【TIPS】さくらのウェブアクセラレータをさくらのレンタルサーバで使ってみよう
[更新: 2025年11月13日]
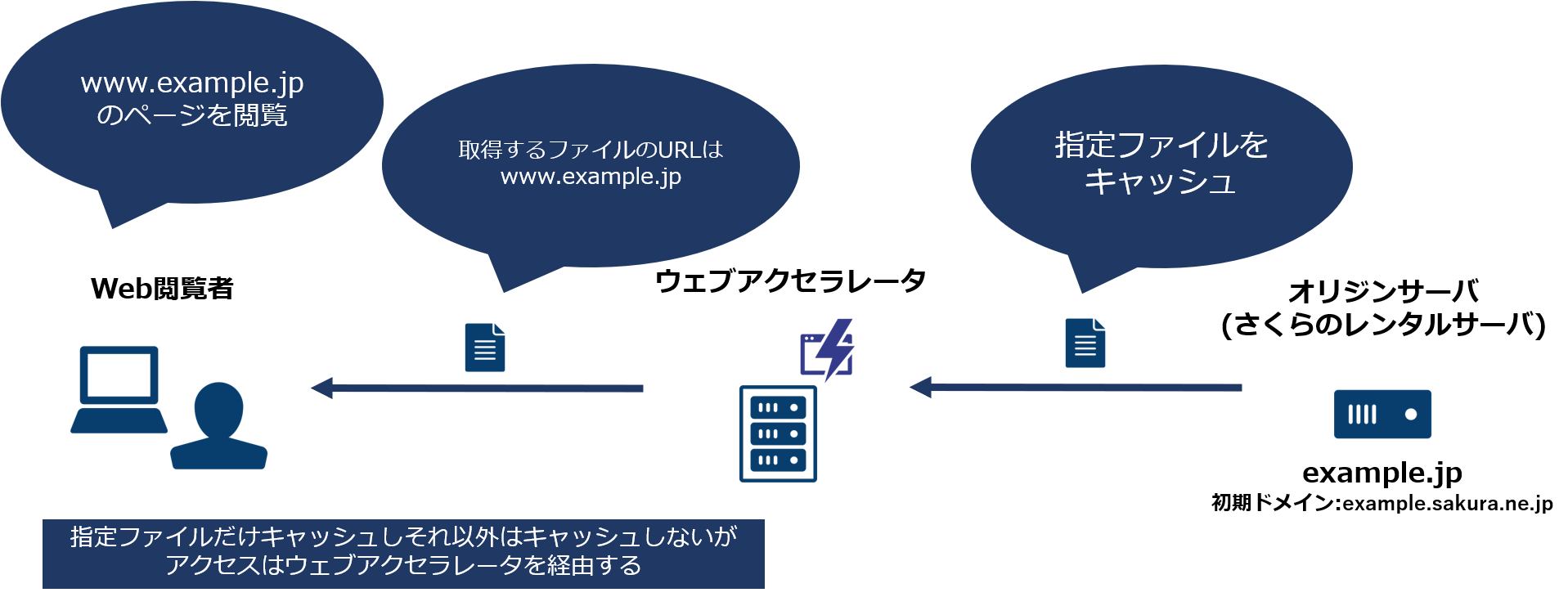
このページでは、さくらのレンタルサーバで稼働中のサイトにて、さくらのウェブアクセラレータを利用する方法 を解説します。
独自ドメインのDNSにCNAMEレコードを設定し、既存サイト(例: www.example.jp)にさくらのウェブアクセラレータを設定する構成を対象としています。
注釈
「www」付きのマルチドメインを利用している方へ
より簡単な設定をお求めの場合は、さくらのレンタルサーバのCDN機能 コンテンツブースト の利用をおすすめします。
さくらのレンタルサーバのコントロールパネル上で簡単に設定できます。
注釈
本ページでは、さくらのレンタルサーバで稼働中のサイトの独自ドメイン(例: www.example.jp)にCNAMEレコードを設定して、キャッシュを設定するする構成 を対象としています。
以下のような別構成をご希望の場合は、それぞれの設定マニュアルをご確認ください。
お客様がお持ちの独自ドメインを利用して設定する場合 - 初期設定(独自ドメイン利用)
さくらのウェブアクセラレータ提供のサブドメインを利用して設定する場合 - 初期設定(サブドメイン利用)
お客様の独自ドメインにサブドメインを追加して設定する場合 - 初期設定(独自ドメインにサブドメインを新規設定して利用)

用語説明
オリジンサーバ: さくらのウェブアクセラレータがキャッシュ配信するコンテンツの元データを保持するサーバ。本手順では「さくらのレンタルサーバ」がオリジンサーバに該当します。
Zone Apex: example.jp のような、ドメインの前にサブドメイン(例: www )がつかない状態のドメイン名。CNAMEレコードを設定できないというDNS仕様上の制限があります。
ドメイン構成例
本ページでは以下のようなドメイン構成を例として解説しています。
example.sakura.ne.jp:さくらのレンタルサーバご契約時の初期ドメイン
example.jp:任意の独自ドメイン
www.example.jp:公開しているサイトのホスト名(公開ドメイン)
前提条件
さくらのウェブアクセラレータにはストレージ機能がありません。別途コンテンツを保持するオリジンサーバ(本ページではさくらのレンタルサーバ)が必要になります。
本ページでは、レンタルサーバで稼働中のWordPressのサイトを例に解説しています。
対象の独自ドメイン [example.jp] は、ネームサーバに [ns1.dns.ne.jp] [ns2.dns.ne.jp] を使用する必要があります。
対象の独自ドメインのDNSゾーン編集(CNAMEレコード、Aレコード、TXTレコードなど)が可能である必要があります。
DNS設定ではルートドメイン(親ドメイン) [example.jp] に対して定義されたサブドメイン [www.example.jp] をゾーン情報(CNAME、A、TXTなど)を編集して設定します。
さくらのレンタルサーバ コントロールパネル、DNS設定で設定を行うドメイン [example.jp] とは別にそのドメインのサブドメイン [www.example.jp] が追加されている場合、設定を行うドメイン [example.jp] のTXTレコード・CNAMEレコードが参照できず設定できません。予め、設定を行うドメインのサブドメインを追加している場合は削除してください。
注意事項・制限事項
既存サイトドメインのCNAMEを利用したキャッシュ設定はリスクの高い作業となります。 動作確認用の別ドメインなどで試験した後に切り替え作業を実施いただくことを推奨します。
本ページの方法は、既存サイトのドメインへの設定作業となっているため、DNSの切り替えによって一時的に表示されない時間帯が発生する場合があります。切り替え実施はサイトの閲覧者数が少ない時間帯を推奨します。
Zone Apex([example.jp] など)には、DNSの仕様上、CNAMEは設定できません。[www.example.jp] のようなサブドメインをご利用ください。
本ページの方法でさくらのウェブアクセラレータを設定した場合、設定ドメイン [www.example.jp] で、さくらのレンタルサーバのメール機能が利用できなくなります。
さくらのレンタルサーバのWAF機能が有効になっているドメインでは、さくらのウェブアクセラレータとの併用ができません。
併用すると、ウェブサイトが正常に機能しなくなる恐れがあります。 詳細は さくらのレンタルサーバ Webアプリケーションファイアウォール(WAF)を設定したい をご確認ください。
設定手順
本手順ではSTEP2、3でレンタルサーバ、さくらのウェブアクセラレータの設定、STEP4でさくらのウェブアクセラレータの事前認証のためのDNS設定(TXT)、STEP5でさくらのウェブアクセラレータの有効化(事前認証)、STEP7のDNS設定でSTEP4で設定したTXTをCNAMEに書き換えることでレンタルサーバで稼働中のサイトを落とさず安全に設定する方法を解説しています。
STEP1 事前確認
設定を行う前に下記アカウント・プロジェクト及びドメインが必要となります。事前にご準備ください。
さくらのレンタルサーバアカウント
さくらのクラウドプロジェクト(※)
さくらインターネットで取得したドメイン
※ さくらのクラウドプロジェクトの作成自体は無料です。プロジェクトの作成方法は こちら
注釈
本手順では さくらのレンタルサーバ コントロールパネル、さくらのクラウド コントロールパネル、ドメインコントロールパネル にそれぞれログインし作業を行います。またログイン後それぞれブラウザのページを行き来するため一度ページを開いたら閉じずに表示させておいてください。
事前にドメイン取得/追加やアカウント・プロジェクト作成などの準備をお願いいたします。
STEP2 レンタルサーバ側の設定
さくらのウェブアクセラレータでキャッシュする時間をレンタルサーバ(オリジンサーバ)に設定します。
ここでは、WordPressのサイトを例として設定方法を紹介します。
(WordPress設置フォルダを/dataとして解説しています。)
1. レンタルサーバコントロールパネル にログインします。
ログイン情報を入力し「ログイン」をクリックします。

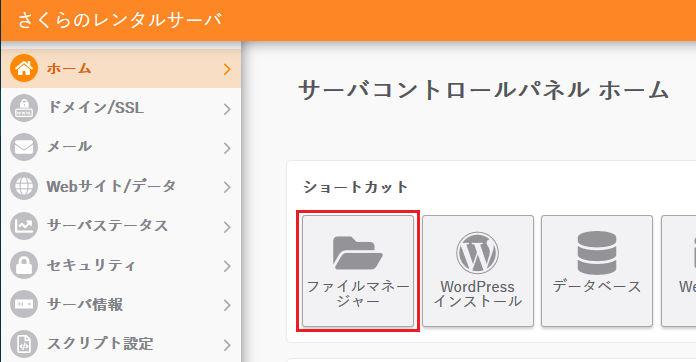
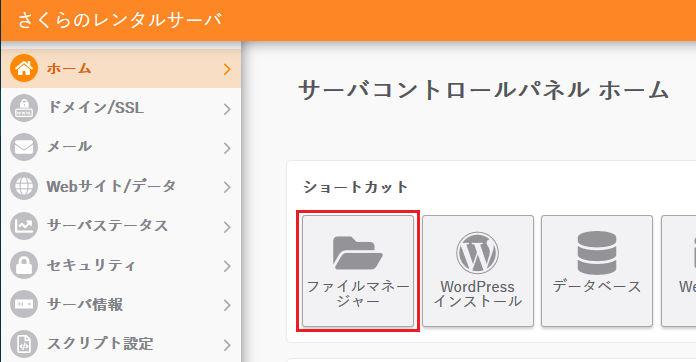
2. 「ファイルマネージャー」の項目をクリックします。

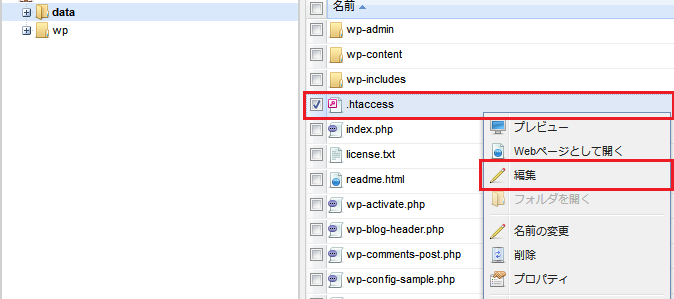
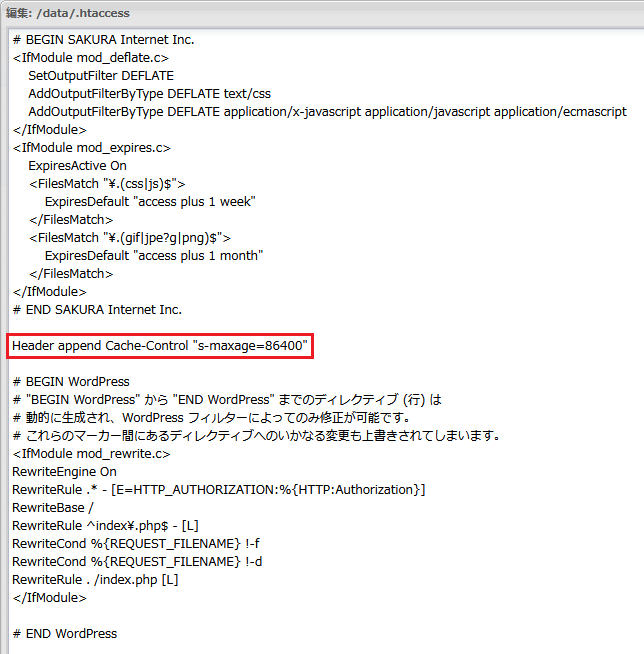
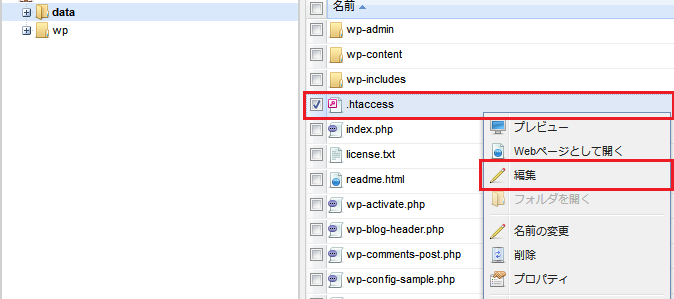
3. ファイルマネージャーの操作画面から/data配下の .htaccess を右クリックし編集を選択します。

注釈
.htaccessの編集について
.htaccessはサーバの挙動を決定する設定ファイルのひとつで、設定を間違えるとサイトが見えなくなるなどのリスクがあります。
事前にファイルのダウンロードなどを行いバックアップを取るようにしましょう。
4. 設定(HTTPレスポンスヘッダ)を追記します。
キャッシュ時間とキャッシュしたいファイルの指定にCache-Controlヘッダの s-maxage を利用し設定します。
HTTPレスポンスヘッダの設定例
Header append Cache-Control "s-maxage=86400"

※ 上記は86400秒(1日)間、全ファイルがキャッシュされる設定となります。(最大は604800秒(7日))
(キャッシュ時間の設定はお客様にて任意に設定することができます。)
注意
全ファイルのキャッシュは個人情報等の漏えいのリスクが伴います。設定を行う際はキャッシュしても問題がない情報か必ずご確認ください。
追記が完了したら保存を行います。
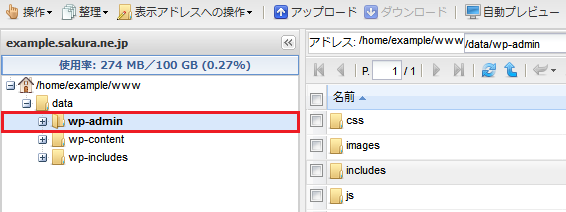
5. 続けて/data配下の/wp-adminをクリックします。

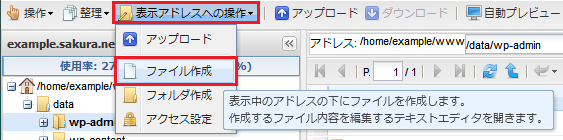
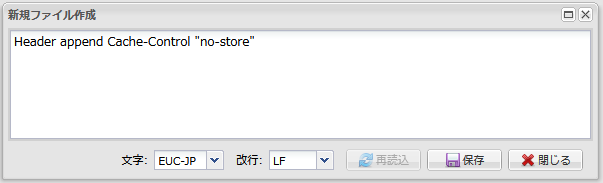
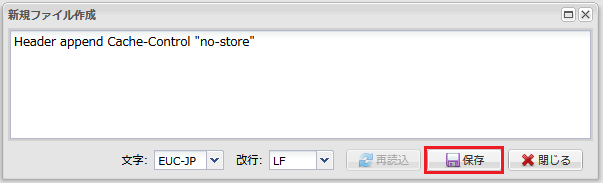
6. ファイル作成をクリックし設定(HTTPレスポンスヘッダ)を追記します。

HTTPレスポンスヘッダの設定例
Header append Cache-Control "no-store"

注釈
WordPressの場合
WordPressの場合では上記の全ファイルをキャッシュする設定に加えて/wp-admin配下に新たに .htaccess を作成し設定に Header append Cache-Control "no-store" と記載することで/wp-admin内をキャッシュしないようにすることができます。
これにより、管理画面のキャッシュを防ぐことができます。管理画面をキャッシュしてしまった場合、例えば投稿しても投稿が画面に反映されない、画像をアップロードしても確認できない等の不具合が生じることがあります。これを防ぐため、管理画面はあらかじめキャッシュを行わない設定をしておきます。
キャッシュしたくないディレクトリを設定する
同じようにキャッシュしたくない他のディレクトリに Header append Cache-Control "no-store" を記載した .htaccess を作成することでディレクトリ内をキャッシュしない様にすることができます。
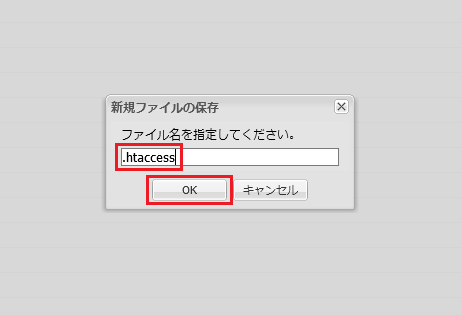
7. 記載が完了したら保存をクリックします。

ファイル名に .htaccess を指定してOKをクリックします。

/data/wp-admin配下に .htaccess が作成されていることを確認できれば設定完了です。
以上でレンタルサーバ側の設定は完了となります。
(STEP4にて再度コントロールパネルを操作するためホームに戻り、ブラウザのページは閉じずに表示はホームのままにしておきます。)
STEP3 さくらのウェブアクセラレータ側の設定
レンタルサーバ側の設定が完了したら、さくらのウェブアクセラレータ側を設定します。
(事前にさくらのクラウドプロジェクトの作成が必要です。)
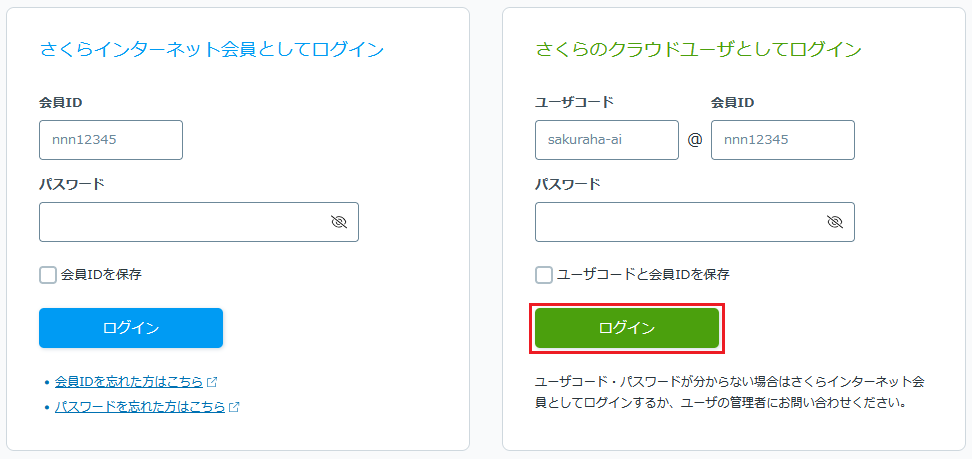
1. 新たに さくらのクラウド コントロールパネル を開き、さくらのクラウドユーザとしてログインします。
ログイン情報を入力し「ログイン」をクリックします。

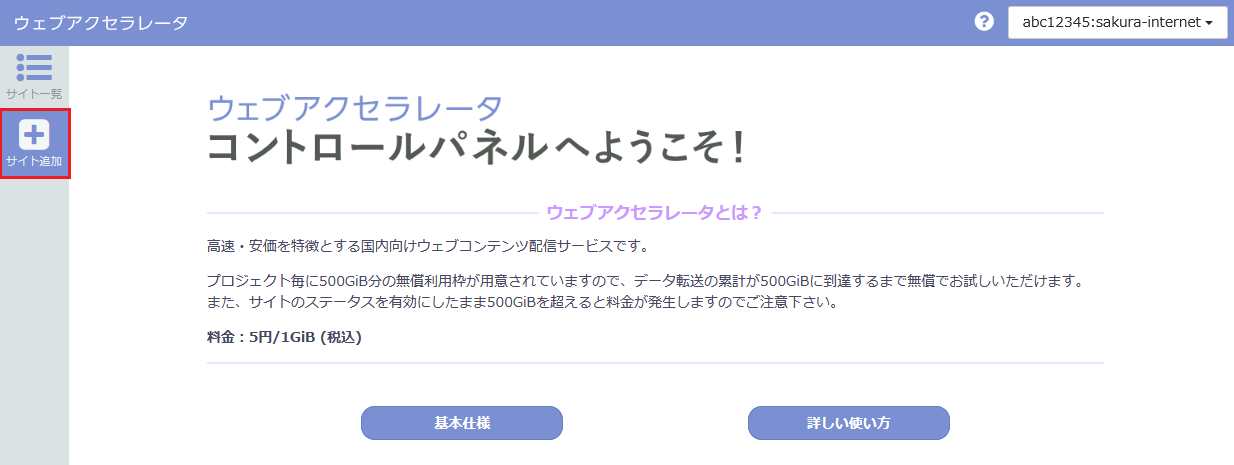
2. さくらのクラウド ホームが表示されたら「さくらのウェブアクセラレータ」の項目をクリックします。

3. さくらのウェブアクセラレータのコントロールパネルが表示されたら左メニューの「サイト追加」をクリックします。

4. サイト新規追加項目にて各項目を選択・入力します。

各項目の説明は以下の通りです。
ドメイン種別 |
独自ドメインを選択します。 |
|---|---|
サイト名 |
作成するサイトの名前を入力します。(管理用のため公開はされません。) |
公開ドメイン名 |
レンタルサーバの公開ドメイン名 [www.example.jp] を入力します。 |
リクエストプロトコル |
さくらのウェブアクセラレータへのアクセスのリクエストプロトコルを指定します。(※1) |
オリジン種別 |
ウェブサーバを選択 |
オリジンプロトコル |
SSL化されたサイトの場合はhttpsを選択します。 |
オリジンサーバ |
初期ドメイン名 [example.sakura.ne.jp] を入力します。 |
ホストヘッダ |
レンタルサーバの公開ドメイン名 [www.example.jp] を入力します。(※2) |
デフォルトのキャッシュ期間 |
さくらのウェブアクセラレータ側でキャッシュ期間を設定したい場合は有効にして時間を入力 |
Varyサポート |
有効/無効を選択 (有効にすると1つのURLで複数の種類のコンテンツを配信できます。) |
※1 リクエストプロトコルの指定について
独自ドメイン利用でのサイト新規追加では「httpsのみ」と「httpsにリダイレクト」を選択できません。
「httpsのみ」または「httpsにリダイレクト」を選択するにはSSL証明書を登録後、リクエストプロトコルの設定を変更してください。
公開するサイトがhttpの場合 - http/httpsを選択します。
公開するサイトがhttpsの場合 - httpでのアクセス許可あるいはリダイレクトさせるかに応じて選択します。
- http/https:
httpとhttpsのどちらのアクセスも許可します。(デフォルト設定)
※ http/https、どちらでもアクセスが可能なウェブサイトに設定する場合- httpsのみ:
httpsのアクセスのみを許可し、httpのアクセスは拒否されます(404 Not Foundになります)。
※ httpsでアクセス可能なサイトを公開しており、httpのアクセスは404の表示で返答しアクセスさせたくない場合- httpsにリダイレクト:
httpのアクセスはhttpsにリダイレクトします。httpsのアクセスはそのまま許可します。
※ httpsでアクセス可能なサイトを公開しており、httpのアクセスをhttpsへリダイレクトさせたい場合
※2 ホストヘッダの入力
ホストヘッダ欄を入力していない場合、オリジンサーバ欄をドメイン名 [example.sakura.ne.jp] で登録していると、ホストヘッダが [example.sakura.ne.jp] にて接続されます。
内容に問題が無ければ「保存」をクリックします。
5. 追加完了画面が表示されたら「追加サイトの詳細」をクリックします。

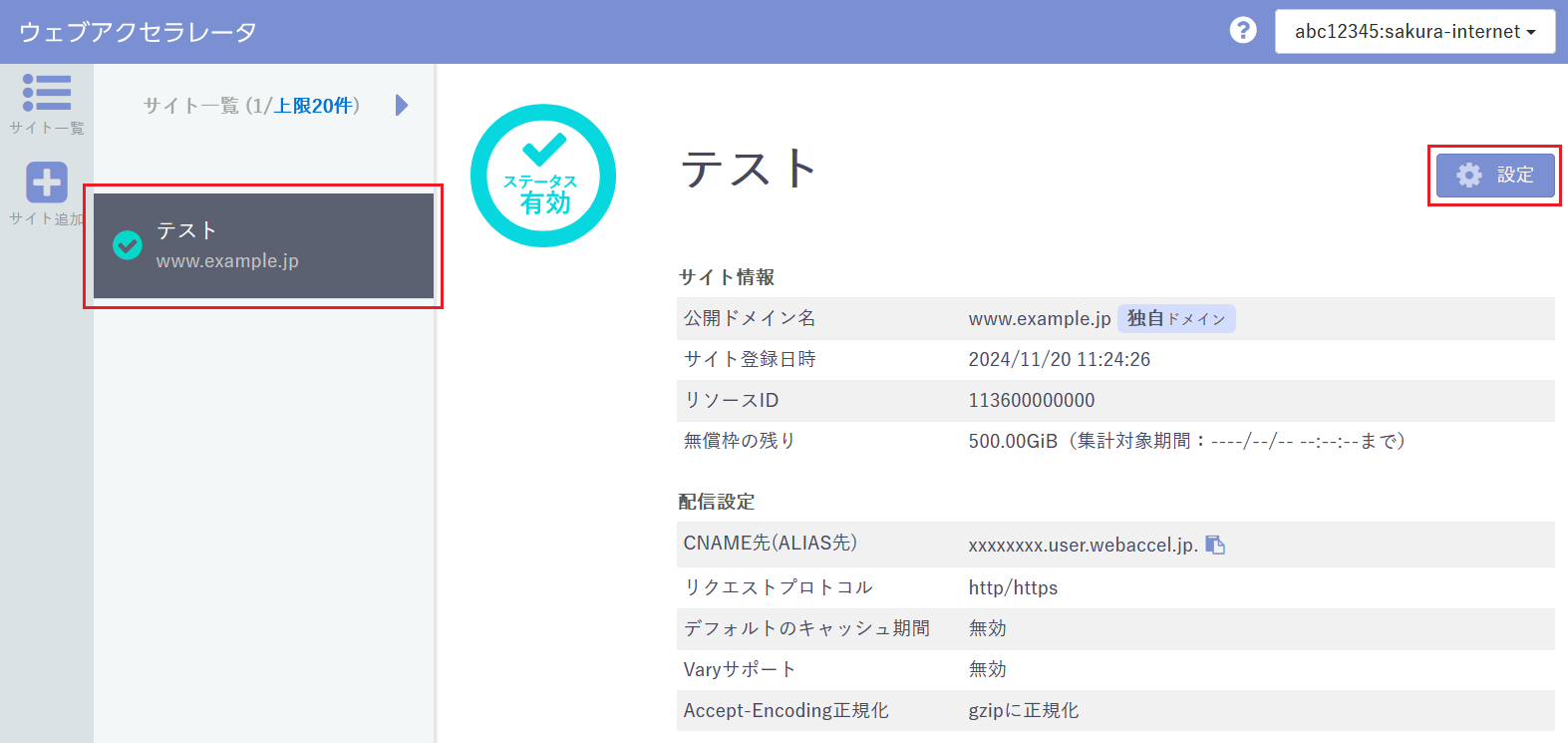
6. サイト一覧から「設定」をクリックします。

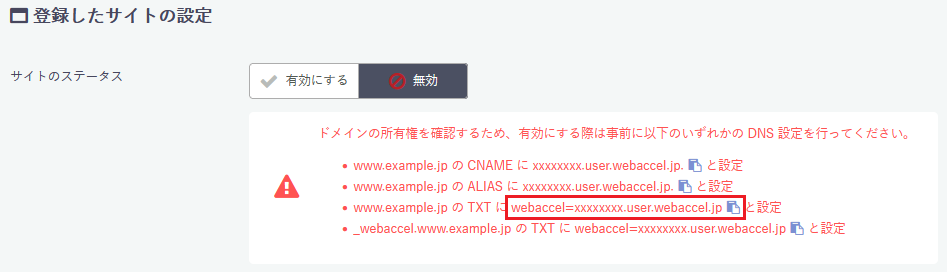
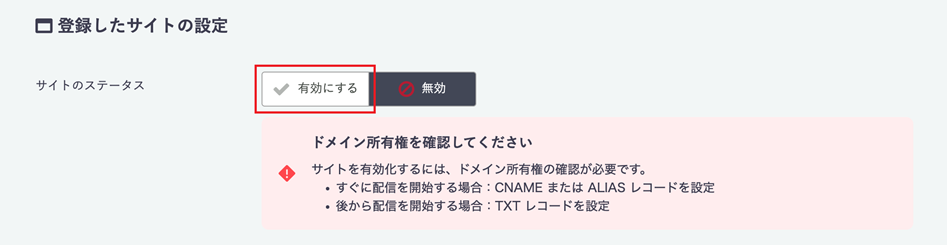
サイトのステータス項目の注意書きに記載されている
TXT設定用 webaccel=xxxxxx.user.webaccel.jp を表示しておきます。(STEP4の設定で使用します。)

以上でさくらのウェブアクセラレータ側の設定は完了となります。
(STEP4、STEP5にて再度コントロールパネルを操作するためブラウザのページは閉じずに表示はそのままにしておきます。)
STEP4 DNS設定(TXT)
DNSにさくらのウェブアクセラレータの事前認証ための設定を行います。
本STEPでは予めさくらインターネットで取得したドメイン [example.jp] をレンタルサーバに設定した状態で解説しています。(さくらのレンタルサーバに取得したドメインを設定する手順は こちら )
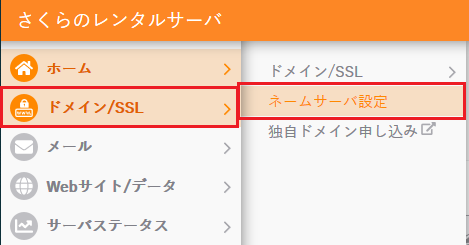
1. レンタルサーバのコントロールパネルのホームから「ドメイン/SSL」-「ネームサーバ設定」をクリックします。

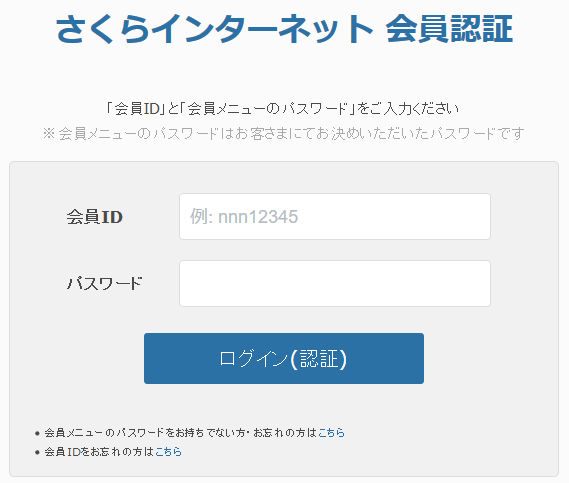
2. ドメインコントロールパネル にログインします。(初回認証のみ)

※ 会員メニューログインを経由して認証します。

3. [www.example.jp] のゾーンが重複していないことを確認します。
注意
ゾーンの重複
ドメインコントロールパネルの ネームサーバサービス項目 に [www.example.jp] (設定するドメイン)が登録されていないことを確認してください。
本手順ではルートドメイン [example.jp] のゾーン編集に追加されている「www」を編集するため、これとは別に [www.example.jp] のゾーンが登録されているとゾーンが重複しさくらのウェブアクセラレータを有効にできない場合があります。
下図の様な条件の場合、ゾーンを削除する必要があります。ゾーンを削除する場合は削除しても問題がないか確認の上実施ください。
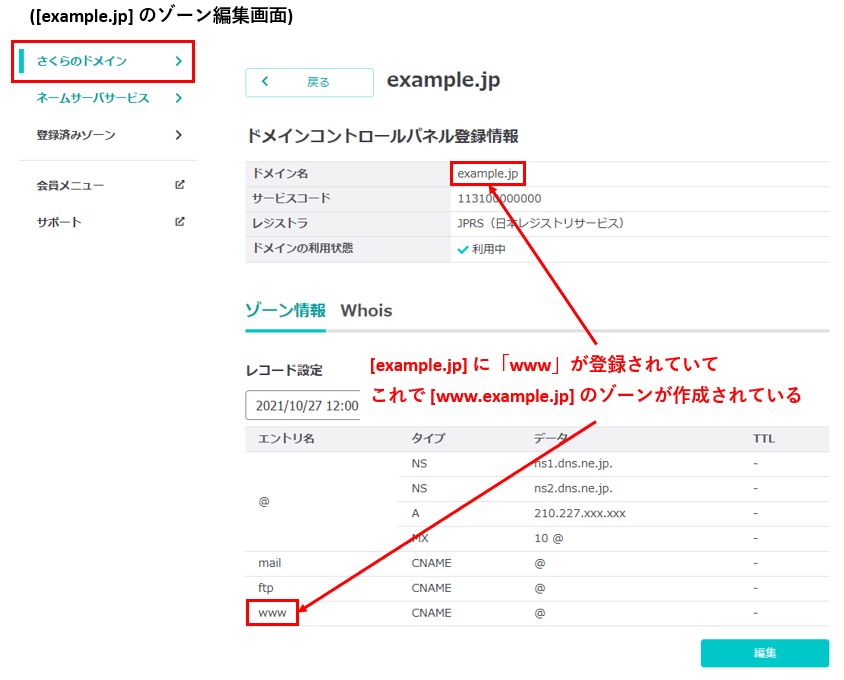
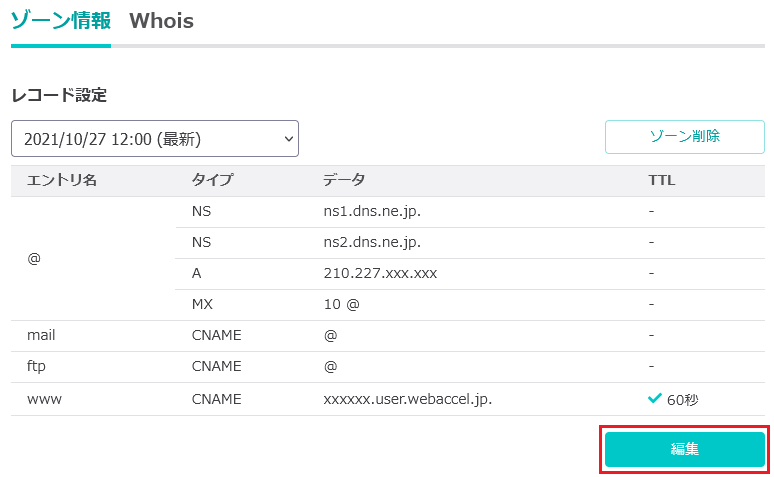
例: [www.example.jp] が重複して設定されている事例


ネームサーバサービス項目に [www.example.jp] が登録 されており、さくらのドメイン項目 [example.jp] のゾーン編集画面で「www」がエントリ名で存在している ため [www.example.jp] が重複している
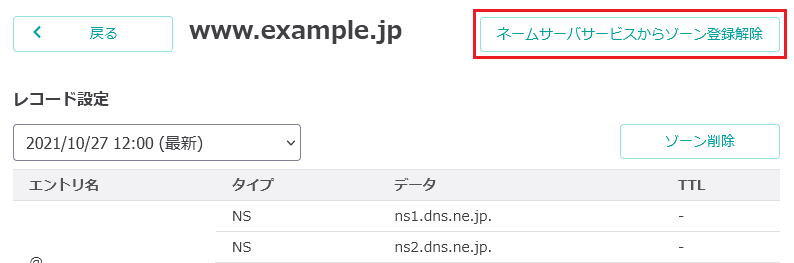
ゾーンが重複している場合は「ネームサーバサービスからゾーン登録解除」をクリックしゾーンを削除します。
※ 「ゾーン削除」ではゾーン状態が未設定のまま登録情報が残りますのでご注意ください。

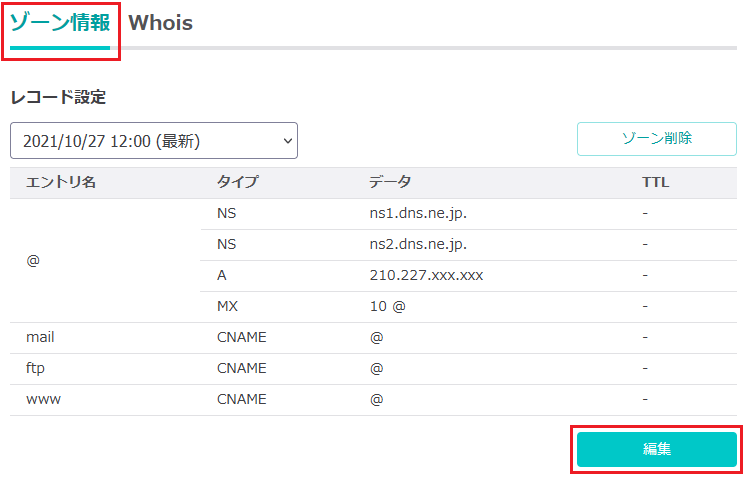
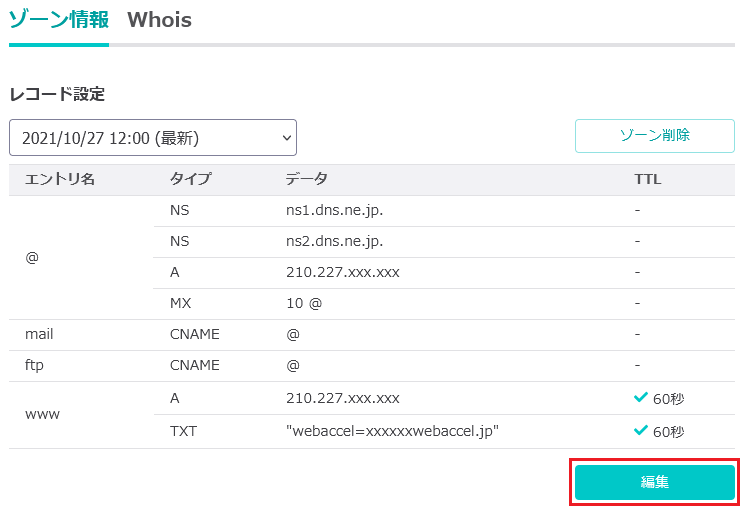
4. さくらのドメイン項目から設定するドメインの「ゾーン」をクリックします。

5. ゾーン情報タブの「編集」をクリックします。

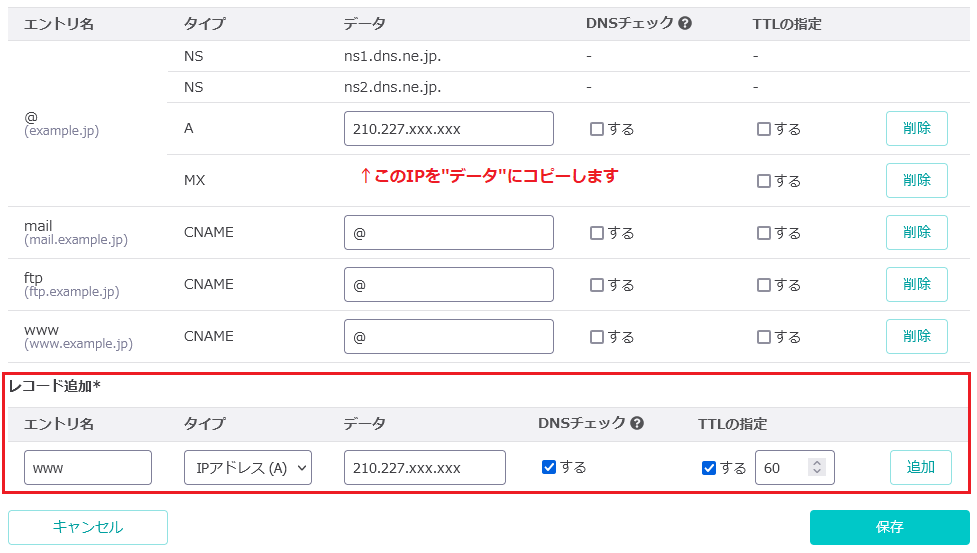
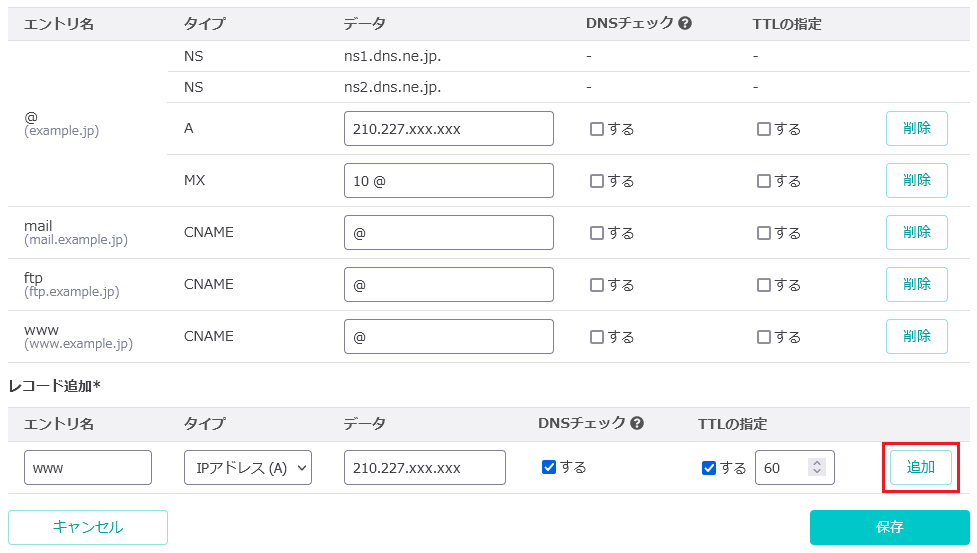
6. レコード追加で各項目を選択・入力します。

各項目の説明は以下の通りです。
エントリ名 |
www |
|---|---|
タイプ |
IPアドレス(A)を選択します。 |
データ |
レコード設定のタイプ名「A」に記載されているIPアドレスをコピーして入力します。 |
DNSチェック |
する(デフォルト) |
TTLの指定 |
チェックを入れ60を入力します。 |
注釈
TTLの指定について
本手順では設定の反映を早めるため一時的にTTL(Time To Live)を60秒に指定します。TTLを60秒に設定したままにすると、DNSサーバーの負荷が上がってしまうためSTEP9の動作確認ができればSTEP10でTTLの指定を外す手順としています。
7. 「追加」をクリックします。

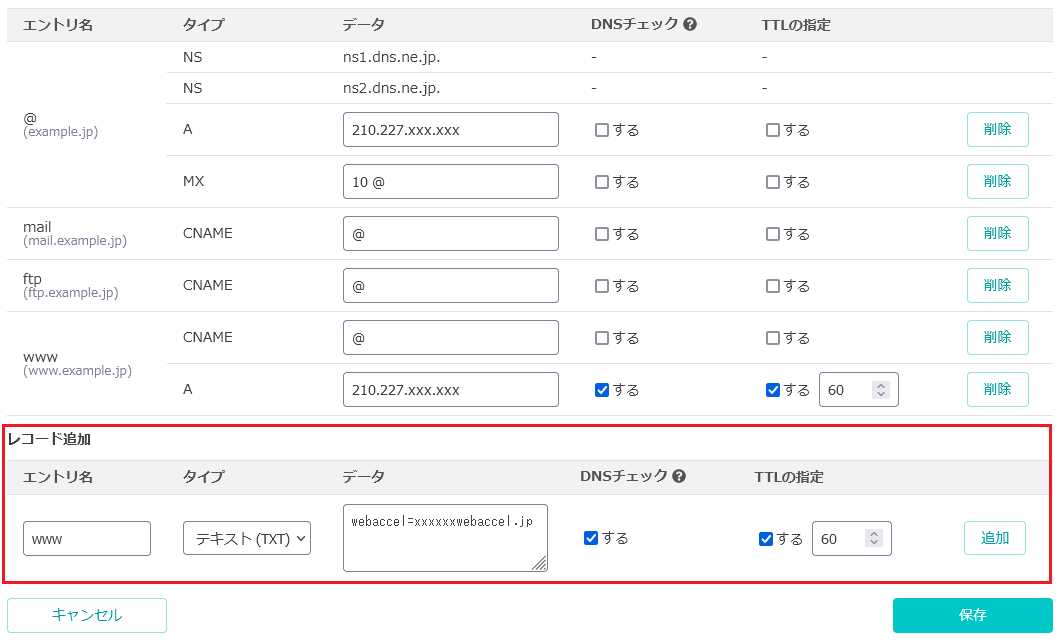
8. 続けてレコード追加で各項目を選択・入力します。
変更を押すと元々設定されている値が削除され新しい設定に変更されます。

各項目の説明は以下の通りです。
エントリ名 |
www |
|---|---|
タイプ |
テキスト(TXT)を選択します。 |
データ |
STEP3 6の項目で表示した [webaccel=xxxxxxwebaccel.jp] をコピーして入力します。 |
DNSチェック |
する(デフォルト) |
TTLの指定 |
チェックを入れ60を入力します。 |
注釈
TTLの指定について
本手順では設定の反映を早めるため一時的にTTL(Time To Live)を60秒に指定します。TTLを60秒に設定したままにすると、DNSサーバーの負荷が上がってしまうためSTEP9の動作確認ができればSTEP10でTTLの指定を外す手順としています。
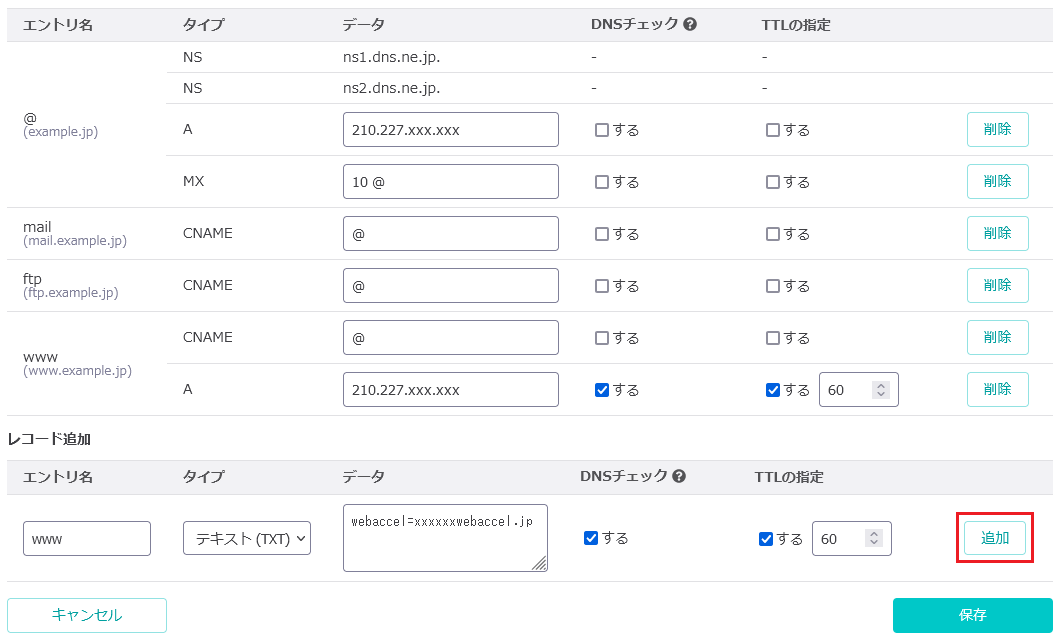
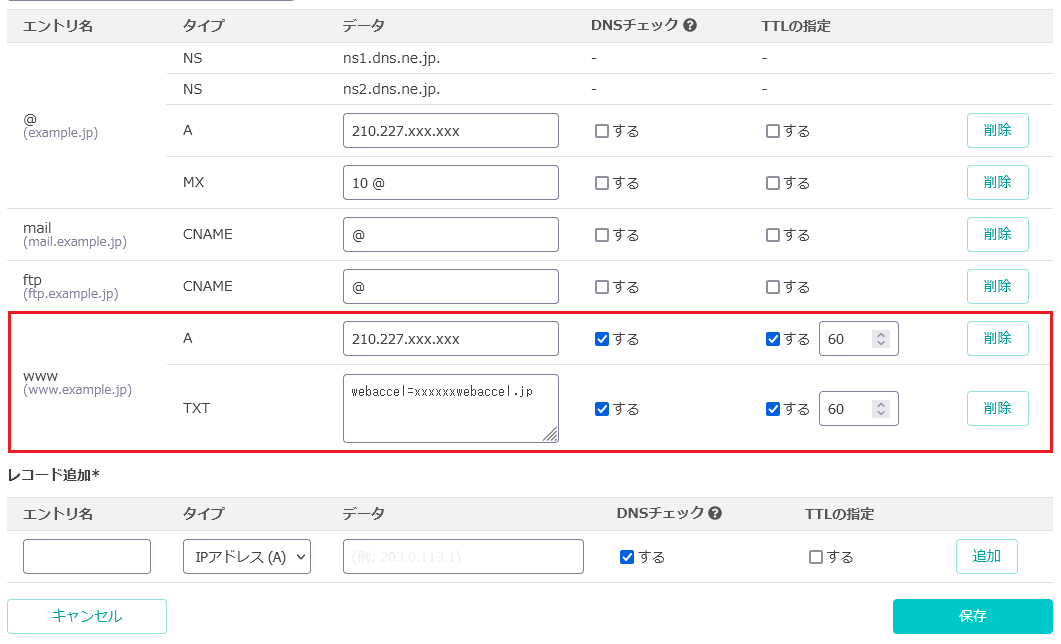
9. 「追加」をクリックします。

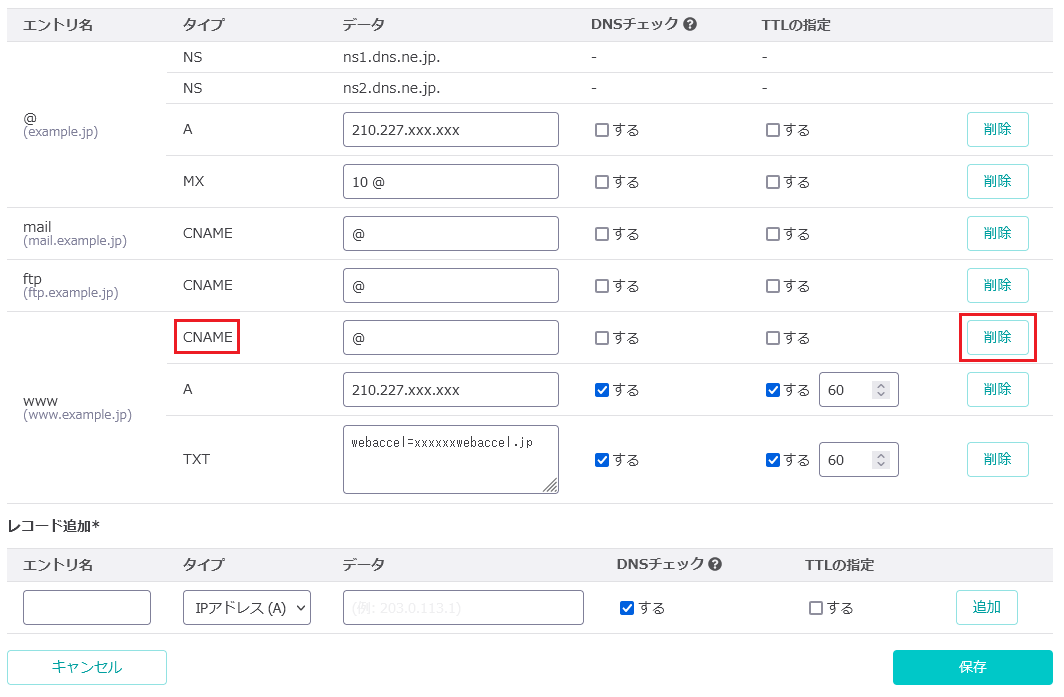
10. レコード設定のエントリ名「www」のタイプ「CNAME」行 の「削除」をクリックします。

11. 情報の変更ができているか確認します。
下図のようになっていれば問題ありません。(この時点ではまだデータは反映されていません。)

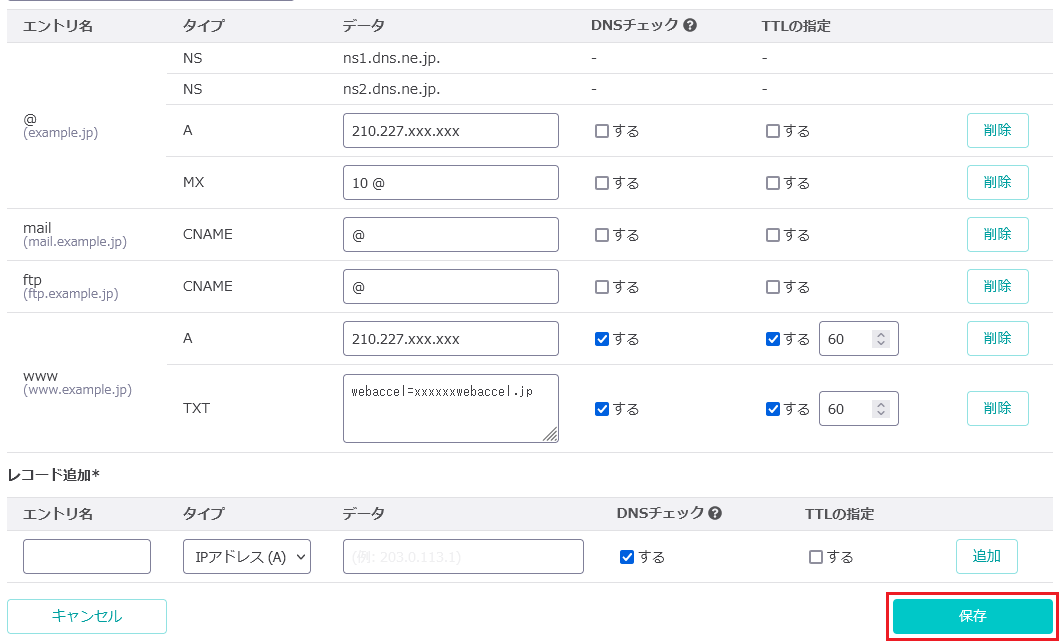
12. 最後に「保存」をクリックします。
「保存」をクリックするとゾーン編集内で設定した内容が反映されます。

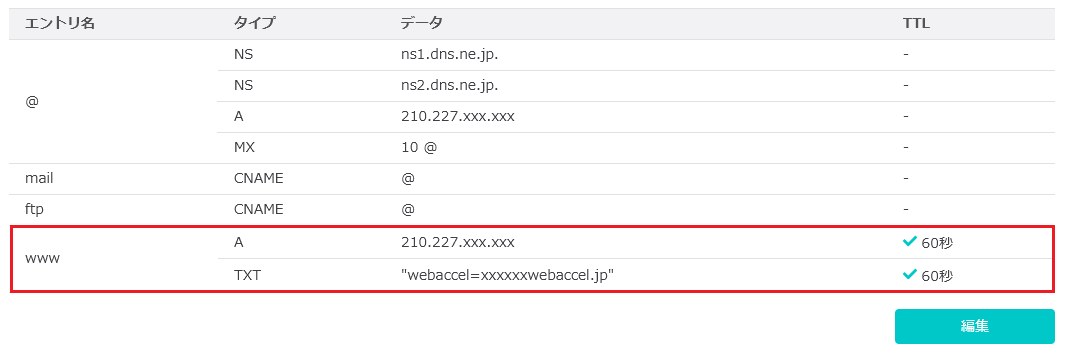
13. 変更した部分が反映されているか確認します。
エントリ名「www」にTXTレコード、Aレコードの設定が表示されていれば完了です。

以上でDNS設定(TXT)の設定は完了となります。
(STEP7にて再度コントロールパネルを操作するためブラウザのページは閉じずに表示はそのままにしておきます。)
STEP5 ステータス有効化(事前認証)
一通りの設定が完了したらさくらのウェブアクセラレータを有効にして起動させます。
1. STEP3 6の項目で表示したページに戻ります。
再度ページを開き直す場合はSTEP3 さくらのウェブアクセラレータ側の設定をご確認ください。
2. ステータスを有効化するため、「有効にする」をクリックします。

3. 有効化確認で「有効に切り替える」をクリックします。

クリック後、「設定を更新しました」が表示されればステータスの有効化が完了となります。

「設定の更新に失敗しました」が表示された場合、DNS設定/さくらのウェブアクセラレータの設定等が適切にされていない場合があります。適切にされていない場合は見直しを行ってください。

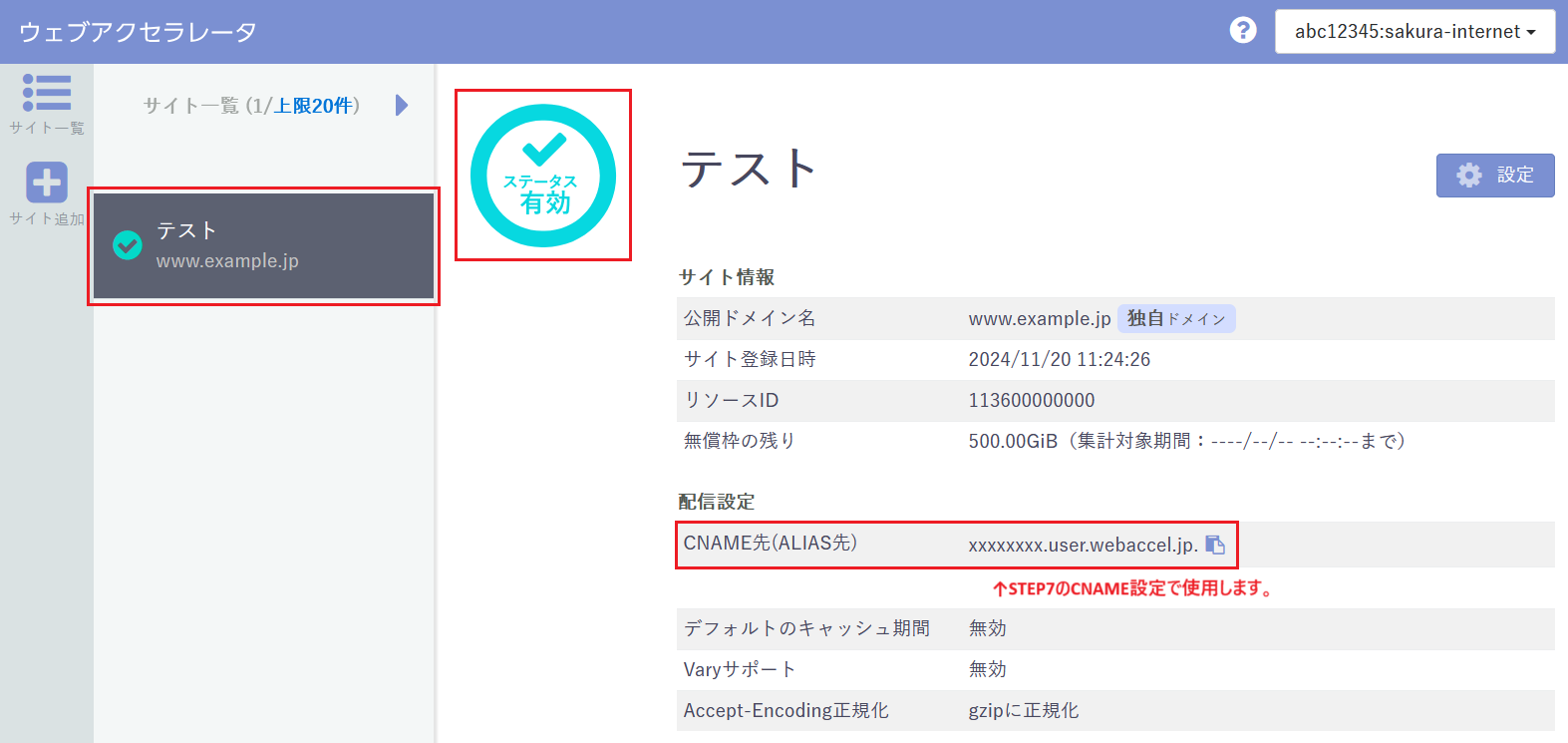
サイト詳細でステータスが有効になっていることを確認出来れば完了となります。

以上でさくらのウェブアクセラレータのステータス有効化は完了となります。
(STEP7のCNAME設定でCNAME設定用の xxxxxx.user.webaccel.jp. を使用するためブラウザのページは閉じずに表示はそのままにしておきます。)
STEP6 移行前の事前準備(SSLサイトのみ)
SSL化されたサイトをさくらのウェブアクセラレータに設定されている場合、CNAMEのDNS設定の前に事前確認と準備が必要になります。(SSL化されていないサイトの場合は次のSTEP7へ)
STEP6-1 リダイレクト設定を解除する
さくらのウェブアクセラレータに設定するサイトをSSL化していて以下のいずれかに該当している場合は下記の設定を行う必要があります。
WordPressのサイトを運用していて、 さくらのレンタルサーバ常時SSL化プラグイン を使ってサイトをSSL化している
.htaccessにSSLサイトへのリダイレクト設定を記述している
(一例としてWordPress設置フォルダを/data、さくらのレンタルサーバ常時SSL化プラグインを使用している想定として解説しています。)
1. レンタルサーバコントロールパネル にログインします。
ログイン情報を入力し「ログイン」をクリックします。

2. 「ファイルマネージャー」の項目をクリックします。

3. /data配下の .htaccess を右クリックし編集を選択します。

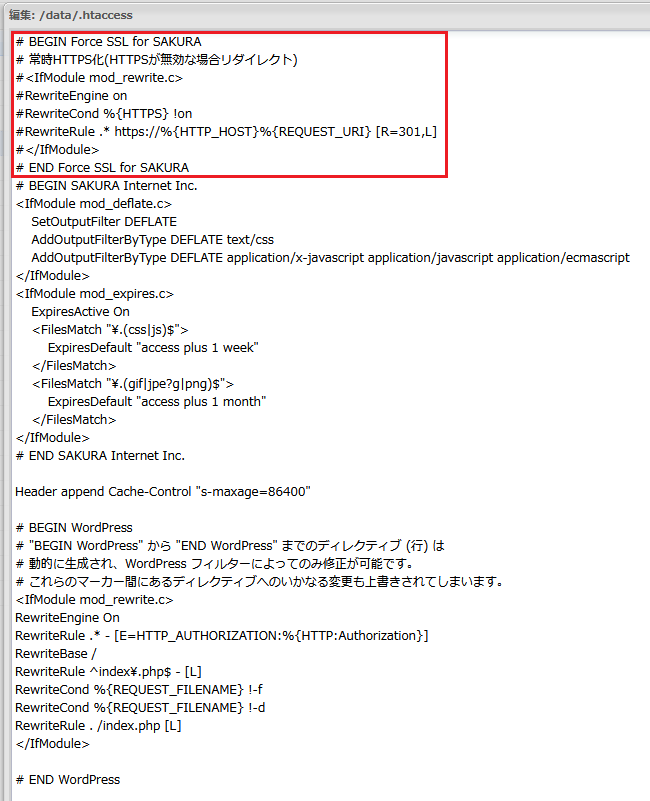
4. .htaccessに記載されているリダイレクト設定をコメントアウトします。
HTTPレスポンスヘッダの設定例
# BEGIN Force SSL for SAKURA
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
#<IfModule mod_rewrite.c>
#RewriteEngine on
#RewriteCond %{HTTPS} !on
#RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
#</IfModule>
# END Force SSL for SAKURA

※ コメントアウトするとhttp→httpsのリダイレクトが解除されますが、サイトの表示には影響はありません。
※ 常時SSL化プラグインを無効化するとSSL化が解除されますのでご注意ください。
(STEP3 4の項目でオリジンプロトコルを https に選択していることを確認してください。 http を選択している場合、コメントアウトせずにさくらのウェブアクセラレータ経由に変更を行うとリダイレクトループが発生いたします。)
追記が完了したら保存を行います。
設定が反映されていれば完了となります。
STEP6-2 SSL証明書のインポート(持ち込み証明書)
さくらのウェブアクセラレータにSSL証明書のインポート(持ち込み証明書(※1))を行います。
(WordPress設置フォルダを/dataとして解説しています。)
Let's Encrypt 自動更新証明書(※2)を利用する場合は次のSTEP7へ(設定はSTEP8で行います。)
※1 ご自身で用意したSSL証明書をさくらのウェブアクセラレータに手動で登録する方法です。概要は こちら をご確認下さい。
※2 さくらのウェブアクセラレータ側で自動更新ができるLet's Encrypt証明書を無料で簡単に発行・登録することができる機能です。概要は こちら をご確認下さい。
注意
持ち込み証明書を設定する際の注意事項
- 複数台サーバへインストールできるライセンスであることを確認してください。さくらのSSLで販売している証明書はデジサート製品(セキュア・サーバID等)、セコムトラストシステムズ製品以外は利用可能です。
- 持ち込み証明書でのLet's Encryptの利用はサポート対象外としています。
- 中間証明書もインポートする必要があります。(中間証明書がないと登録できません)
1. レンタルサーバコントロールパネル にログインします。

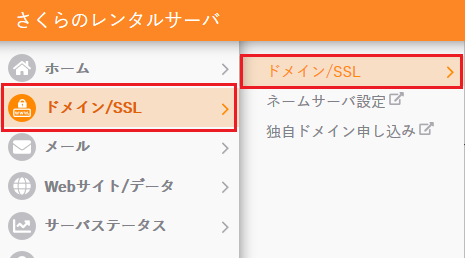
2. ドメイン/SSL - ドメイン/SSLをクリックします。

3. ウェブパスが ~/www/data(WordPress設置フォルダ) になっているドメインの「SSL」をクリックします。

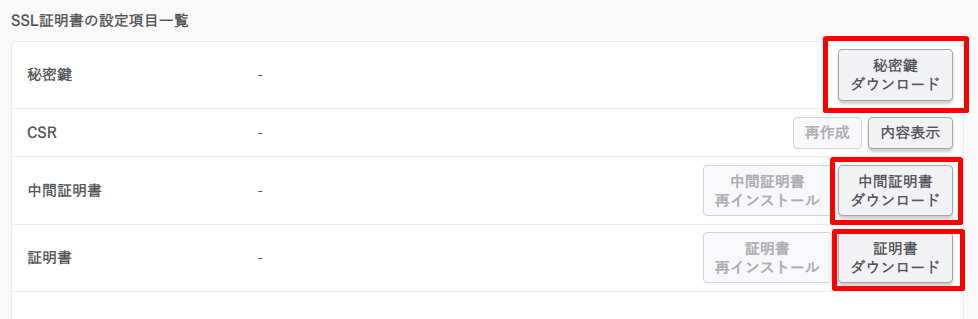
4. SSL証明書の設定項目一覧からそれぞれ server.key、chain.crt、server.crt のファイルをダウンロードします。

5. さくらのクラウドのコントロールパネルから、さくらのウェブアクセラレータのコントロールパネルに戻ります。
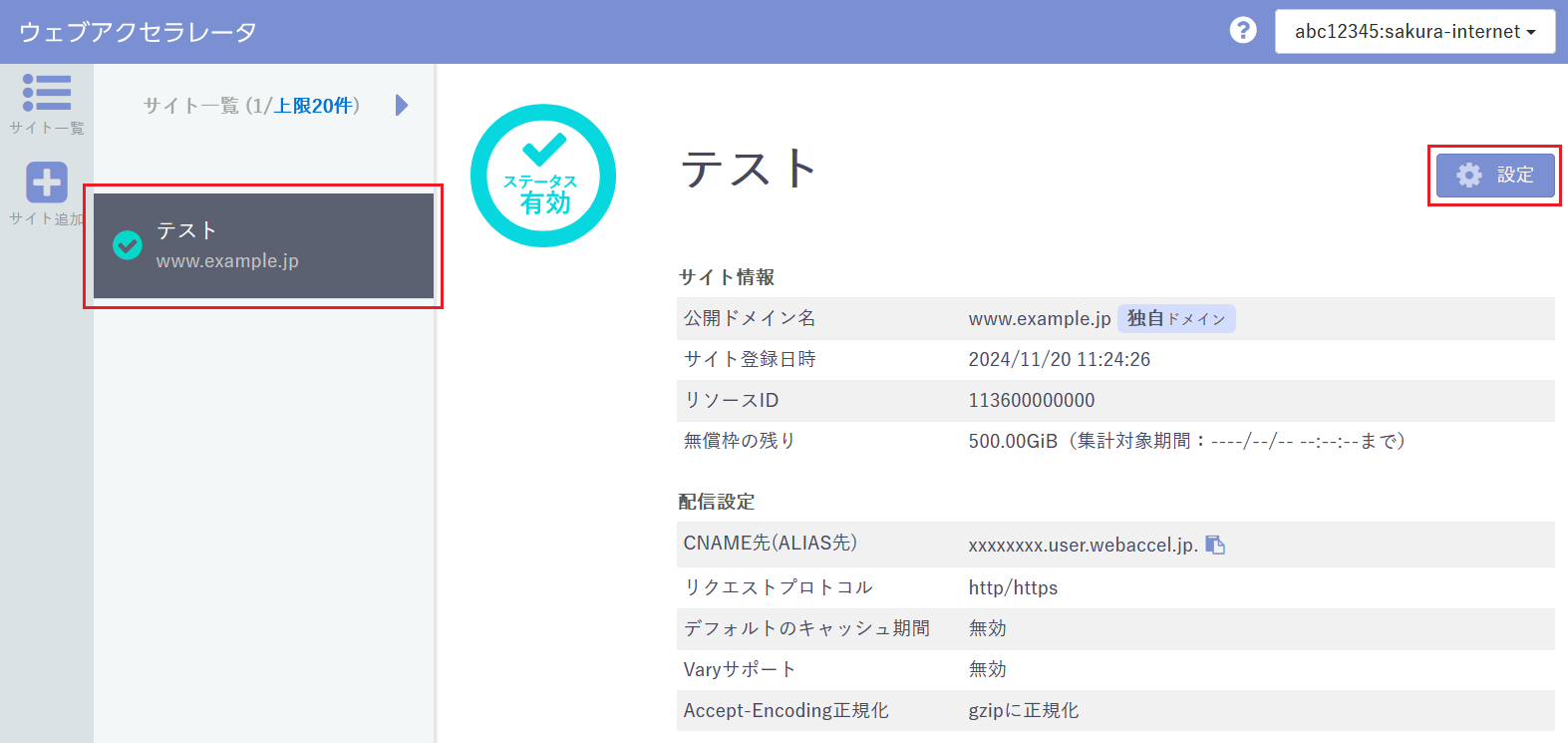
6. サイト一覧の追加したサイトを選択し「設定」を開きます。

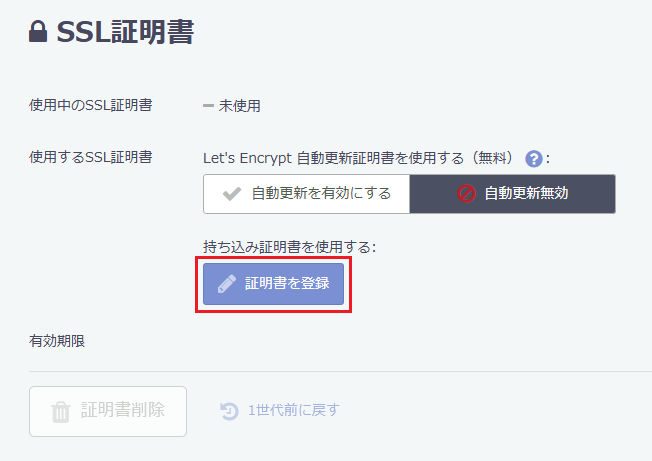
7. SSL証明書から「証明書を登録」をクリックします。

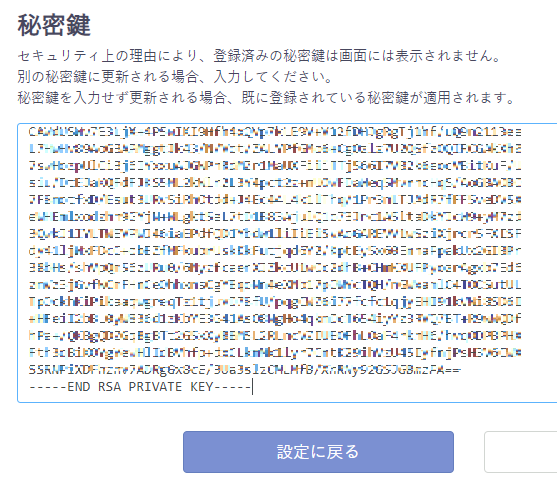
8. server.key を「秘密鍵」のテキストボックスへコピー&ペーストします。

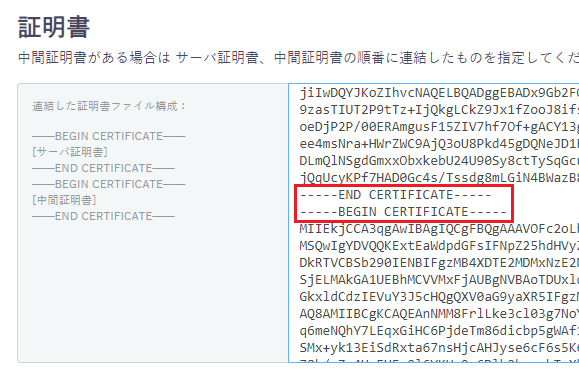
9. server.crt を「証明書」のテキストボックスへコピー&ペーストし、その後ろに chain.crt をペーストします。この時、証明書同士を改行でつなげます。
(※ 必ず、サーバ証明書→中間証明書の順番で貼り付けます。)

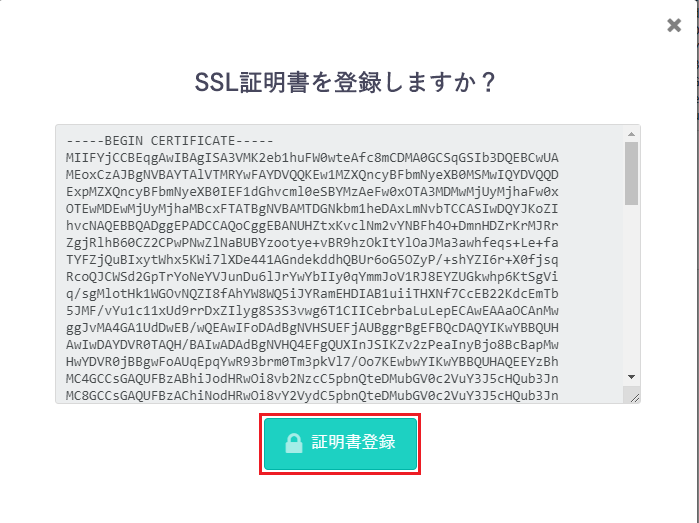
10. 「保存」をクリックし「証明書登録」をクリックします。


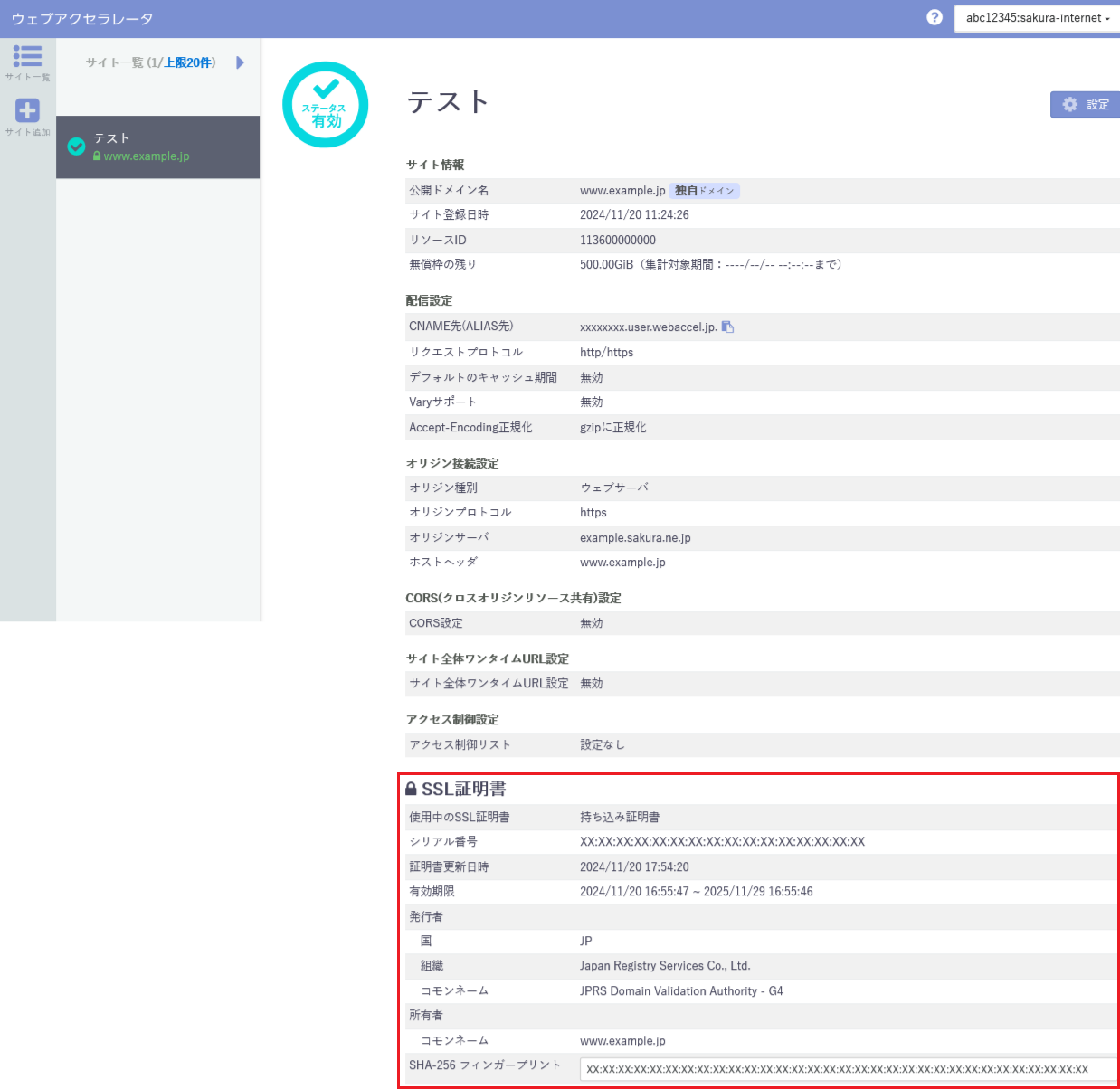
11. サイト一覧からSSL証明書の項目が表示されていることを確認します。

「使用中のSSL証明書」で 持ち込み証明書 と表示されていれば完了となります。
STEP7 DNS設定(CNAME)
さくらのウェブアクセラレータ経由に変更を行います。
独自ドメインのCNAMEで先ほどメモしたCNAME先を設定するように変更します。
注意
※ CNAMEレコードはAレコードやTXTレコードとの共存ができません。
本STEPではSTEP4で事前認証の為に設定したAレコードやTXTレコードを削除しCNAMEの変更を行いますが、それ以外にTXTレコードやAレコードが存在している場合は削除が必要です。
1. STEP4 14の項目で表示したページに戻り「編集」をクリックします。
再度ページを開き直す場合はSTEP4 DNS設定をご確認ください。

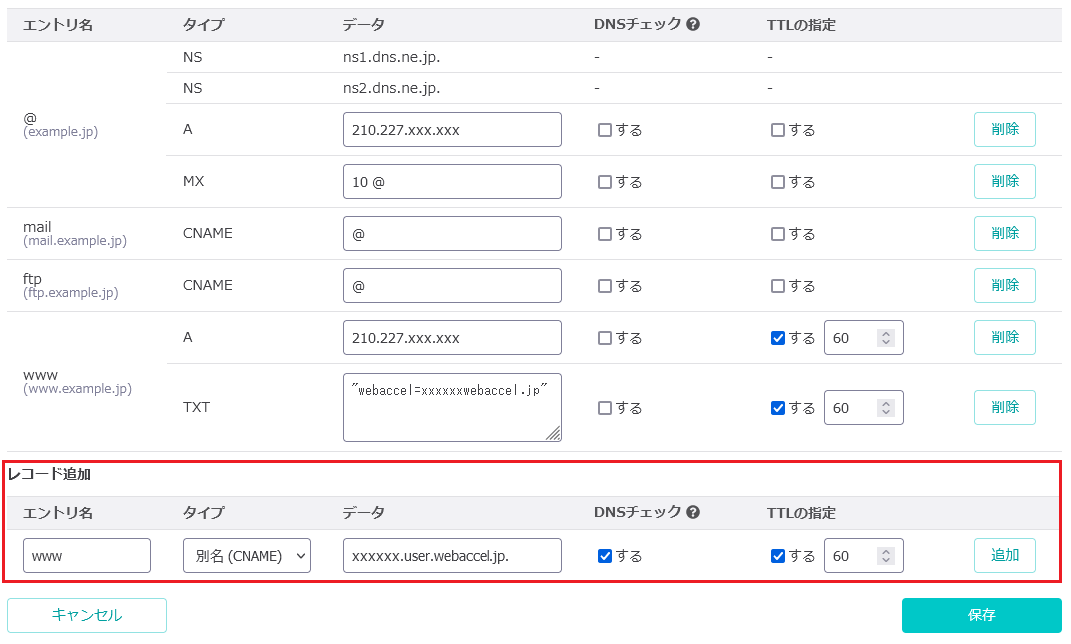
2. レコード追加で各項目を選択・入力します。

各項目の説明は以下の通りです。
エントリ名 |
www |
|---|---|
タイプ |
別名(CNAME)を選択します。 |
データ |
STEP5 3の項目で表示した [xxxxxx.user.webaccel.jp.] をコピーして入力します。 |
DNSチェック |
する(デフォルト) |
TTLの指定 |
チェックを入れ60を入力します。 |
注意
[xxxxxx.user.webaccel.jp.] の入力について
[xxxxxx.user.webaccel.jp.] の入力は必ず末尾に . (ピリオド)が必要になります。
入力漏れにご注意ください。
注釈
TTLの指定について
本手順では設定の反映を早めるため一時的にTTL(Time To Live)を60秒に指定します。TTLを60秒に設定したままにすると、DNSサーバーの負荷が上がってしまうためSTEP9の動作確認ができればSTEP10でTTLの指定を外す手順としています。
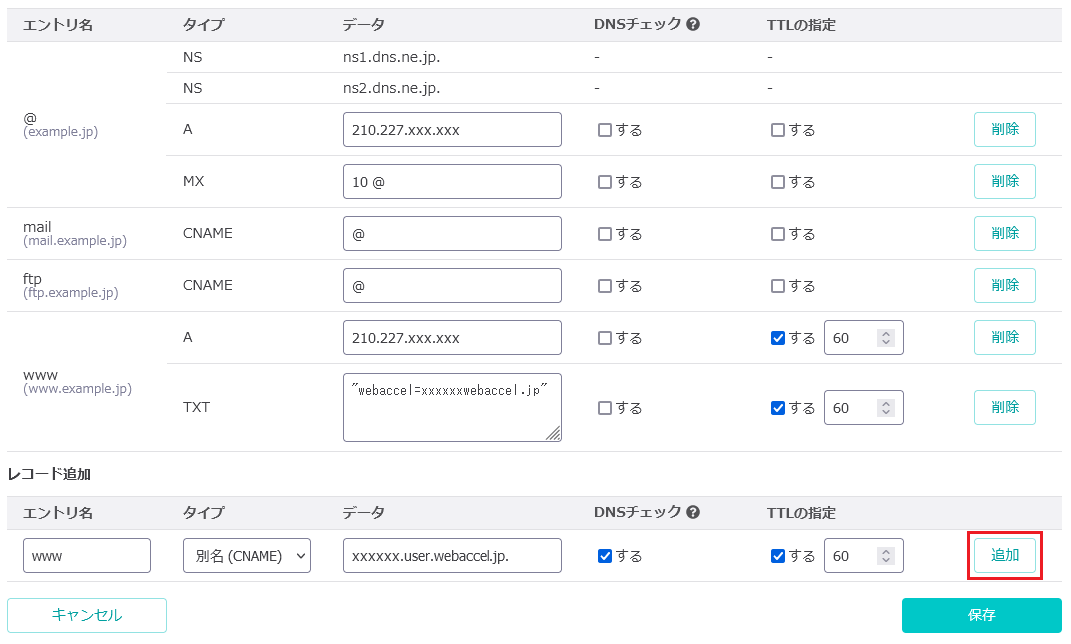
3. 「追加」をクリックします。

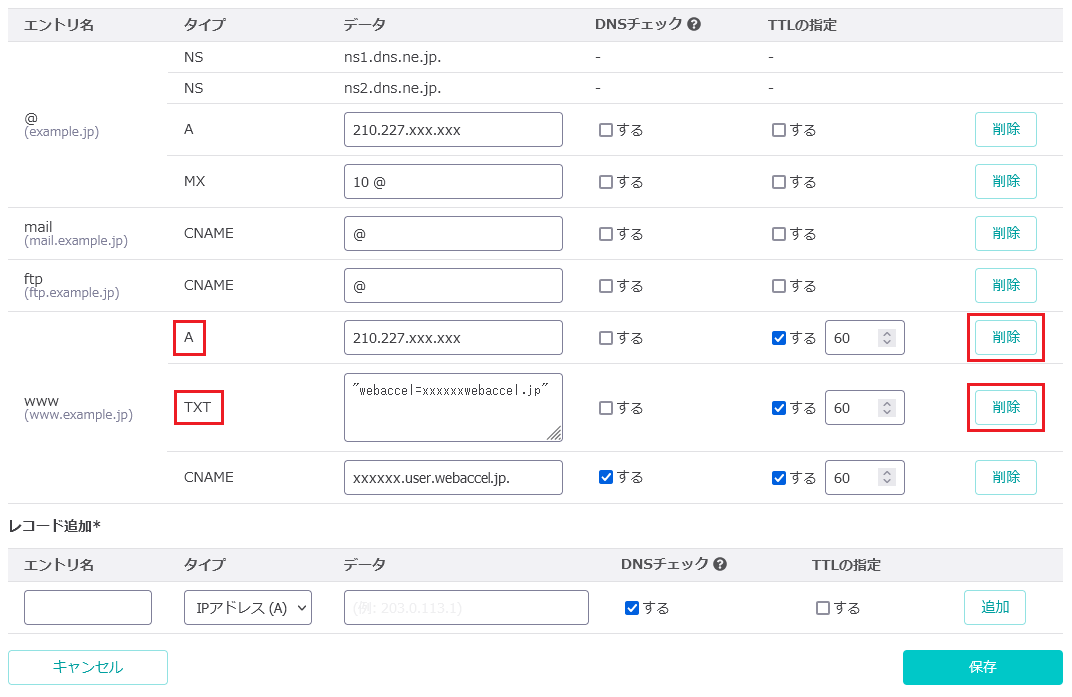
4. レコード設定のエントリ名「www」のタイプ「A」と「TXT」行 の「削除」をクリックします。

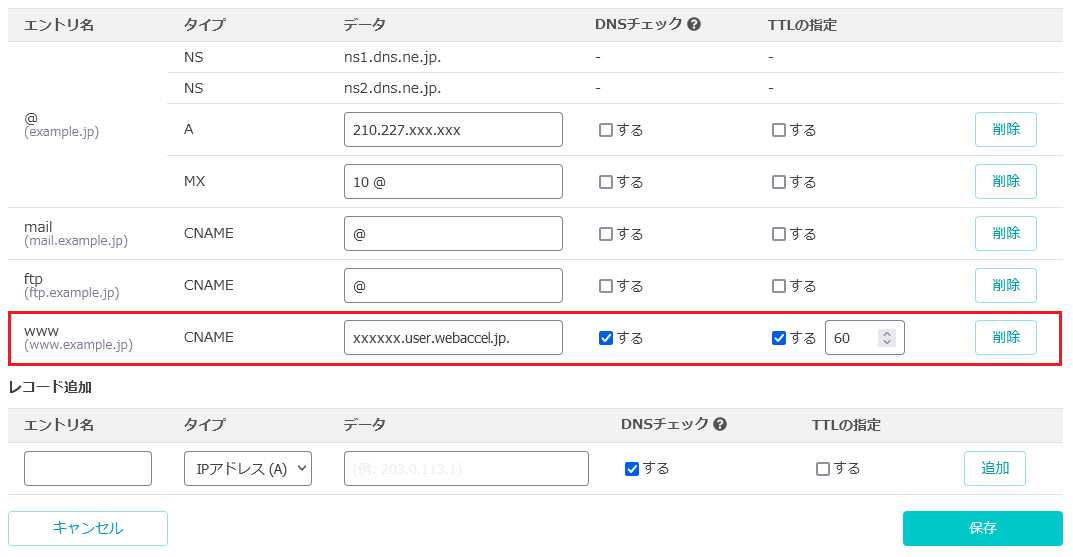
5. 情報の変更ができているか確認します。
下図のようになっていれば問題ありません。(この時点ではまだデータは反映されていません。)

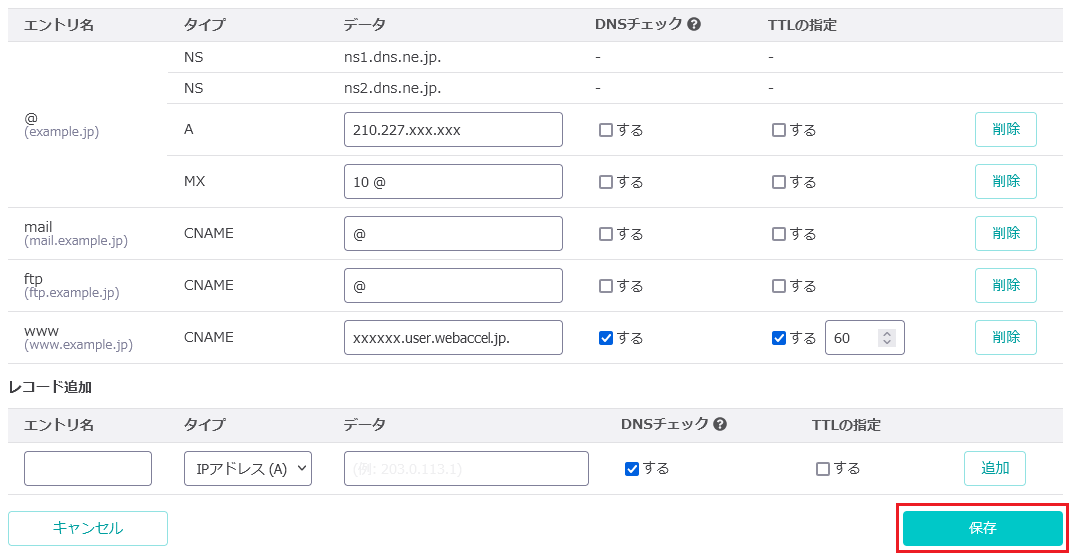
6. 最後に「保存」をクリックします。
「保存」をクリックするとゾーン編集内で設定した内容が反映されます。

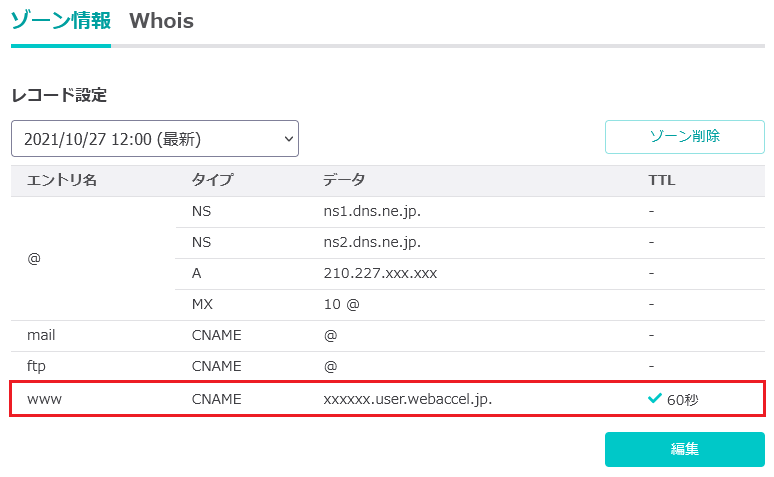
7. 変更した部分が反映されているか確認します。
エントリ名「www」にタイプ名「CNAME」、設定した [xxxxxx.user.webaccel.jp.] が表示されているか確認します。

以上でDNS設定(CNAME)が完了しさくらのウェブアクセラレータのキャッシュが有効となります。
(STEP10でTTLの設定で値を戻すためブラウザのページは閉じずに表示はそのままにしておきます。)
STEP8 Let's Encrypt 自動更新証明書の設定
Let's Encrypt 自動更新証明書を利用する場合、さくらのウェブアクセラレータ側の設定を行います。
(STEP6-2 で持ち込み証明書を利用する場合はこの設定は不要です。次のSTEP9へ)
1. さくらのクラウドのコントロールパネルから、さくらのウェブアクセラレータのコントロールパネルに戻ります。
2. サイト一覧の追加したサイトを選択し「設定」を開きます。

3. SSL証明書から「自動更新を有効にする」をクリックします。

4. 利用開始のダイアログから「同意して利用」をクリックします。

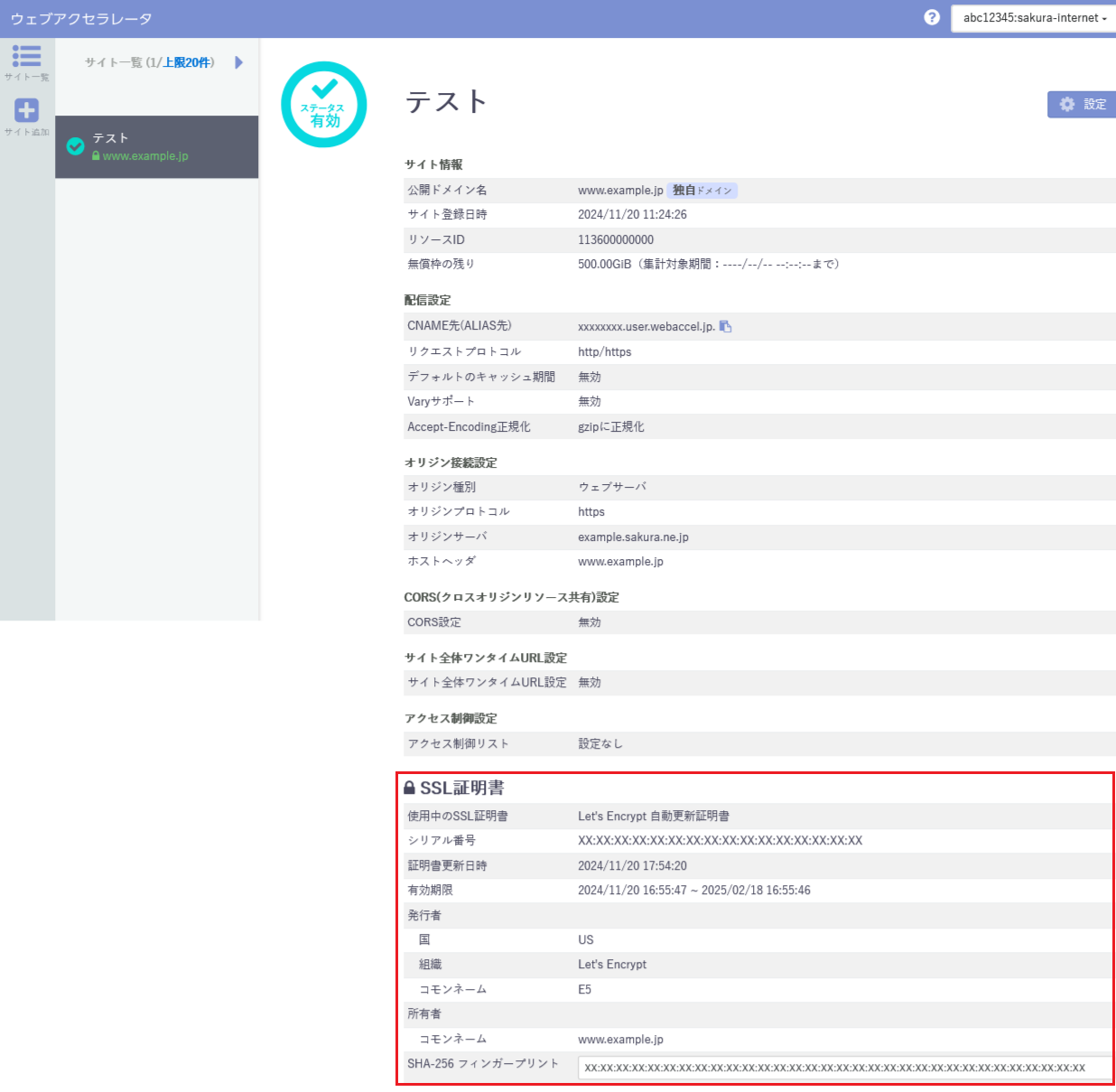
5. サイト一覧からSSL証明書の項目が表示されていることを確認します。

「使用中のSSL証明書」で Let's Encrypt 自動更新証明書 と表示されていれば完了となります。
以降、証明書が自動更新されるようになります。(合わせてプロジェクトの登録メールアドレスか未登録の場合は会員の登録メールアドレス宛に更新処理結果のメールが通知されます。)
注釈
自動更新について
自動更新は証明書の失効期限30日前に実施されます。(Let's Encrypt証明書の有効期限は90日間です。)
STEP9 動作確認
さくらのウェブアクセラレータの設定が完了したらキャッシュがされているか動作確認します。
※ STEP9-3はSSL化されたサイトをさくらのウェブアクセラレータに設定されている場合のみ必要な手順となります。
STEP9-1 キャッシュ確認(ブラウザ)
設定したサイトがさくらのウェブアクセラレータ経由になっていることを確認します。
ここでは、Google Chromeブラウザのデベロッパーツールを利用し本手順にて設定したWordPressのサイトを例として確認方法をご紹介いたします。
※ デベロッパーツールの無いブラウザをお使いの場合は、次の項目のコントロールパネルのグラフで確認してください。
1. Google Chromeブラウザで設定したサイトにアクセスします。
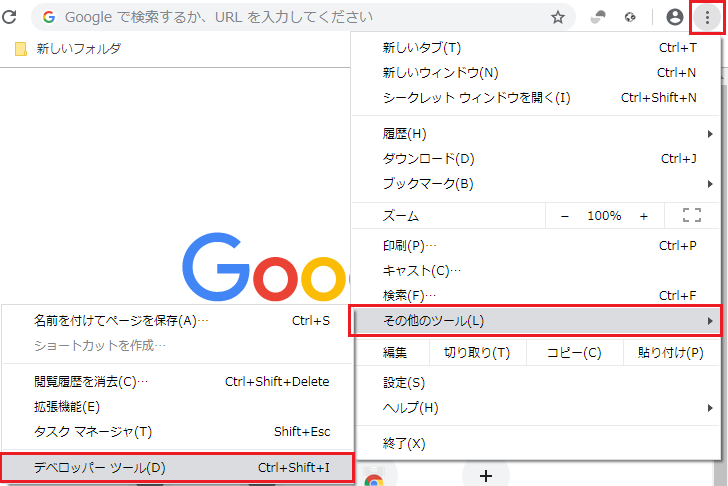
2. 三点リーダ - 「その他ツール」から「デベロッパーツール」をクリックします。

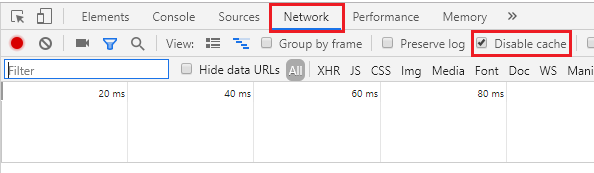
3. 「Network」をクリックし「Disable cache」にチェックを入れます。

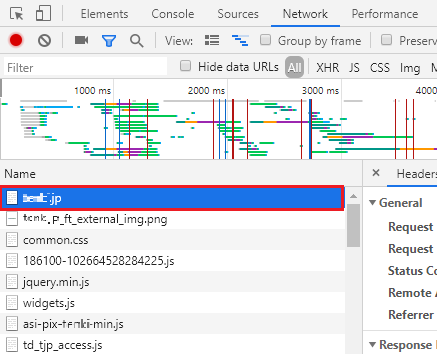
4. ページを2回以上(※)リロード(F5キー押下)し、「Name」の項目で一番上に表示される設定したドメイン [www.example.jp] をクリックします。
※ 東京リージョンと大阪リージョンで最低2回のキャッシュ用アクセスが必要な為

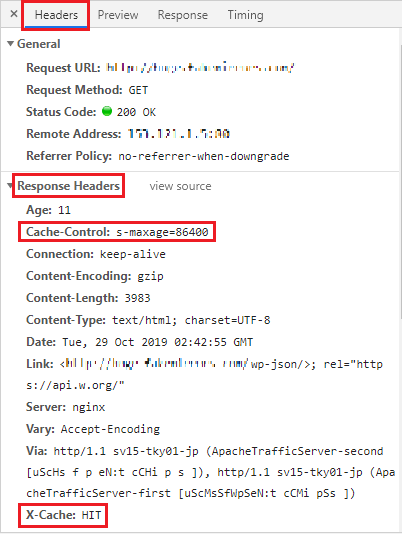
5. 右側に表示されたウインドウから「Headers」をクリックします。
Response Headers項目の cache-control、x-cacheの状態を確認します。

cache-control → s-maxageで設定している情報が表示されるか確認します。
(本手順では86400秒で設定しています)x-cache → 表示が HIT と表示されているか確認します。
それぞれ表示されていれば完了となります。
STEP9-2 キャッシュ確認(コントロールパネル)
さくらのクラウドのコントロールパネルから、さくらのウェブアクセラレータのコントロールパネルに遷移して確認します。
※ コントロールパネルから確認するにはさくらのウェブアクセラレータに設定したサイトのページのリロード(F5キー押下)を2回以上しておく必要があります。(グラフが表示されない為)
1. さくらのウェブアクセラレータのコントロールパネルからサイト一覧を開きます。
さくらのウェブアクセラレータのコントロールパネルへの遷移はSTEP3 さくらのウェブアクセラレータ側の設定をご確認ください。
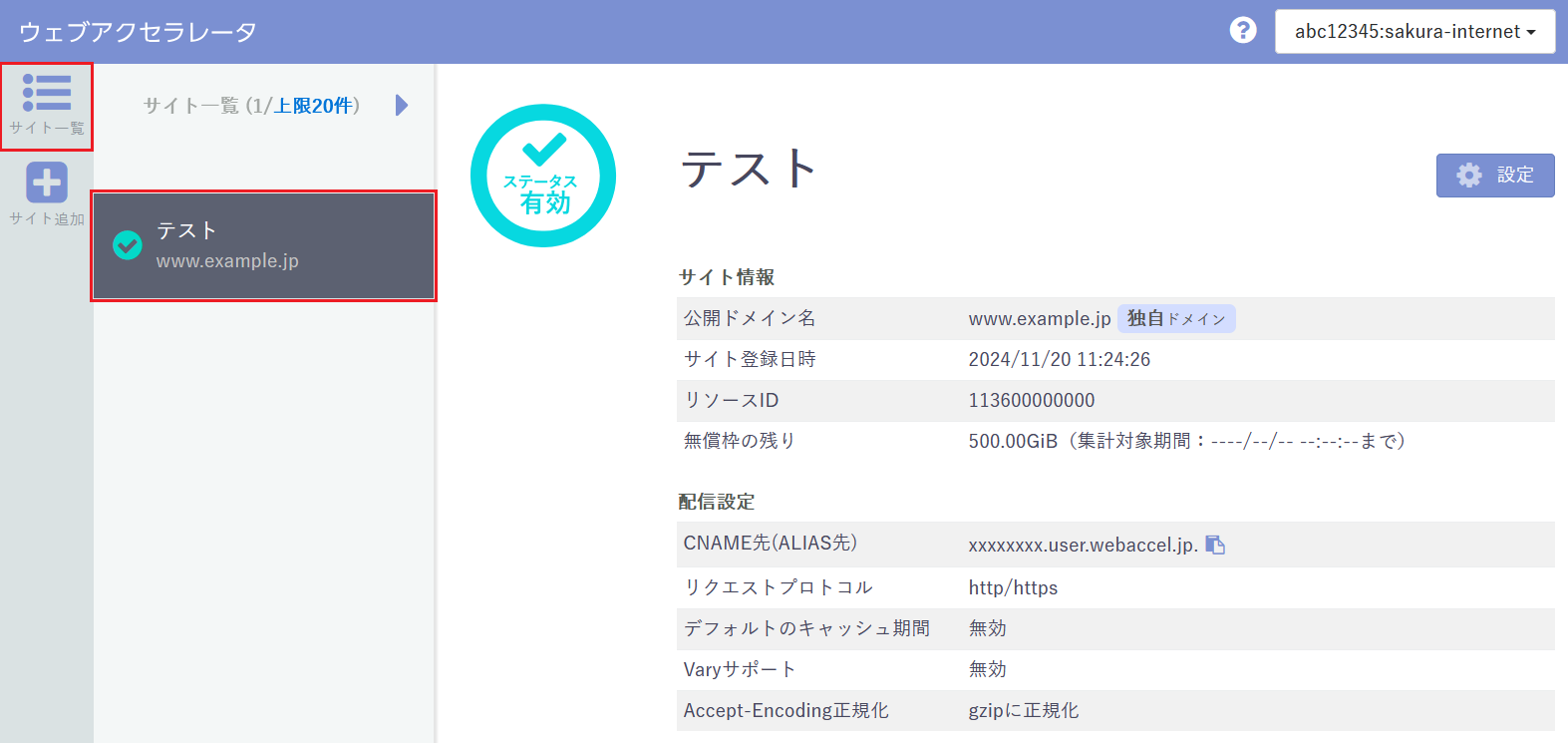
2. サイト一覧から設定したサイトをクリックします。

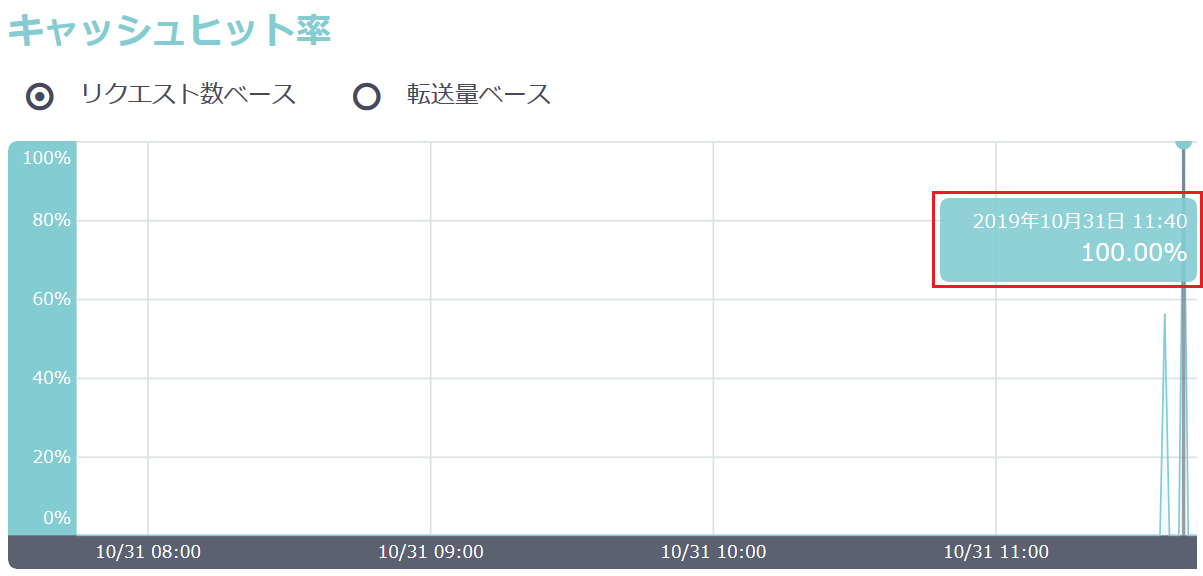
3. 右ウインドウからキャッシュヒット率のグラフを確認します。
正しくキャッシュヒットされると、キャッシュヒット率の項目に折れ線グラフが表示されます。
※ グラフが表示されるまで、数分程度かかります。
※ 複数回ウェブページへアクセスを行っても折れ線グラフが表示されない場合、サーバ側の「s-maxage」の設定が正しくない可能性がありますので、見直しを行ってください。


グラフが表示されていれば設定完了となります。
STEP9-3 SSL証明書(持ち込み証明書)の確認
SSL化されたサイトをさくらのウェブアクセラレータに持ち込み証明書として設定されている場合、SSLチェックを行います。
(Let's Encrypt 自動更新証明書を利用している場合は不要です。次のSTEP10へ)
さくらのウェブアクセラレータにサーバ証明書及び中間証明書が適切に設定されているか確認を行います。
ここでは、デジサートSSLチェッカーでの確認方法を例としてご紹介いたします。
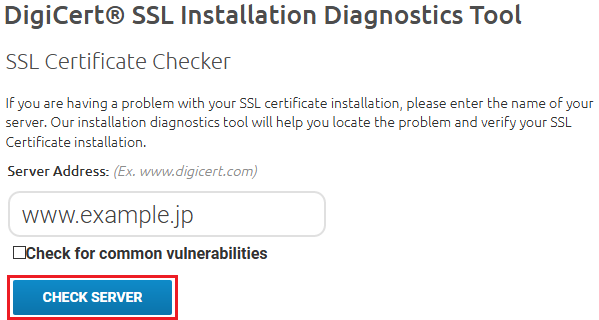
1. SSLチェッカーのサイトにアクセスします。
DigiCert SSL Certificate Checker (外部サイト)
2. 検索ボックスに設定したサイトのドメインを入力し、「CHECK SERVER」をクリックします。

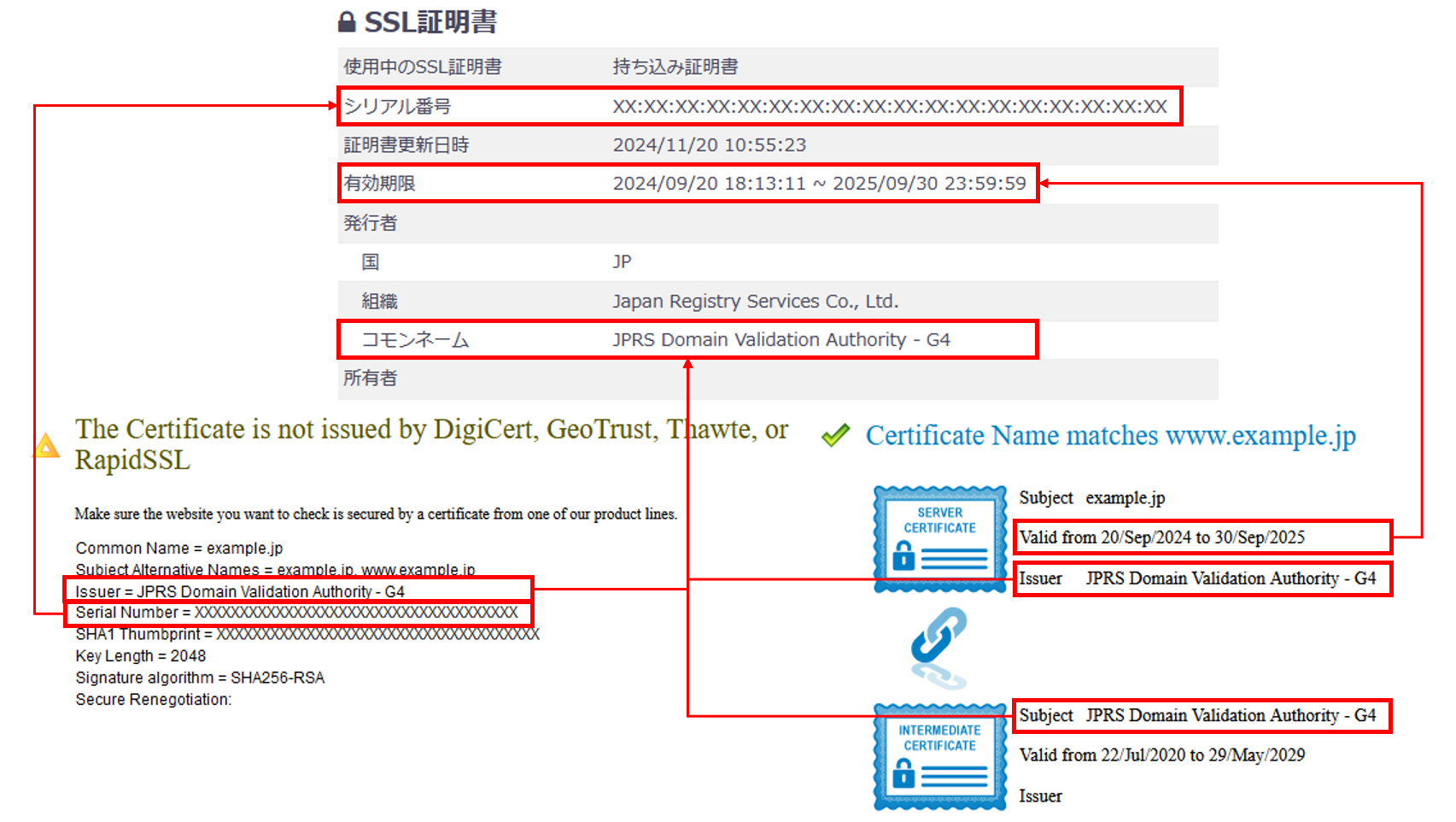
3. 各項目をさくらのウェブアクセラレータに設定した情報と合っているか確認します。
※ さくらのウェブアクセラレータ側の情報はサイト一覧の「SSL証明書」の項目から確認できます。
(右側の▼をクリックすると詳細が表示されます)


※ 確認をJPRS発行の証明書で行っている為、SSLチェッカーの左図ではデジサート系の証明書ではない注釈表示となっています。 (確認の上では問題はありません)
※ さくらのウェブアクセラレータ側のシリアル番号は : で区切られています。
※ Let's Encrypt を持ち込み証明書としてさくらのウェブアクセラレータに設定した場合、自動更新はされませんのでご注意ください。(手動での更新が必要になります)
- TLS Certificate(※):
※ 確認をJPRS発行の証明書で行っている為、SSLチェッカーの左図ではデジサート系の証明書ではない注釈表示となっています。 (確認の上では問題はありません)
Issuer - さくらのウェブアクセラレータに登録した証明書のコモンネーム(発行者)と同じであることを確認します。
Serial Number - さくらのウェブアクセラレータに登録した証明書のシリアル番号と同じであることを確認します。- Certificate Name matches:
SERVER CERTIFICATE
Issuer - さくらのウェブアクセラレータに登録した証明書のコモンネーム(発行者)と同じであることを確認します。
Valid from - さくらのウェブアクセラレータに登録した証明書の有効期限と同じであることを確認します。INTERMEDIATE CERTIFICATE
Subject - さくらのウェブアクセラレータに登録した証明書のコモンネーム(発行者)と同じであることを確認します。
項目が確認できれば完了となります。
STEP10 DNS設定(TTL設定)
動作確認ができたら、最後にDNSのTTLの指定を外します。
注釈
TTLの指定について
本手順では設定の反映を早めるため一時的にTTL(Time To Live)を60秒に指定しています。TTLを60秒に設定したままにすると、DNSサーバーの負荷が上がってしまうためTTLの指定を外します。
1. STEP7 8の項目で表示したページに戻り「編集」をクリックします。
再度ページを開き直す場合はSTEP4 DNS設定をご確認ください。

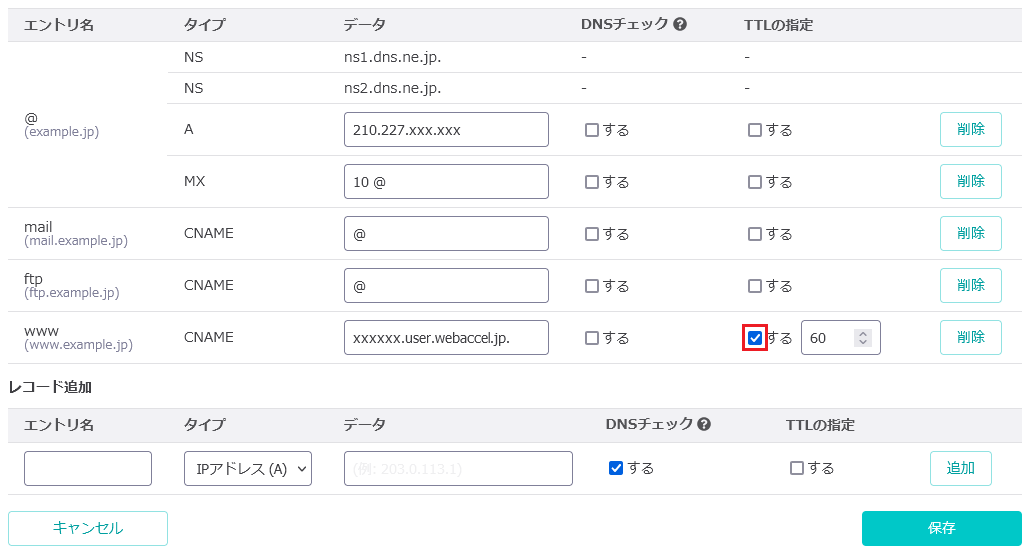
2. STEP7で設定したレコード設定のエントリ名「www」、タイプ「CNAME」行 のTTLの指定のチェックを外します。

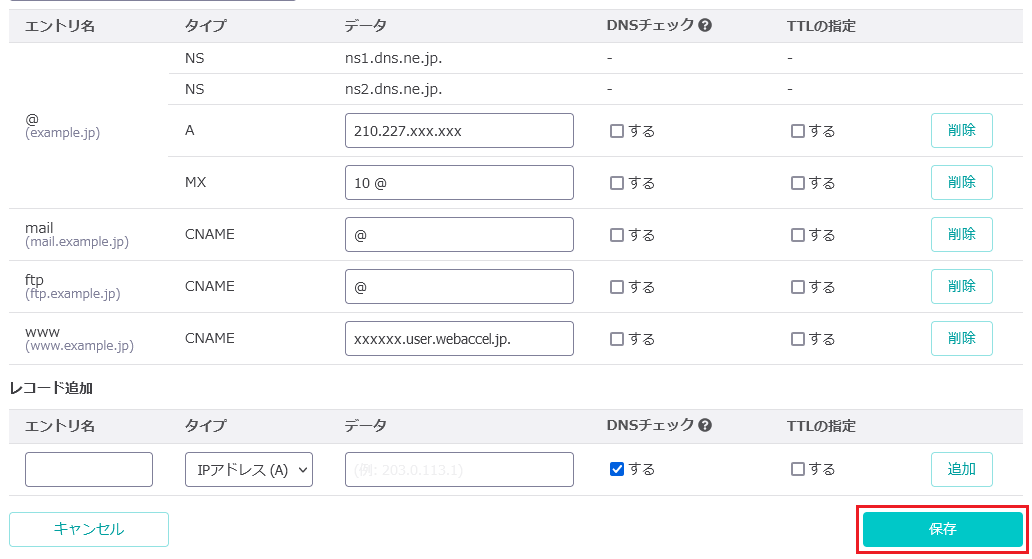
3. 「保存」をクリックします。
「保存」をクリックするとゾーン編集内で設定した内容が反映されます。

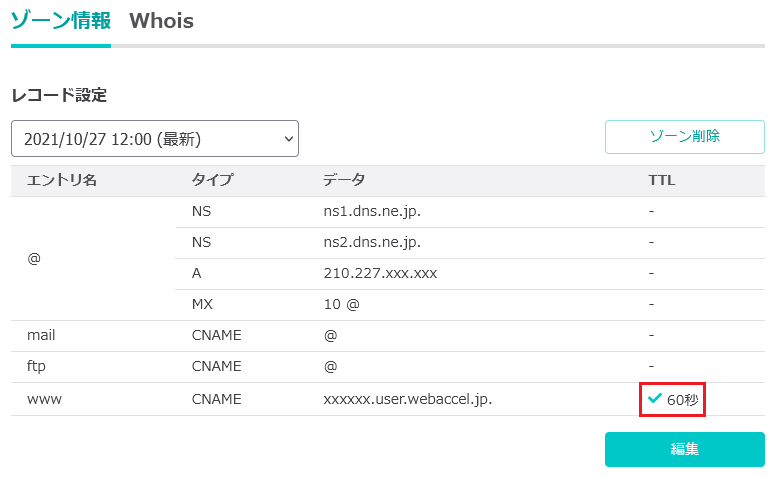
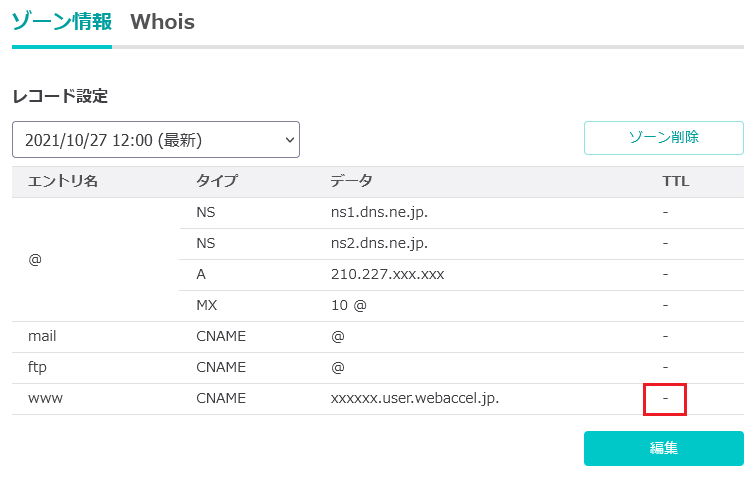
4. 変更した部分が反映されているか確認します。
エントリ名「www」、タイプ「CNAME」に設定した [xxxxxx.user.webaccel.jp.] のTTL項目に60秒が表示されていないか確認します。
(変更前)

(変更後)

以上でDNS設定(TTL設定)が完了となります。
以上で全ての設定が完了となります。