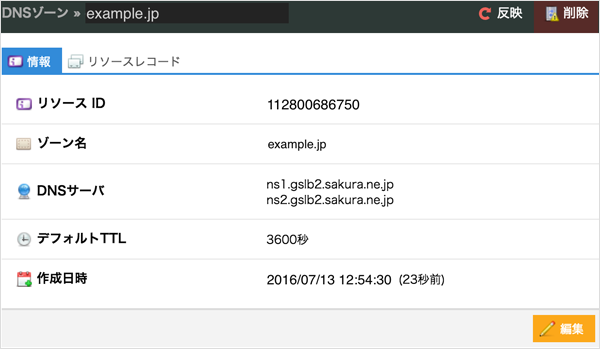
4. 追加された情報に問題がないことを確認します。

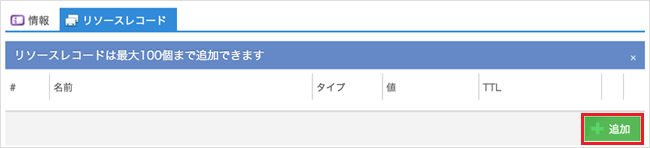
5. リソースレコードを追加します。「追加」ボタンをクリックします。

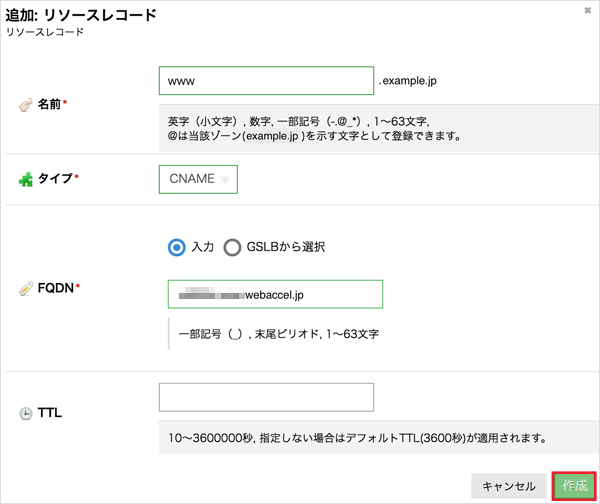
6. 独自ドメインのCNAMEの向き先を設定します。
リソースレコードの各項目を選択・入力し、「作成」ボタンをクリックします。

名前(必須) |
リソースレコードの名前 |
タイプ(必須) |
CNAMEを選択 |
FQDN(必須) |
入力を選択し、サブドメインを入力 |
TTL |
指定しない場合はデフォルトTTL 3600秒が適用 |
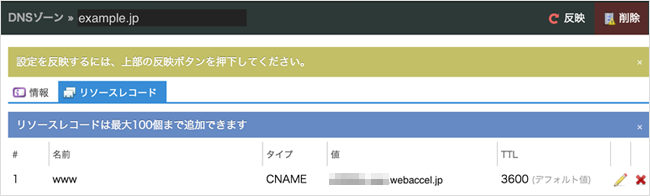
7. リソースレコードが追加されたことを確認します。

STEP6 キャッシュ確認手順
1. ブラウザで、対象Webサイトにアクセスします。
ブラウザのデベロッパーツールを使用し、オリジンサイトの画像ファイルがさくらのウェブアクセラレータ経由になっていることを確認します。
ここでは、Google Chromeブラウザのデベロッパーツールを利用した確認方法をご紹介いたします。
※ デベロッパーツールの無いブラウザをお使いの場合は、次の項目のコントロールパネルのアクセスグラフで確認してください。

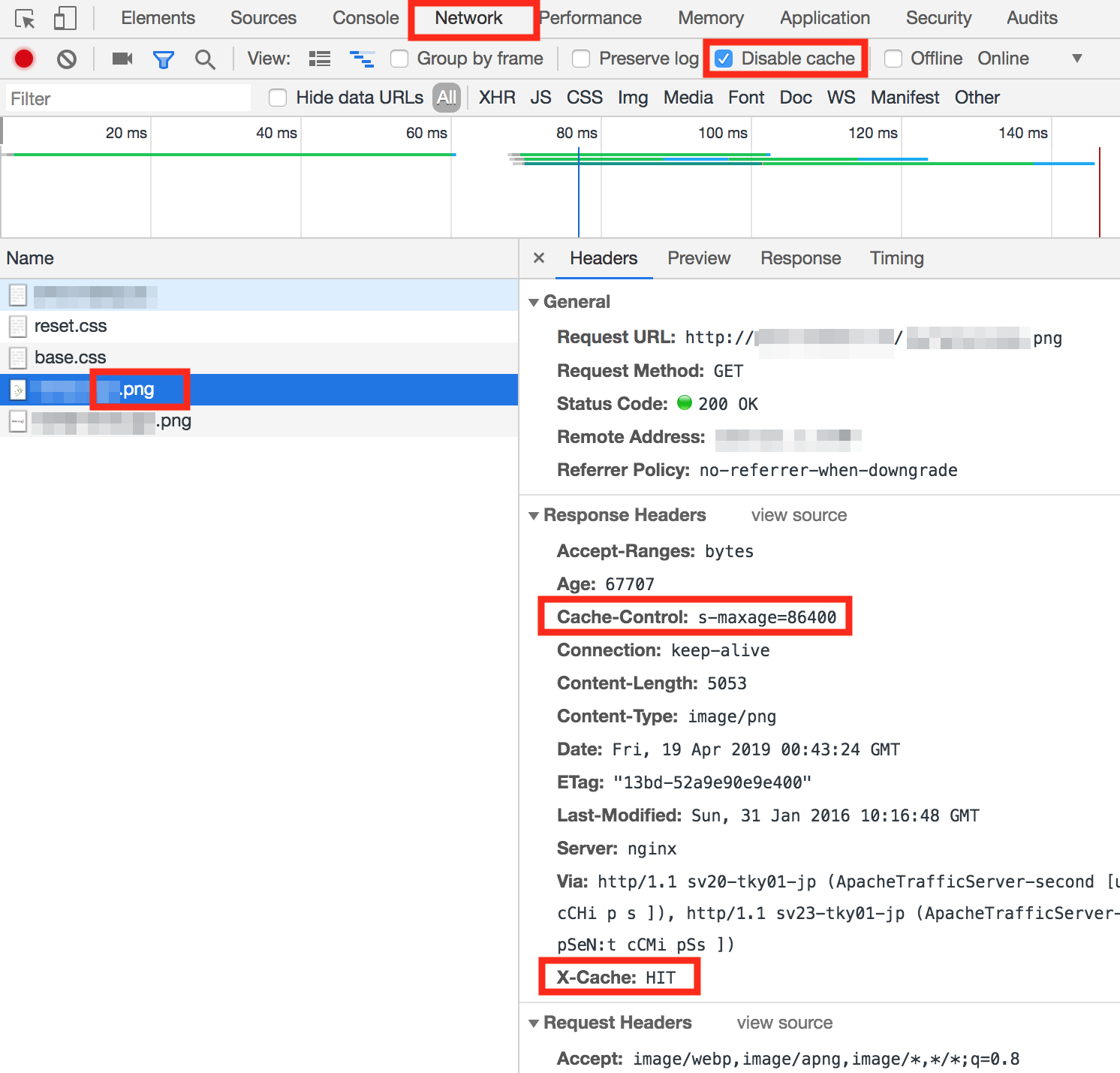
デベロッパーツールは「Network」を選択し、まずはブラウザ内部のキャッシュ利用を無効にするため、「Disable cache」のチェックを入れてください。このチェックが空欄ですとブラウザ内部のデータが参照されてしまい、さくらのウェブアクセラレータのキャッシュ確認が正確にできません。
次にキャッシュ対象のファイル(例は、png)を選んで「headers」の「Cache-Control」に、s-maxageで設定している情報が表示されるか確認します。(例は、86400秒) 「X-Cache」が「HIT」になっていれば完了です。
※ 東京リージョンと大阪リージョンで最低2回のキャッシュ用アクセスが必要です。2回以上リロードなどで複数回アクセスしてからご確認ください。
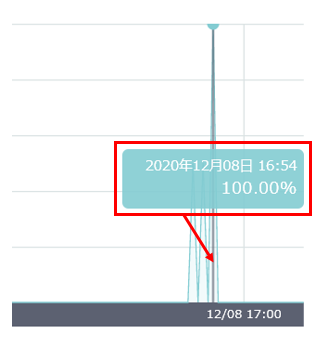
2. コントロールパネルのアクセスグラフを確認します。
アクセスグラフの「キャッシュヒット率」を確認してください。

正しくキャッシュヒットされると、キャッシュヒット率の項目に折れ線グラフが表示されます。
※ グラフが表示されるまで、数分程度かかります。
※ 複数回ウェブページへアクセスを行っても折れ線グラフが表示されない場合、サーバ側の「s-maxage」の設定が正しくない可能性がありますので、見直しを行ってください。