初期設定(独自ドメイン利用)
[更新: 2025年11月13日]
さくらのウェブアクセラレータ機能の初期設定に関するページです。
このページではコンテンツの配信にお客様がお持ちのドメインを利用し、かつすでに稼働中のサイトのドメインにキャッシュを設定する際の使い方を解説しています。
新しいサブドメインを作成してさくらのウェブアクセラレータを利用する場合は 初期設定(独自ドメインにサブドメインを新規設定して利用) をご覧ください。
さくらのウェブアクセラレータで提供される ******.user.webaccel.jp で利用する場合は、初期設定(サブドメイン利用) のページをご覧ください。
前提条件・設定例

前提条件
さくらのウェブアクセラレータを利用するサイトについては、弊社サービス以外でも、他社クラウドサービスなどで利用可能です。
さくらのウェブアクセラレータはキャッシュサービスですので、別途コンテンツをアップロードするオリジンサーバが必要になります。 オリジンサーバはお客様ご自身でご用意ください。
- 独自ドメインでの利用はCNAMEレコードもしくはALIASレコードの設定が必要です。
Zone Apexドメイン(example.com のような頭にサブドメインを伴わないドメイン)がご利用可能かどうかについては、ご利用のネームサーバの仕様に準拠します。詳細は サービス仕様 をご確認ください。
ALIASレコードで設定する場合、さくらのウェブアクセラレータのサイトを有効化するために必要なドメイン所有チェックがCNAMEで参照できないため、 TXTレコードを使用する方法 で、さくらのウェブアクセラレータのサイトを有効化してください。
公開ドメインに既に別のCNAMEレコードが設定されている場合、TXTレコードが記述されていないため、 _webaccel.(公開ホストFQDN)でTXTレコードを使用する方法 で、さくらのウェブアクセラレータのサイトを有効化してください。
本ページは一例としてCNAMEレコードでの設定を解説しています。
さくらのウェブアクセラレータのサービス概要などは、 サービス概要 をご覧ください。
注意
既存サイトドメインのCNAMEを利用したキャッシュ設定はリスクの高い作業となります。
別ドメイン等をご利用いただき動作確認後、作業いただくことをおすすめしています。
注釈
独自ドメイン利用について
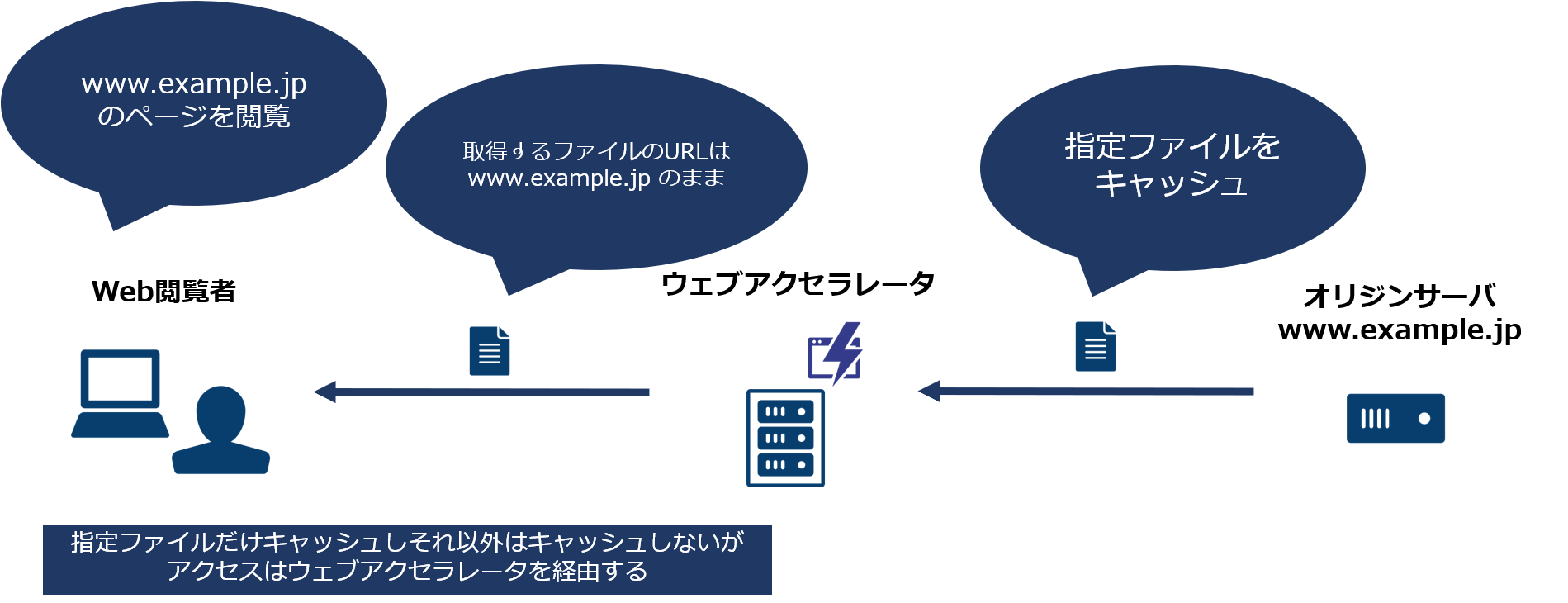
独自ドメイン利用のポイントは、キャッシュ配信にもお客様のドメインを利用できるメリットがあるところです。
反面、DNSの設定が必要で、ネガティブキャッシュ発生のリスクも多少ながら存在するため切り替えの実施は
ユーザの少ない時間帯がおすすめです。
また、既存ドメインでCNAMEを利用するとサイトのトラフィックが全てさくらのウェブアクセラレータを通過するため、
キャッシュしないファイルもさくらのウェブアクセラレータの課金対象データ転送量に含まれることになります。
可能であれば、 サブドメインを新規作成してさくらのウェブアクセラレータを利用する 方がおすすめです。
デメリットはありますが、SSL証明書を登録することで独自ドメインでもSSL化ができるなど、自由度は比較的高いです。 本ページでは既存の独自ドメインを利用する方法を解説しておりますが、この方法ですとサイトファイルの全キャッシュも可能です。
設定手順
STEP1 事前確認
お客様のオリジンサーバ、ネームサーバにて、以下の設定ができるかをご確認ください。 設定できない場合は、このページの方式でのさくらのウェブアクセラレータの利用はできません。サブドメイン利用での設定をご検討ください。
お客様がお持ちのドメインのCNAMEレコード、Aレコード、TXTレコードが編集できること。
既存のドメインをそのまま使う場合は、お客様のドメインのAレコードを削除し、 CNAMEレコードに変更しますのでTTLを変更できる場合は作業前に300秒程度にしておくことをおすすめします。
キャッシュしたいファイルに対してHTTPレスポンスヘッダーを追加できること (Apacheであれば.htaccessが使用できれば可能です。nginxの場合はnginxの設定ファイル編集ができる必要があります)。
STEP2 お客様のサーバ(オリジンサーバ)側での設定
さくらのウェブアクセラレータではキャッシュ時間とキャッシュしたいファイルの指定にHTTPレスポンスヘッダーの s-maxage を利用します。 そのため、HTTPレスポンスヘッダーを設定できる環境が必要です。
HTTPレスポンスヘッダーの設定例
<FilesMatch "\.(gif|jpe?g|png|webp|ico|svg|css|js)$">
Header append Cache-Control "s-maxage=86400"
</FilesMatch>
※ 上記設定により、gif、jpeg、jpg、png、webp、ico、svg、css、jsの拡張子を持つファイルのみキャッシュされます。
この設定は一例です。画像以外のHTMLファイルなどもキャッシュ可能です。
※ HTTPレスポンスヘッダーの設定は .htaccess、httpd.conf、またはincludeされるApacheの設定ファイルに記載されている必要があります。
STEP3 さくらのウェブアクセラレータ コントロールパネルへのアクセス手順
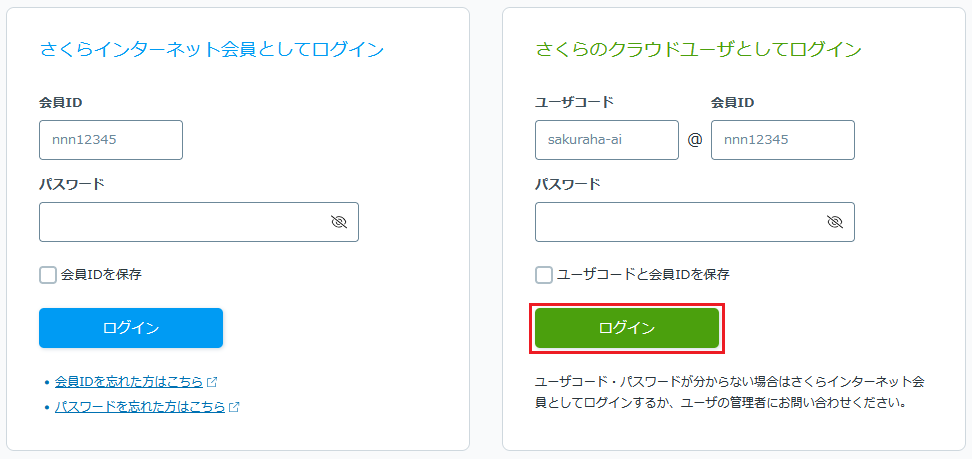
1. ログイン画面にてさくらのクラウドユーザとしてログインします。
ログイン情報を入力し「ログイン」ボタンをクリックします。

2. さくらのクラウド ホームに遷移します。
「さくらのウェブアクセラレータ」の項目をクリックします。

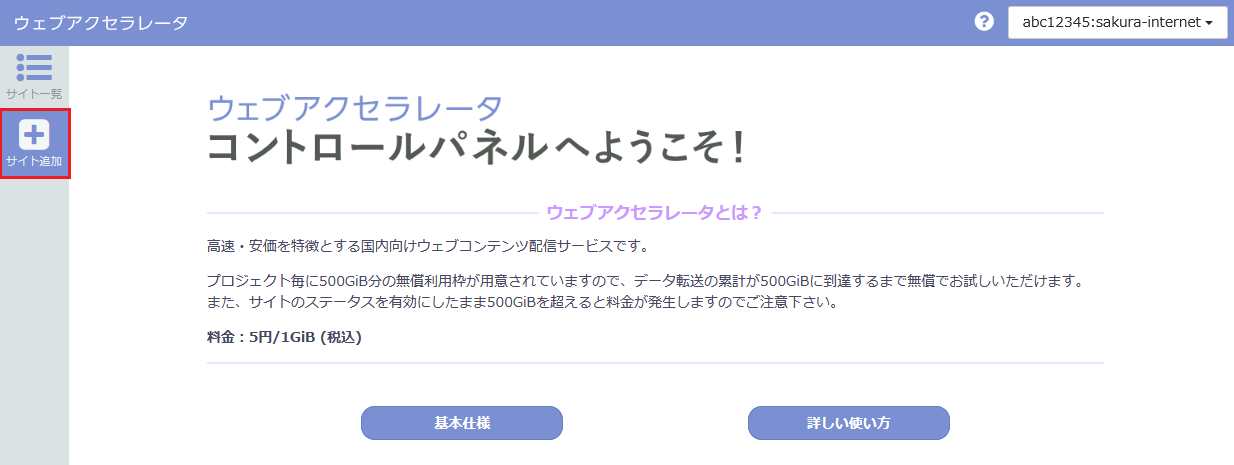
3. さくらのウェブアクセラレータのコントロールパネルに遷移します。
初期表示時は、作成日時が最も新しいサイトの情報が表示されます。左メニューの「サイト追加」をクリックするとサイトの追加ができます。

4. サイト新規追加にて独自ドメインを追加してください。
各項目を選択・入力します。

各項目の説明は以下の通りです。
ドメイン種別 |
独自ドメイン又はサブドメインを選択(ここでは独自ドメインを選択) |
|---|---|
サイト名 |
作成するサイトの名前を入力 |
公開ドメイン名 |
ドメイン種別で独自ドメインを選択した場合、公開ホスト名を入力 |
リクエストプロトコル |
さくらのウェブアクセラレータへのアクセスのリクエストプロトコルを指定します。 |
オリジン種別 |
ウェブサーバを選択 |
オリジンプロトコル |
オリジンサーバへのアクセスのプロトコルを指定します。 |
オリジンサーバ |
オリジンサーバのIPアドレスもしくはFQDN(ドメイン名、ホスト名)を入力 |
ホストヘッダ |
ホストヘッダに指定するホスト名を入力 |
デフォルトのキャッシュ期間 |
さくらのウェブアクセラレータ側でキャッシュ期間を設定したい場合は有効にして時間を入力 |
Varyサポート |
有効/無効を選択 (有効にすると1つのURLで複数の種類のコンテンツを配信できます。) |
5. 確認画面に遷移します。
内容に問題が無ければ「追加サイトの詳細」ボタンをクリックします。

6. 追加完了後、サイト詳細で追加された内容を確認します。
※ 独自ドメインの場合、公開ホストFQDNへのCNAMEの設定またはTXTレコードの設定を促すメッセージが表示されます。
STEP4 DNS設定手順(TXT)
TXTレコードを使用してドメイン認証を行うことで、CNAMEレコードを設定する前にさくらのウェブアクセラレータ上でサイト有効化の操作が行えます。
1. リソースレコードの各項目を選択・入力し、「作成」ボタンをクリックします。

注釈
公開ドメインに既に別の CNAME レコードが設定されている場合
公開ドメインに既に別の CNAME レコードが設定されている場合、 _webaccel.(公開ホストFQDN) を利用してTXTレコードを設定することができます。
(例:公開ドメインが www.example.jp の場合、_webaccel.www.example.jp が利用できます。)
※あくまでドメインの所有権を確認するためのサブドメインとなります。
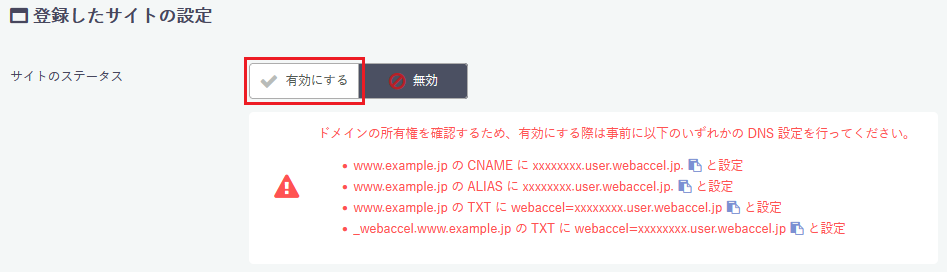
STEP5 ステータス有効化手順
サイト詳細でステータスが無効になっていることを確認します。
1. ステータスを有効化するため、「有効」ボタンをクリックします。
ドメインの所有権を確認するため、事前にDNS側で独自ドメインのTXTレコードに、DNSレコード設定の「TXTレコード」タブの設定内容に記載されている 「webaccel=******.user.webaccel.jp」の文字列をコピーして登録します。
※ TXTレコード登録による所有権の確認をせずに、CNAMEの設定を行うことも可能ですが、さくらのウェブアクセラレータのステータスの有効化が確認できるまでサイトが閲覧できなくなるため、すでに稼働中のサイトで独自ドメイン設定を行う場合はTXTレコードによる事前認証を行うことをおすすめします。

2. 有効化確認で「有効に切り替える」ボタンをクリックします。

3. ステータスの有効化が完了となります。完了メッセージを確認してください。
遷移したサイト詳細でステータスが有効になっていることを確認します。
STEP6 DNS設定手順(CNAME)
さくらのクラウド DNSサービスで、DNSゾーンを追加し、独自ドメインのCNAMEで先ほど自動生成したCNAME先を設定するよう変更します。
※ 他のDNSサービスでも変更内容は同様となりますが、TTLが設定できない場合などがあります。他社サービスについては動作保証対象外となりますのでご了承ください。
※ CNAMEレコードはAレコードやTXTレコードとの共存ができません。事前認証のために設定したTXTレコードやAレコードは削除が必要です。
ただし、Aレコードを削除してTTLの長さだけ時間が経過した時点でサイトが閲覧できなくなりますので、削除後はできるだけ早くCNAMEレコードを設定してください。
なお、この場合AレコードのTTLの長さだけ設定反映が遅れることになりますので、 STEP1 でご紹介している通り、事前にTTLを短縮しておくことをおすすめします。
作業例)現在のAレコードのTTLが86400の場合
AレコードのTTLを300に設定→86400秒(24時間)待つ→Aレコード削除→すぐにCNAME設定
これにより最長300秒でキャッシュ反映が可能になります。CNAMEも切り戻しを考慮して300程度に設定し、動作に問題がなければ元のAレコードのTTLまで伸ばすと安心です。
※ Aレコードを削除した後に時間をあけると、Aレコードが無い状態のネガティブキャッシュを持たれる可能性があります。 Aレコード削除後は速やかにCNAMEレコードを設定してください。
この例としてさくらのDNSサービスで管理しているドメインを対象に説明します。 他のサービスで管理しているドメインの場合は、そのサービスでの操作手順に従ってCNAMEを設定してください。
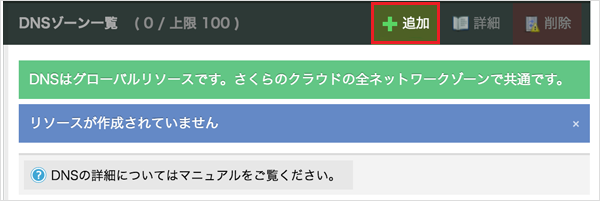
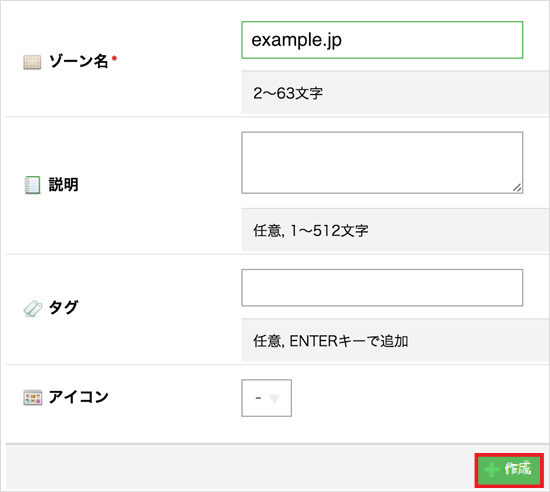
1. ゾーン名を入力し、「作成」ボタンをクリックします。


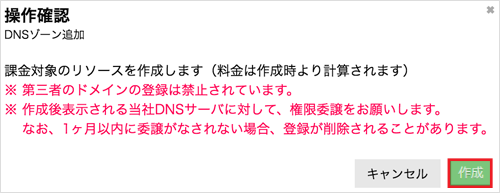
2. DNSゾーン追加の操作確認を行い、「作成」ボタンをクリックします。

3. DNSゾーンが追加されることを確認し、「閉じる」ボタンをクリックします。

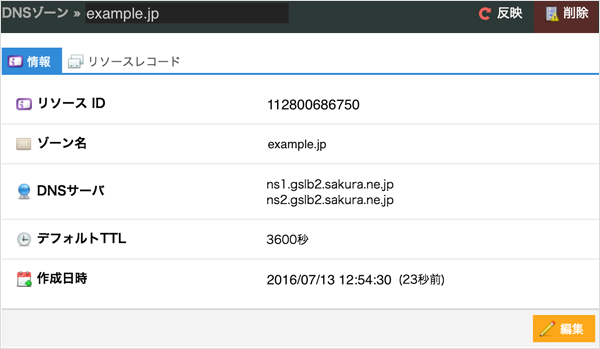
4. 追加された情報に問題がないことを確認します。

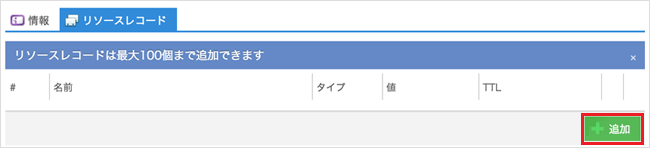
5. リソースレコードを追加します。「追加」ボタンをクリックします。

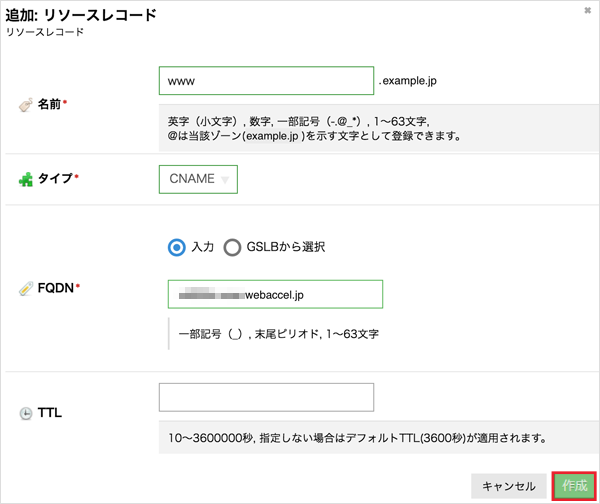
6. 独自ドメインのCNAMEの向き先を設定します。
リソースレコードの各項目を選択・入力し、「作成」ボタンをクリックします。

名前(必須) |
リソースレコードの名前 |
タイプ(必須) |
CNAMEを選択 |
FQDN(必須) |
入力を選択し、サブドメインを入力 |
TTL |
指定しない場合はデフォルトTTL 3600秒が適用 |
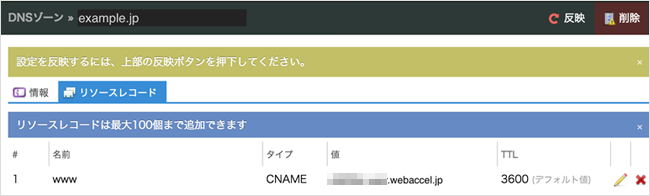
7. リソースレコードが追加されたことを確認します。

CNAMEの設定を行ってから最大でAレコードのTTL値分時間が経過するとキャッシュが有効になります。
STEP7 キャッシュ確認手順
1. ブラウザで、対象Webサイトにアクセスします。
ブラウザのデベロッパーツールを使用し、オリジンサイトの画像ファイルがさくらのウェブアクセラレータ経由になっていることを確認します。
ここでは、Google Chromeブラウザのデベロッパーツールを利用した確認方法をご紹介いたします。
※ デベロッパーツールの無いブラウザをお使いの場合は、次の項目のコントロールパネルのアクセスグラフで確認してください。

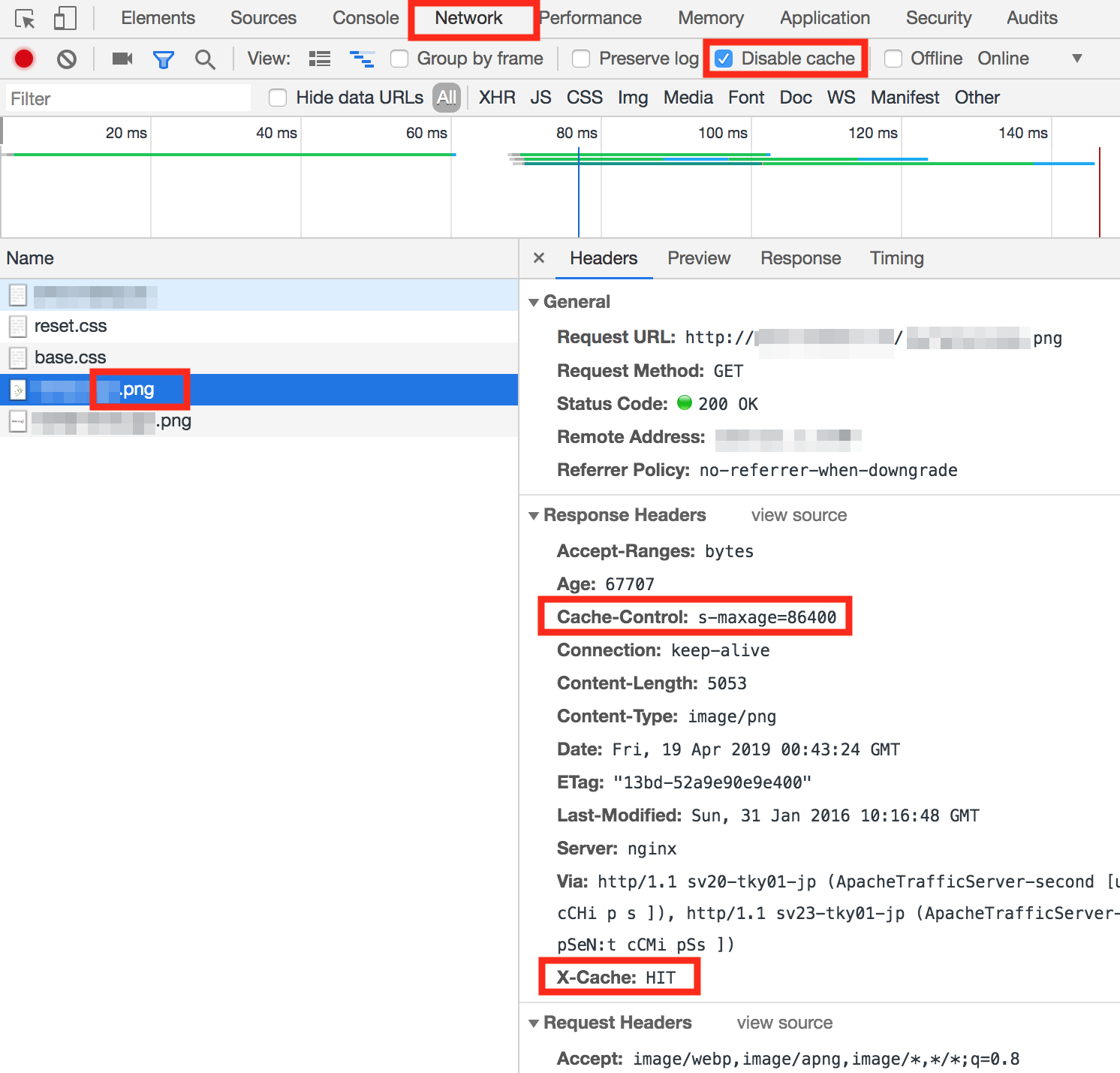
デベロッパーツールは「Network」を選択し、まずはブラウザ内部のキャッシュ利用を無効にするため、「Disable cache」のチェックを入れてください。このチェックが空欄ですとブラウザ内部のデータが参照されてしまい、さくらのウェブアクセラレータのキャッシュ確認が正確にできません。
次にキャッシュ対象のファイル(例は、png)を選んで「headers」の「Cache-Control」に、s-maxageで設定している情報が表示されるか確認します。(例は、86400秒) 「X-Cache」が「HIT」になっていれば完了です。
※ 東京リージョンと大阪リージョンで最低2回のキャッシュ用アクセスが必要です。2回以上リロードなどで複数回アクセスしてからご確認ください。
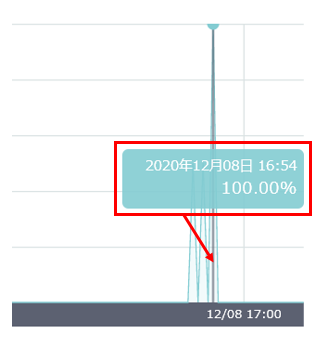
2. コントロールパネルのアクセスグラフを確認します。
アクセスグラフの「キャッシュヒット率」を確認してください。

正しくキャッシュヒットされると、キャッシュヒット率の項目に折れ線グラフが表示されます。
※ グラフが表示されるまで、数分程度かかります。
※ 複数回ウェブページへアクセスを行っても折れ線グラフが表示されない場合、サーバ側の「s-maxage」の設定が正しくない可能性がありますので、見直しを行ってください。