初期設定(サブドメイン利用)
[更新: 2025年11月13日]
さくらのウェブアクセラレータ機能の初期設定に関するページです。
このページではコンテンツの配信に ******.user.webaccel.jp のサブドメインを利用する場合の設定方法を解説しています。
お客さまの独自ドメイン(example.jp)を持ち込んで image.example.jp などで利用する場合は、 初期設定(独自ドメイン) のページまたは、 初期設定(独自ドメインにサブドメインを新規設定して利用) のページをご覧ください。
前提条件・設定例

前提条件
さくらのウェブアクセラレータを利用するサイトについては、弊社サービス以外でも、他社クラウドサービスなどで利用可能です。
さくらのウェブアクセラレータはキャッシュサービスですので、別途コンテンツをアップロードするオリジンサーバが必要になります。オリジンサーバはお客様ご自身でご用意ください。
さくらのウェブアクセラレータのサービス概要などは、 サービス概要 をご覧ください。
注釈
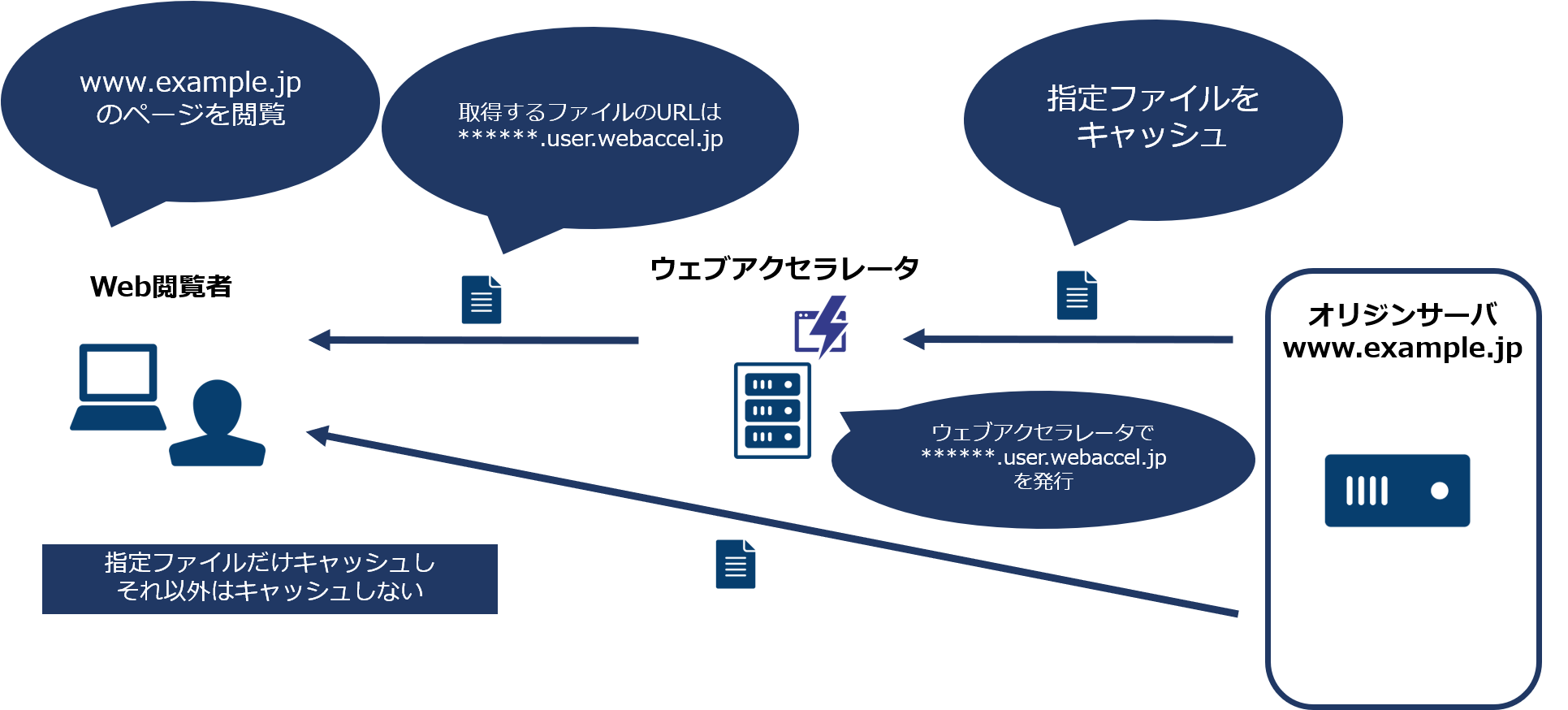
サブドメイン利用について
サブドメイン利用のポイントは、DNSの設定が必要ないため瞬時にさくらのウェブアクセラレータ配信に切り替えられるところですが、
さくらのウェブアクセラレータで配信するコンテンツは ******.user.webaccel.jp のドメインから配信されますので、自サイトのドメインを利用できません。
画像など一部のファイルをキャッシュしたい場合で、さらに配信ドメインが外部ドメインになってしまうことを許容できる場合におすすめの方法です。
キャッシュ配信の事前確認も可能で、比較的切替時のリスクを低く抑えられます。
設定手順
STEP1 事前確認
お客様のオリジンサーバにて、以下の設定ができるかをご確認ください。設定できない場合はさくらのウェブアクセラレータの利用はできません。
バーチャルホストの設定が可能で、******.user.webaccel.jp へのアクセスをコンテンツが格納されているディレクトリを閲覧するように設定ができること。
Apacheやnginxの設定ファイルを編集可能で、HTTPレスポンスヘッダーの値が修正可能なこと
STEP2 お客様のサーバ(オリジンサーバ)側での設定
さくらのウェブアクセラレータをサブドメインで利用する場合、お客様のコンテンツは ******.user.webaccel.jp/example.jpeg のように、
さくらのウェブアクセラレータドメインのサブドメインを用いてコンテンツを配信します。
そのため、お客さまのサーバ側でバーチャルホストの設定を行い、******.user.webaccel.jp 宛のアクセスを
オリジンのディレクトリへ誘導する設定を行う必要があります。
また、さくらのウェブアクセラレータではキャッシュ時間とキャッシュしたいファイルの指定にHTTPレスポンスヘッダーの s-maxage を利用します。
そのため、HTTPレスポンスヘッダーを設定できる環境が必要です。
STEP3 さくらのウェブアクセラレータのコントロールパネルへのアクセス手順
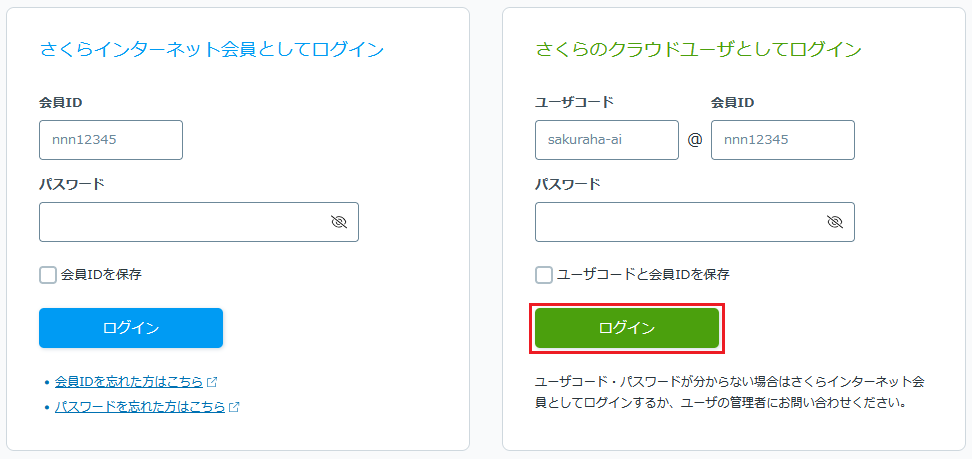
1. ログイン画面にてさくらのクラウドユーザとしてログインします。
ログイン情報を入力し「ログイン」ボタンをクリックします。

2. さくらのクラウド ホームに遷移します。
「さくらのウェブアクセラレータ」の項目をクリックします。
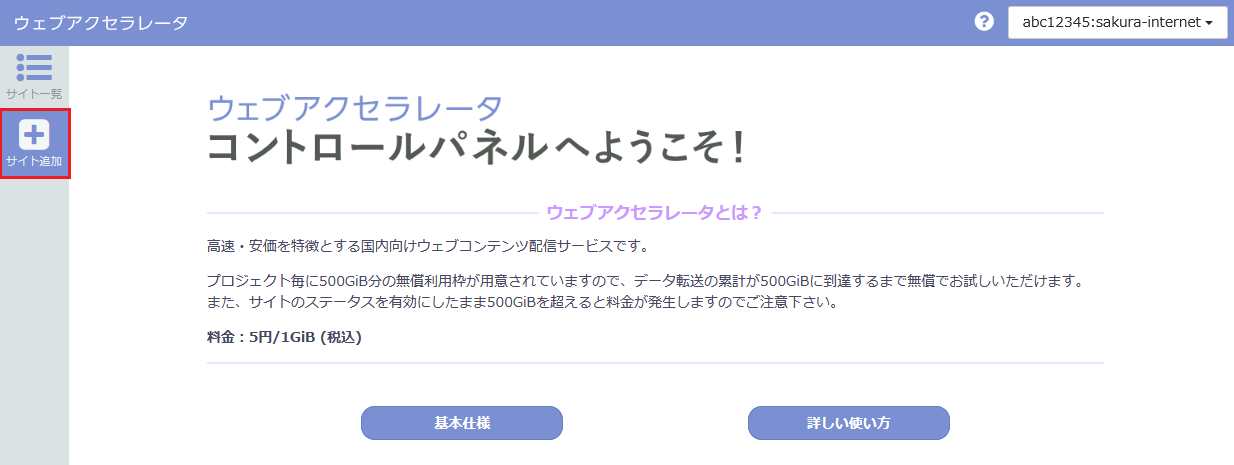
3. さくらのウェブアクセラレータのコントロールパネルに遷移します。
初期表示時は、作成日時が最も新しいサイトの情報が表示されます。左メニューの「サイト追加」をクリックするとサイトの追加ができます。

サイト新規追加にてサブドメインを追加してください。
各項目を選択・入力します。

各項目の説明は以下の通りです。
ドメイン種別 |
独自ドメイン又はサブドメインを選択(ここではサブドメインを選択) |
|---|---|
サイト名 |
作成するサイトの名前を入力 |
リクエストプロトコル |
さくらのウェブアクセラレータへのアクセスのリクエストプロトコルを指定します。 |
オリジン種別 |
ウェブサーバを選択 |
オリジンプロトコル |
オリジンサーバへのアクセスのプロトコルを指定します。 |
オリジンサーバ |
オリジンサーバのIPアドレスもしくはFQDN(ドメイン名、ホスト名)を入力 |
ホストヘッダ |
ホストヘッダに指定するホスト名を入力 |
デフォルトのキャッシュ期間 |
さくらのウェブアクセラレータ側でキャッシュ期間を設定したい場合は有効にして時間を入力 |
Varyサポート |
有効/無効を選択 (有効にすると1つのURLで複数の種類のコンテンツを配信できます。) |
サイトの追加が完了します。完了メッセージを確認してください。
追加完了後、サイト詳細で登録された内容を確認します。

STEP4 ステータス有効化手順
サイト詳細でステータスが無効になっていることを確認します。
ステータスを有効化するために「有効にする」ボタンをクリックします。

有効化確認で「有効に切り替える」をクリックします。

ステータスの有効化が完了となります。完了メッセージを確認してください。
遷移したサイト詳細でステータスが有効になっていることを確認します。

キャッシュ対象ファイルのアドレスをさくらのウェブアクセラレータのアドレスへ置換します。
まずは、さくらのウェブアクセラレータ発行のサブドメイン(******.user.webaccel.jp/example.jpg 等)で画像が表示されるか確認します。
正しく画像が表示されることが確認できれば、Webサイトを編集し、キャッシュ対象のアドレスをさくらのウェブアクセラレータ発行のアドレスへ置換していきます。
WordPressの場合は投稿を一括置換できるプラグイン「Search Regex」や、
置換しないで動的にリンクを書き換えるプラグイン「Real-Time Find and Replace」を利用すると
サブドメインへの書き換えが便利に行なえます。
******.user.webaccel.jp については、標準でSSLが利用可能です。置換するURLをhttps://******.user.webaccel.jp/~とすることで、 SSL通信でさくらのウェブアクセラレータを利用することができます。
※ WordPressのプラグインについては弊社の動作保証対象外となりますので、ご了承ください。
実際に全データを置換する前に、画像URLなどを手書きで書き換えてアクセスし、 表示を確認してから置換することで画像が見えなくなるなどの事故を防ぐことができます。
STEP5 キャッシュ確認手順
1. ブラウザで、対象Webサイトにアクセスします。
ブラウザのデベロッパーツールを使用し、オリジンサイトの画像ファイルがさくらのウェブアクセラレータ経由になっていることを確認します。
ここでは、Google Chromeブラウザのデベロッパーツールを利用した確認方法をご紹介いたします。
※ デベロッパーツールの無いブラウザをお使いの場合は、次の項目のコントロールパネルのアクセスグラフで確認してください。

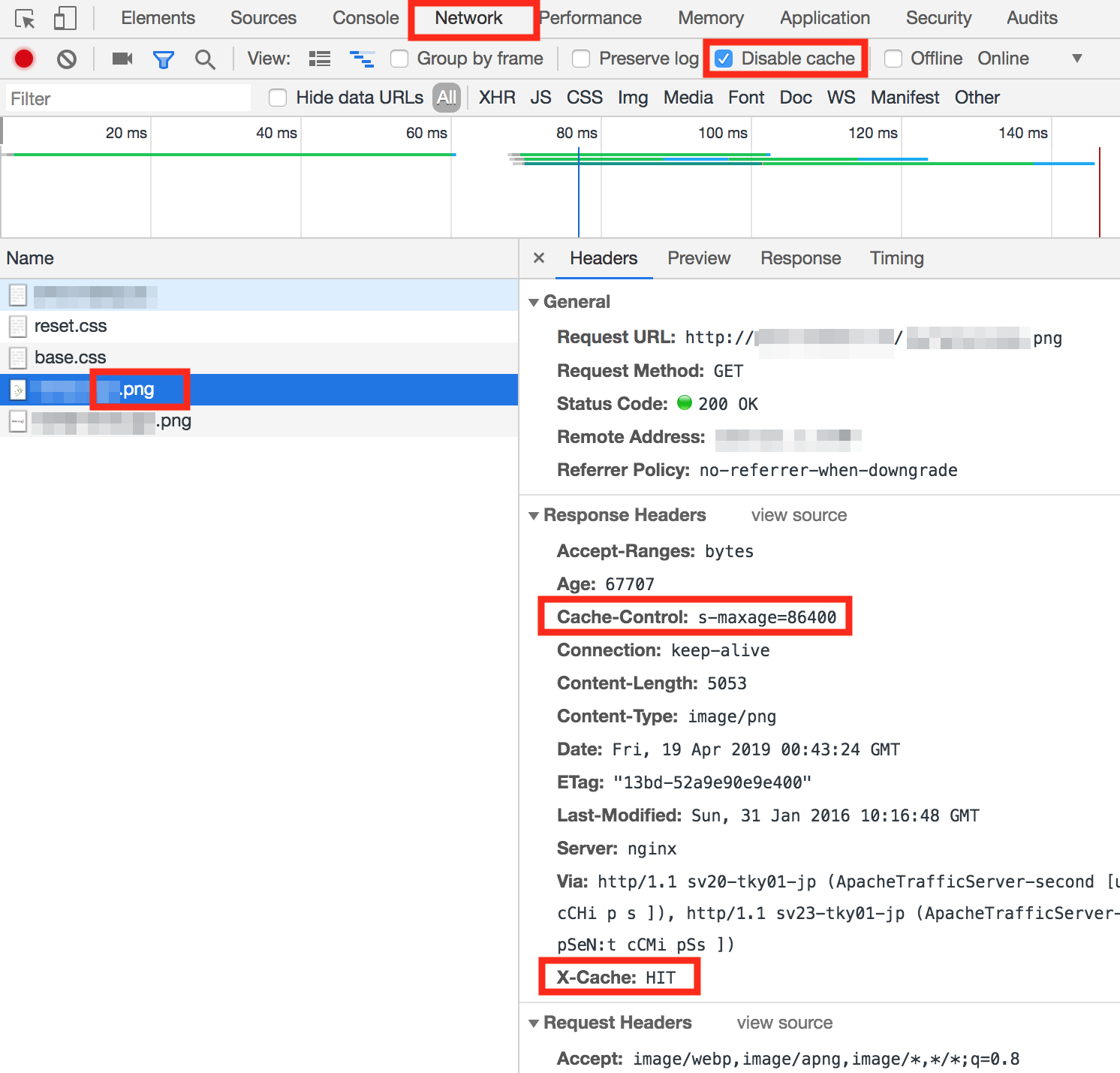
デベロッパーツールは「Network」を選択し、まずはブラウザ内部のキャッシュ利用を無効にするため、「Disable cache」のチェックを入れてください。このチェックが空欄ですとブラウザ内部のデータが参照されてしまい、さくらのウェブアクセラレータのキャッシュ確認が正確にできません。
次にキャッシュ対象のファイル(例は、png)を選んで「headers」の「Cache-Control」に、s-maxageで設定している情報が表示されるか確認します。(例は、86400秒) 「X-Cache」が「HIT」になっていれば完了です。
※ 東京リージョンと大阪リージョンで最低2回のキャッシュ用アクセスが必要です。2回以上リロードなどで複数回アクセスしてからご確認ください。
2. コントロールパネルのアクセスグラフを確認します。
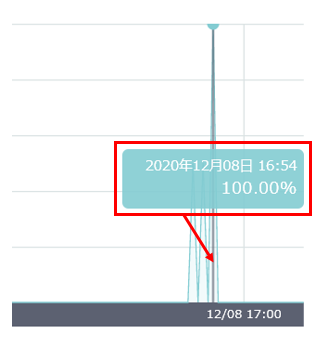
アクセスグラフの「キャッシュヒット率」を確認してください。

正しくキャッシュヒットされると、キャッシュヒット率の項目に折れ線グラフが表示されます。
※ グラフが表示されるまで、数分程度かかります。
※ 複数回ウェブページへアクセスを行っても折れ線グラフが表示されない場合、サーバ側の「s-maxage」の設定が正しくない可能性がありますので、見直しを行ってください。