初期設定(オブジェクトストレージ・サブドメイン利用)
[更新: 2025年11月13日]
さくらのウェブアクセラレータ機能の初期設定に関するページです。
このページではオブジェクトストレージのキャッシュ配信に ******.user.webaccel.jp のサブドメインを利用する場合の設定方法を解説しています。
お客様の独自ドメイン(example.jp)を持ち込んで image.example.jp などで利用する場合は、 初期設定(オブジェクトストレージ・独自ドメイン利用) のページをご覧ください。
前提条件・設定例

前提条件
- 本機能は弊社提供の「さくらのクラウド オブジェクトストレージ」ならびにS3互換サービスでご利用いただけます。
本機能の動作検証および公式サポートは弊社提供の「さくらのクラウド オブジェクトストレージ」のみとなります。
その他のオブジェクトストレージサービスでのご利用は、お客様にて動作検証の上ご利用ください。
本ページでは、弊社提供の「さくらのクラウド オブジェクトストレージ」を利用した設定方法を解説しています。
ご利用手順 をご参照の上オブジェクトストレージでサイト、バケットの作成、コンテンツのアップロードとパーミッション設定によるアクセスキーの発行を行ってください。
(セキュリティ上、さくらのウェブアクセラレータのコントロールパネルで設定するアクセスキーは READ (読み込みのみを許可) の権限のものを設定することをお勧めします。)さくらのウェブアクセラレータ経由で配信する場合、オブジェクトストレージの署名付きURL(presigned-url)はご利用できません。アクセスの制限は、ワンタイムURL機能 をご利用ください。
さくらのウェブアクセラレータのサービス概要などは、 サービス概要 をご覧ください。
注釈
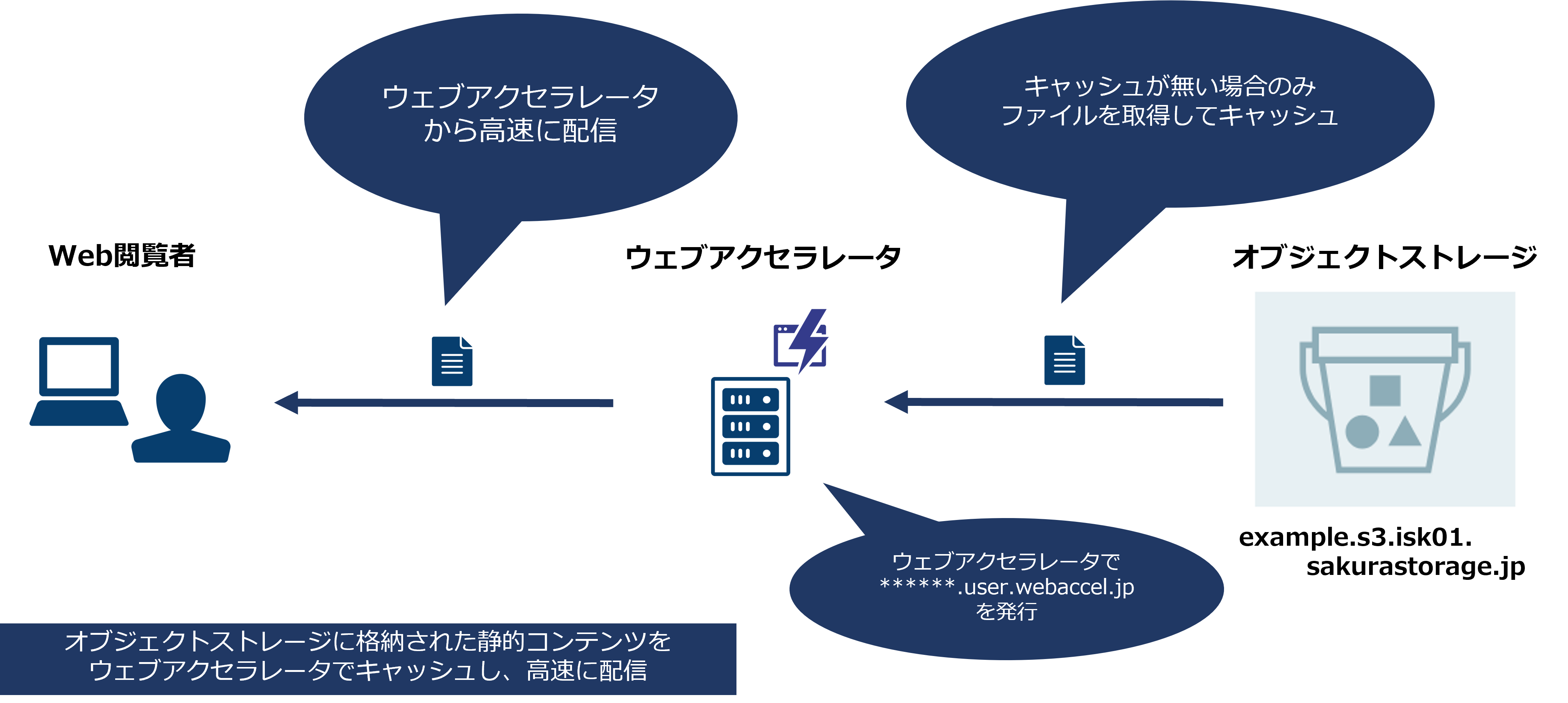
サブドメイン利用について
サブドメイン利用のポイントは、DNSの設定が必要ないため瞬時にさくらのウェブアクセラレータ配信に切り替えられるところですが、
さくらのウェブアクセラレータでキャッシュ配信するオブジェクトストレージは ******.user.webaccel.jp のドメインから配信されます。
配信ドメインが外部ドメインになってしまうことを許容できる場合におすすめの方法です。
キャッシュ配信の事前確認も可能で、比較的切替時のリスクを低く抑えられます。
設定手順
STEP1 事前確認
- さくらのウェブアクセラレータに設定するオブジェクトストレージの準備をします。
ご利用手順 をご参照の上オブジェクトストレージでサイト、バケットの作成、コンテンツのアップロードとパーミッション設定によるアクセスキーの発行を行ってください。
(セキュリティ上、さくらのウェブアクセラレータのコントロールパネルで設定するアクセスキーは READ (読み込みのみを許可) の権限のものを設定することをお勧めします。)
STEP2 さくらのウェブアクセラレータ コントロールパネルへのアクセス手順
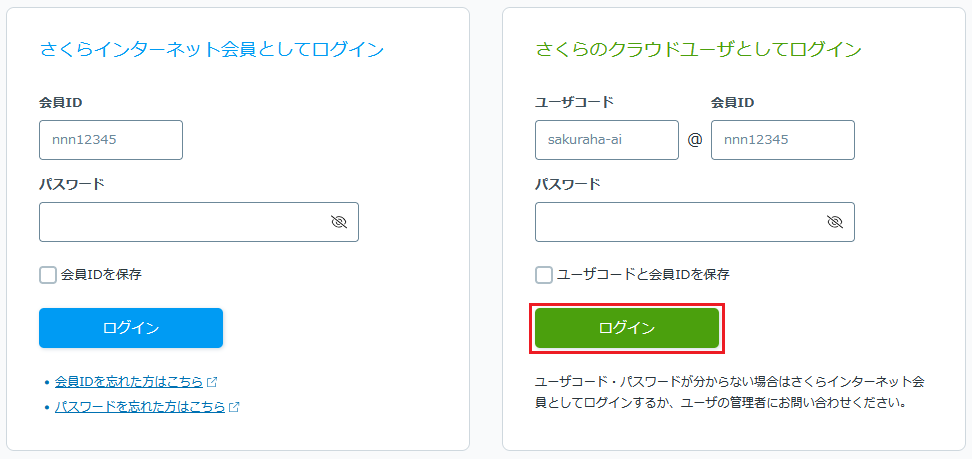
1. ログイン画面にてさくらのクラウドユーザとしてログインします。
ログイン情報を入力し「ログイン」ボタンをクリックします。

2. さくらのクラウド ホームに遷移します。
「さくらのウェブアクセラレータ」の項目をクリックします。
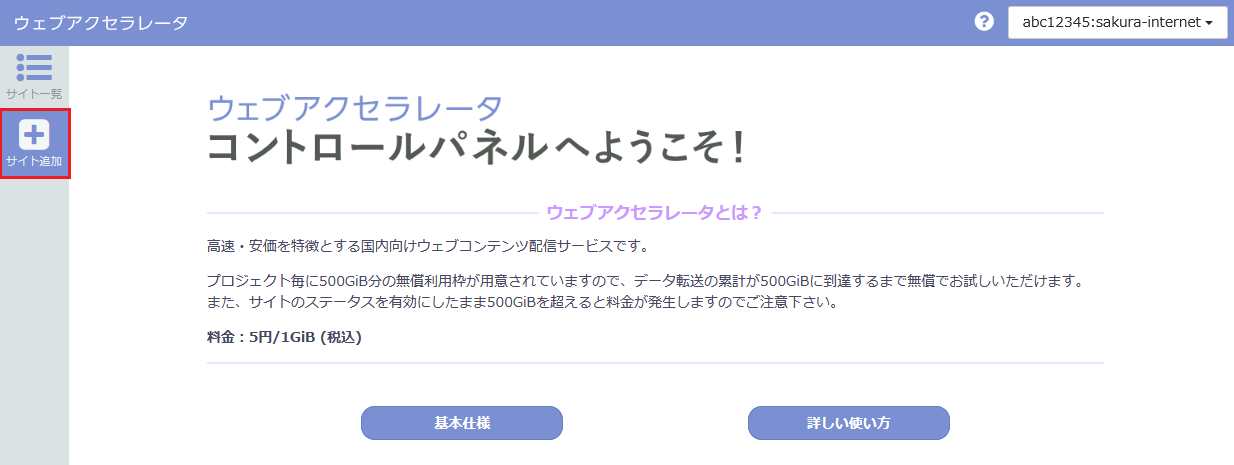
3. さくらのウェブアクセラレータのコントロールパネルに遷移します。
初期表示時は、作成日時が最も新しいサイトの情報が表示されます。左メニューの「サイト追加」をクリックするとサイトの追加ができます。

4. サイト新規追加にて独自ドメインを追加してください。
各項目を選択・入力します。

各項目の説明は以下の通りです。
ドメイン種別 |
独自ドメイン又はサブドメインを選択(ここでは独自ドメインを選択) |
|---|---|
サイト名 |
作成するサイトの名前を入力 |
リクエストプロトコル |
さくらのウェブアクセラレータへのアクセスのリクエストプロトコルを指定します。 |
オリジン種別 |
オブジェクトストレージを選択 (オブジェクトストレージを選択すると以降の項目が切り替わります) |
バケット名 |
オブジェクトストレージのバケット名を入力 |
S3エンドポイント |
オブジェクトストレージのS3エンドポイントを入力(自動入力) |
S3リージョン |
オブジェクトストレージのS3リージョンを入力(自動入力) |
アクセスキーID |
オブジェクトストレージのAPIのアクセスキーIDを入力 |
シークレットアクセスキー |
オブジェクトストレージのAPIのシークレットアクセスキーを入力 |
デフォルトのキャッシュ期間 |
デフォルトのキャッシュ期間を指定します。 |
ドキュメントインデクス |
有効/無効を選択 (有効にすると / で終わる URL は index.html を追加してアクセスします。) |
Varyサポート |
有効/無効を選択 (有効にすると1つのURLで複数の種類のコンテンツを配信できます。) |
5. 確認画面に遷移します。
内容に問題が無ければ「追加する」ボタンをクリックします。

STEP3 ステータス有効化手順
サイト詳細でステータスが無効になっていることを確認します。
1. ステータスを有効化するために「有効にする」ボタンをクリックします。

2. 有効化確認で「有効に切り替える」ボタンをクリックします。

3. ステータスの有効化が完了となります。完了メッセージを確認してください。
遷移したサイト詳細でステータスが有効になっていることを確認します。

STEP3 キャッシュ確認手順
オブジェクトストレージへのアクセスがさくらのウェブアクセラレータ経由になっていることを確認します。
1. ブラウザで、対象Webサイトにアクセスします。
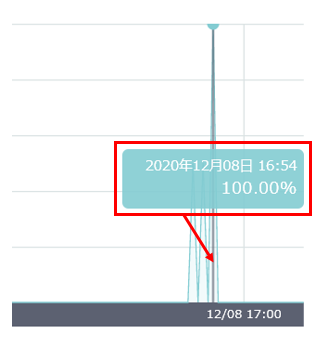
2. コントロールパネルのアクセスグラフを確認します。
アクセスグラフの「キャッシュヒット率」を確認してください。

正しくキャッシュヒットされると、キャッシュヒット率の項目に折れ線グラフが表示されます。
※ グラフが表示されるまで、数分程度かかります。